CSS3 Flexbox視覺化指南
0. 目錄
1. 引言
原文:scotch.io的A Visual Guide to CSS3 Flexbox Properties
譯者:前端開發whqet,意譯為主不當之處,歡迎指正!
譯言:希望可以通過視覺化的方式幫助您瞭解Flexbox屬性如何影響flex佈局。大家可以到原文demo那裡先一睹為快,注意,需翻牆瀏覽(因為原文呼叫google api外掛),我們提供了另外的線上實驗平臺,或者你也可以到github關注、下載。
2. 正文
2.1 引入
Flexbox佈局官方稱為是一個CSS3新的佈局模組,用於實現容器裡專案的對齊、方向、排序(即使在專案大小位置、動態生成的情況)。flex容器最大的特性在於,能夠修改子元素的寬度和高度,以滿足在不同尺寸螢幕下的如意分佈。
許多設計人員、開發人員發現flexbox佈局方式使用簡單,定位元素更加簡單、複雜的佈局更容易用較少的程式碼實現,大大地簡化了開發流程。不像塊狀佈局、內聯佈局那樣基於豎直方向、水平方向,flexbox的佈局演算法基於方向。flexbox佈局適用於小的應用元件、新的CSS Grid佈局模組更適用於大量的佈局。
本指南不解釋flex屬性如何工作,我們只是用視覺化的方式展示flex屬性如何影響佈局。
2.2 基礎
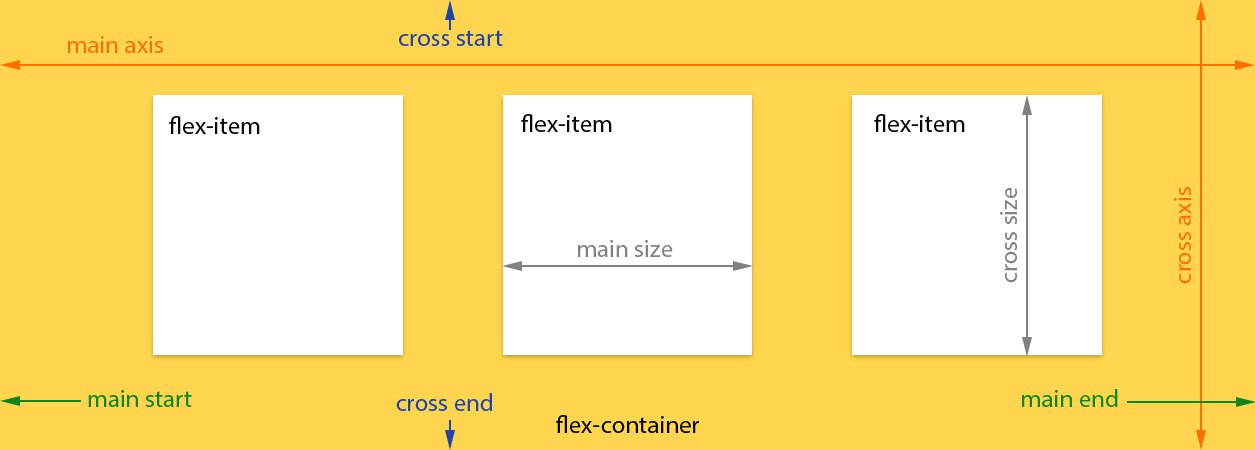
在具體描述flex屬性之前,我們先來簡要介紹下flexbox模型。flex佈局由父容器(我們叫做flex container)和它的子元素(我們叫做flex items)組成。
在上圖所示的盒子裡,你可以看到用來描述flex container和flex items的屬性和術語,如果你想了解詳細資訊,請訪問W3C的flexbox model官方文件.
