使用css3之text-shadow實現藝術字
在css3中text-shadow屬性就是實現基礎的文字陰影效果:
span{
/*
文字陰影:
text-shadow: 水平位移 垂直位移 模糊程度 陰影顏色;
*/
font: 700 100px "Comic Sans MS";
color: white;
text-shadow: 0 0 20px #fdec84,
10px -10px 30px #ffae35,
20px -20px 40px #ec760c,
-20px -60px 50px #cd4607,
0px -80px 60px #973717,
10px -40px 70px #451b0e;
} body{
text-align: center;
background-color: black;
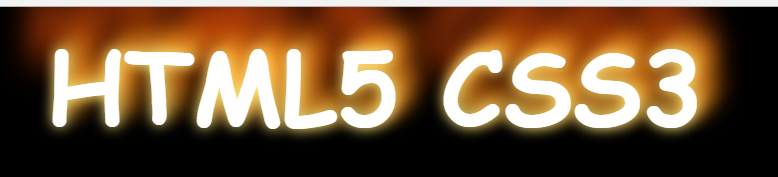
}效果如下:
相關推薦
使用css3之text-shadow實現藝術字
在css3中text-shadow屬性就是實現基礎的文字陰影效果: span{ /* 文字陰影: text-shadow: 水平位移 垂直位移 模糊程度 陰影顏色; */ font: 700 100px "Comi
CSS3 的text-shadow實現立體文字和燃燒文字
立體文字演示效果如下: 程式碼如下: <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title&
css3之box-shadow
.cn 代碼 alt -s height css3 spa 投影 邊緣 box-shadow是向盒子添加陰影。支持添加一個或者多個。 用法: box-shadow: X軸偏移量 Y軸偏移量 [陰影模糊半徑] [陰影擴展半徑] [陰影顏色] [投影方式]; 代碼: .
css3基礎 text-shadow 文字陰影 簡單示例
ont cast chrome 學習 學習資源 pos type round doctype 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
css3基礎 text-shadow 凹凸文字 簡單示例
studio class author round gpo style lock body 交叉 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
CSS3 之text-fill-color屬性
text-fill-color是設定指定文字的填充顏色。若同時設定<text-fill-color > 和 <color >,< text-fill-color >定義的顏色將覆蓋< color > 屬性 text-fill-color可以實現
CSS3之------box-shadow屬性使用方法(1),即單邊陰影效果設定
《圖解CSS3:核心技術與案例實戰》第3章CSS3邊框,本章主要介紹CSS3新增的邊框特性,首先從CSS的border屬性著手切入,分別介紹了CSS3新增邊框特性,border-color、border-image、border-radius以及box-shadow。詳細介紹了每個特性的語法規則,並且結合
HTML5與CSS3之box-shadow--陰影外陰影與外發光
外陰影:box-shadow:X Y Npx #color; 內陰影:box-shadow:inset X Y Npx #color; 第一個屬性:陰影的X軸(可以使用負值) 第二個屬性:陰影的Y軸(可以使用負值) 第三個屬性:陰影的畫素(大小) 第四個屬性:陰影的顏色 內
shell腳本之通過發送帶 字符串或expect腳本實現交互輸入自動化
ndb shell hang 交互 then 交互輸入 指令 input ret 編寫shell腳本難免遇到需要交互式輸入指令的步驟: 方法一: # cat action.sh #!/bin/sh read -p "enter number:" no; read
CSS3屬性之text-overflow:ellipsis,指定多行文本中任意一行顯示...
插件 技術分享 分享 http white play clam pla nbsp 對於text-overflow:ellipsis,文本超出部分顯示...,但要實現這個效果,卻有一些必備條件,如下: div{ overflow:hidden; white-spac
css3 transform:scale(x)實現字體的縮放:
edi 不變 screen info html -s clas 實現 背景 css3 transform:scale(x)字體的縮放: transform:scale(x),針對於整體的縮放,縮放的整體包括寬,高,背景。這自然對於內聯元素就無法使用此屬性,最好使用無屬性的s
text-stroke實現文字描邊(鏤空)、text-fill-color實現文字填充&漸變(+animation實現流光字體)
stroke 顏色 width mas key ani kit mat idt text-stroke:<‘ text-stroke-width ‘> || <‘ text-stroke-color ‘>(text-stroke-width:設置或檢
CSS3之3D變形,實現大海波濤
animation:動畫名稱 花費時間 運動曲線 何時開始 播放次數 是否反方向; @keyframes 動畫名稱 { from{ 開始位置 } 0% to{ 結束 } 100% } 實現程式碼: <!DOCTYPE html> <html> <head&
unity3d中給Text新增藝術字效果的特效
需要實現一種效果,類似於給文字加上遮罩,像這樣的: 實際是+這樣的文字加上這張圖片合成而來的。 這樣的效果如果簡單的使用遮罩也可以實現(在文字上加個Mask,在裡面建一個Image元件),但是這樣文字上會有很明顯的鋸齒,這肯定是不能接受的。 下面就通過材質球+Shade
CSS3 的box-shadow進階之 - 動畫篇 - 製作輻射動畫
本篇文章是上一篇講box-shadow基礎知識的延伸,建議先花幾分鐘閱讀那篇文章,點選閱讀,再來看這篇。 除了box-shadow屬性知識外,製作動畫,還需要對CSS3的animation, @keyframes製作動畫有所瞭解。 接下來,還是那張圖。。 基本思路如下: 1.寫好一
Linux原始套接字之sniffer部分實現
1.概述 通常在同一個網段的所有網路介面都有訪問在物理媒體上傳輸的所有資料的能力,而每個網路介面都還應該有一個硬體地址,該硬體地址不同於網路中存在的其他網路介面的硬體地址,同時,每個網路至少還要一個廣播地址。(代表所有的介面地址),在正常情況下,一個合法的網路介面應該只響應這樣的兩種資料幀:&
Linux原始套接字之ARP協議實現
1. ARP協議介紹 ARP(AddressResolutionProtocol)地址解析協議用於將計算機的網路地址(IP地址32位)轉化為實體地址(MAC地址48位)[RFC826].ARP協議是屬於鏈路層的協議,在乙太網中的資料幀從一個主機到達網內的另一臺主機是根據48位的乙太網地址(硬體
CSS3 文字邊框 -webkit-text-stroke 鏤空的字體制作
CSS邊框的一個不足就是隻有矩形的元素才能使用。 -webkit-text-stroke可以為文字新增邊框。它不但可以設定文字邊框的寬度,也能設定其顏色。 而且,配合使用color: transparent屬性,還可以建立鏤空的字型! -webkit-text-fill-color可
H5+CSS3之如何簡單的實現自適應一排兩列布局
先上效果圖:再來程式碼:<body> <section> <ul class="box"> <li></li> <li
Storm之——實現井字棋遊戲(人工智慧)
一、下載原始碼 二、本地部署 這裡,我們直接執行Topology可實現本地部署。 執行ScoringTopology的結果如下: 3597 [main] INFO com.lyz.storm.topology.ScoringTopology - SIMULATED