echarts地圖 json資料 和 後套動態資料載入
阿新 • • 發佈:2019-02-08
$(function () {
zbw();
});
var contentzbw= "../../static/assets/js/map/"
function zbw() {
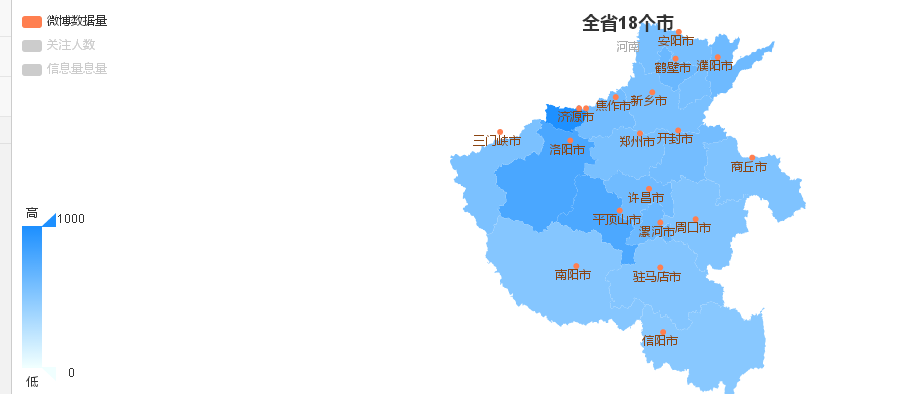
var myChart = echarts.init(document.getElementById("henanmap"));
echarts.util.mapData.params.params.河南 = {
getGeoJson: function (callback) {
$.getJSON('../../static/assets/js/map/mapJson/hn.json' package com.jeefw.controller.sys;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.jeefw.core.Constant;
import com.jeefw.core.JavaEEFrameworkBaseController;
import com.jeefw.model.sys.DictLeixing;
@Controller
@RequestMapping(“/datas”)
public class DatasController extends JavaEEFrameworkBaseController implements Constant{
//表圖的動態資料
@RequestMapping("/gethomemap")
public void dogetDatas(HttpServletRequest request,HttpServletResponse response) throws IOException{
String mapname[]= {"信陽市","南陽市","駐馬店市","周口市","商丘市","三門峽市","新鄉市","鄭州市","安陽市","開封市",
"焦作市","許昌市","濮陽市","漯河市","鶴壁市","項城市","鞏義市","上街區","登封市","新密市",
"二七區","金水區","中原區","管城回族區","惠濟區","中牟縣","滎陽市","濟源市","平頂山市","洛陽市",
"濟源市","新鄭市"};
Map<String, Object> datas =new HashMap<String, Object>();
Map<String, Object> result = new HashMap<String, Object>();
List<Object> results = new ArrayList<Object>(); ;
for (int i = 0; i <31 ; i++) {
result = new HashMap<String, Object>();
result.put("name", mapname[i]);
result.put("value", 500+i*10);
results.add(result);
}
datas.put("datas", results);//微博資訊
datas.put("datas1", results);//資料1
datas.put("datas2", results);//資料2
System.out.println("測試::"+datas);
writeJSON(response, datas);
}
}