CSS3 之text-fill-color屬性
阿新 • • 發佈:2018-11-08
text-fill-color是設定指定文字的填充顏色。若同時設定<text-fill-color > 和 <color >,< text-fill-color >定義的顏色將覆蓋< color > 屬性
text-fill-color可以實現漸變色字型和鏤空字型,具體如下:
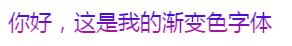
漸變色字型
HTML程式碼
<p class="font1">你好,這是我的漸變色字型</p>
CSS程式碼
.font1{ font-size:22px; background-image: -webkit-linear-gradient(bottom, rgb(201, 21, 134), rgb(20, 11, 255)); -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
效果如下:

鏤空字型
HTML程式碼
<p class="font1">你好,這是我的鏤空字型</p>
CSS程式碼
.font1{
font-size:32px;
-webkit-text-fill-color: transparent;
-webkit-text-stroke:1px #000;
}
效果如下:

