canvas中圓的角度和弧度
阿新 • • 發佈:2019-02-03
圓(弧)
onload=function(){ draw1(); draw2(); draw3(); }; /* 整個圓 */ functiondraw1(){ varcanvas=document.getElementById('c1'); if(!canvas||!canvas.getContext){returnfalse;} varctx=canvas.getContext('2d'); ctx.beginPath(); ctx.arc(70,70,60,0,Math.PI*2,false); ctx.stroke(); } /* 10° ~ 80°,無填充 */ functiondraw2(){ varcanvas=document.getElementById('c2'); if(!canvas||!canvas.getContext){returnfalse;} varctx=canvas.getContext('2d'); ctx.beginPath(); ctx.arc(70,70,60,10*Math.PI/180,80*Math.PI/180,true); ctx.stroke(); } /* 10° ~ 80°,填充 */ functiondraw3(){ varcanvas=document.getElementById('c3'); if(!canvas||!canvas.getContext){returnfalse;} varctx=canvas.getContext('2d'); ctx.beginPath(); ctx.arc(70,70,60,10*Math.PI/180,80*Math.PI/180,true); ctx.fill(); }
先看一下引數:
-
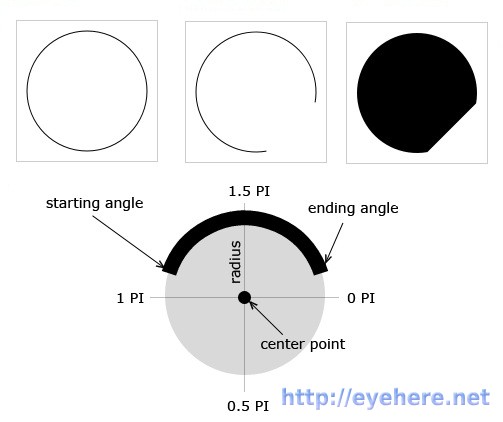
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise)
畫圓或者圓弧。x,y為圓心座標,radius為半徑,startAngle,endAngle為開始/結束劃圓的角度,anticlockwise為是否逆時針畫圓(True為逆時針,False為順時針)。
注意這裡的角度為弧度制,所以如果畫一個正圓的話,是0 和 Math.PI * 2,而畫60°的話,就是0 和60 * Math.PI / 180
還有就是x軸向右為正 y軸向下為正 弧度順時針走
結果如下圖的上三個情況,也請自己輸入加深印象。