CSS中子絕父相佈局
阿新 • • 發佈:2019-02-08
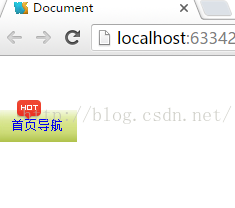
如果我們要將hot圖片放到下圖的位置,我們該怎麼實現?

首先我們來進行佈局,用一個div包括一個a標籤和img標籤,並給a標籤設定樣式,如下程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .hot a { display: inline-block; height: 32px; width: 80px; text-decoration: none; /*去掉a標籤的預設樣式下劃線*/ background: url(img/button1.jpg); font-size: 13px; line-height: 32px; text-align: center; } </style> </head> <body> <br/> <br/> <br/> <div class="hot"> <a href="#">首頁導航</a><img src="img/hot.png" alt=""> </div> </body> </html>
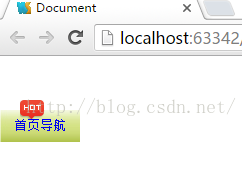
但是執行後,我們發現hot圖片在a標籤的旁邊

怎麼樣才能讓hot圖片到達圖片中的位置呢?這裡我們就需要使用子絕父相來進行設定了,子絕父相就是指子元素設定絕對定位,而父元素設定相對定位,然後設定子元素的top、left、right、bottom的值,我們就可以讓子元素到達相應的位置
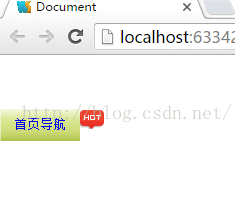
給上述程式碼的style中新增下面的程式碼,我們就會發現hot圖片移動到了目標位置
.hot {
position: relative;
}
.hot img {
position: absolute;
top: -10px;
left: 20px;
}