flexbox自2009的初次草案開始,已經經歷了幾次更新和語法修改,為了避免困惑、保證清晰,我們僅僅使用2014年9月最後一次工作草案中的語法。如果您想要實現舊瀏覽器的相容,請訪問這篇文章尋找最佳實踐。
最近的flexbox規範瀏覽器支援情況如下:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (prefixed with -webkit-)
- Android 4.4+
- iOS 7.1+ (prefixed with -webkit-)
您也可以到caniuse瞭解瀏覽器相容情況詳情。
本文中的用到的一些術語的表達約定如下
- flex-container-彈性容器
- flex-item-彈性子元素
- main axis-主軸
- cross axis-側軸
2.3 使用
使用flexbox只需要在父元素上設定display屬性即可。
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}如果您想讓它以內聯方式顯示,則
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}注意:僅僅需要在父元素上設定這一個屬性即可,它的子元素會自動變成flex items。
有很多方式分組flexbox的所有屬性,我發現最容易理解的方式是分成兩組,一組為彈性容器的屬性,另一組為彈性子元素的屬性,接下來我們按這種方式來一一解析。
2.4 彈性容器(Flex container)屬性
2.4.1 flex-direction
該屬性通過設定flex container主座標軸方向影響子元素(flex item)如何在容器中排布。我們可以設定兩個主要的方向水平和垂直方向。
可以接受的值有四個row、row-reverse、column、column-reverse,如下所示。
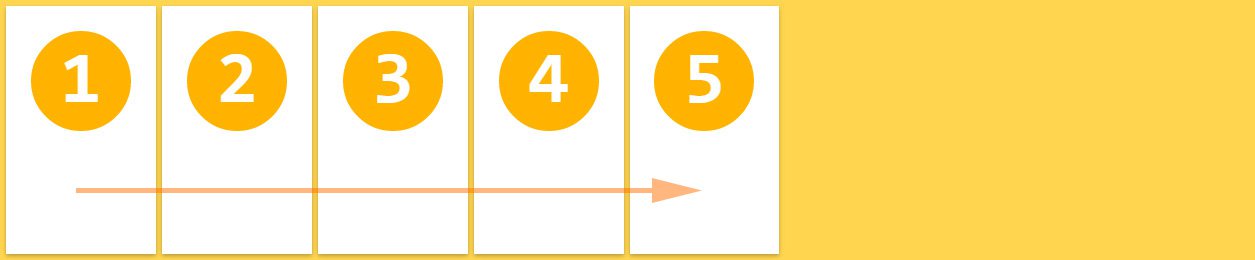
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}彈性子元素將會按照自左向右的水平排列。
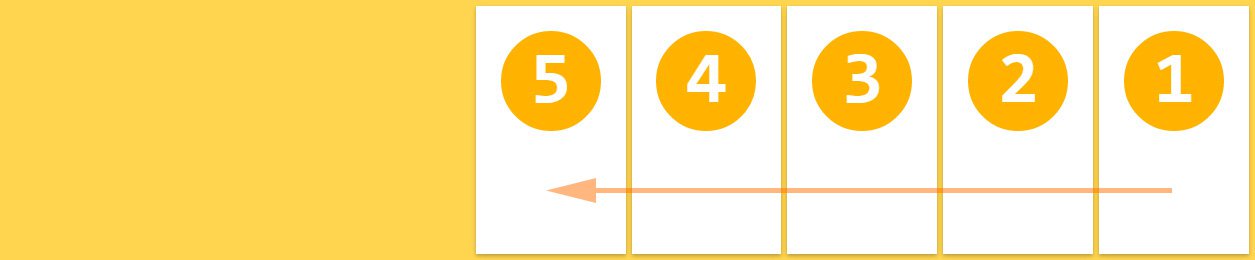
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}彈性子元素將會自右向左水平排列。
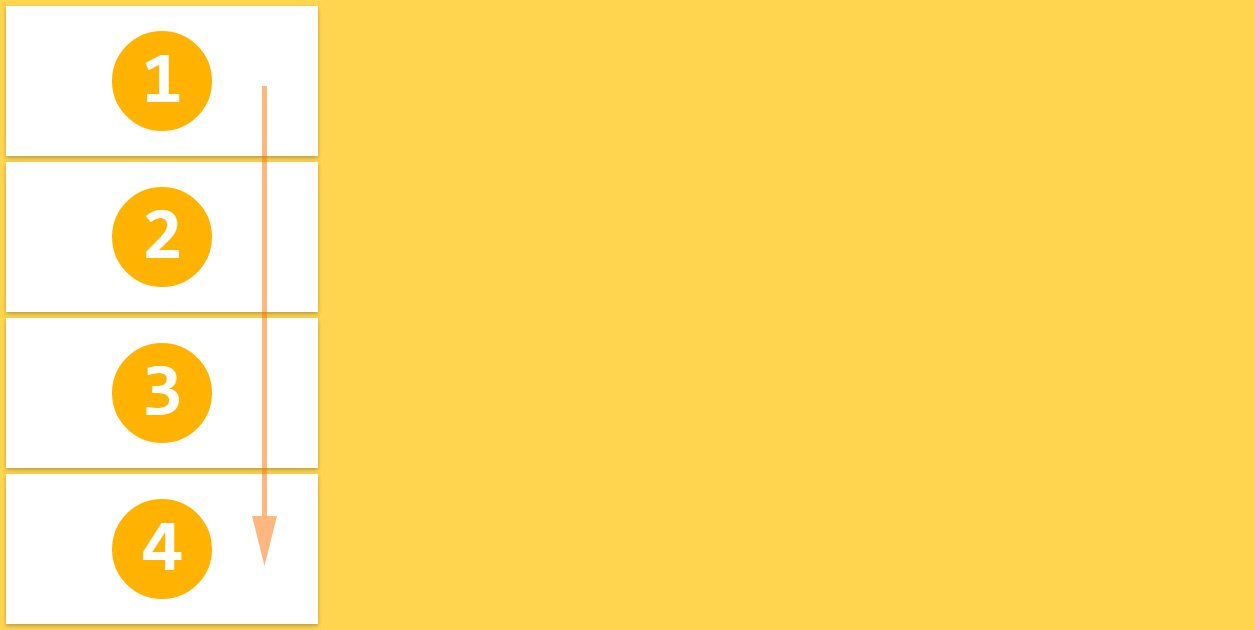
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}彈性子元素將自上而下豎直排列
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}彈性子元素將自下而上豎直排列
預設值為row.
注意,row和row-reverse是基於書寫順序的,所以在rtl環境下將會反置。
2.4.2 flex-wrap
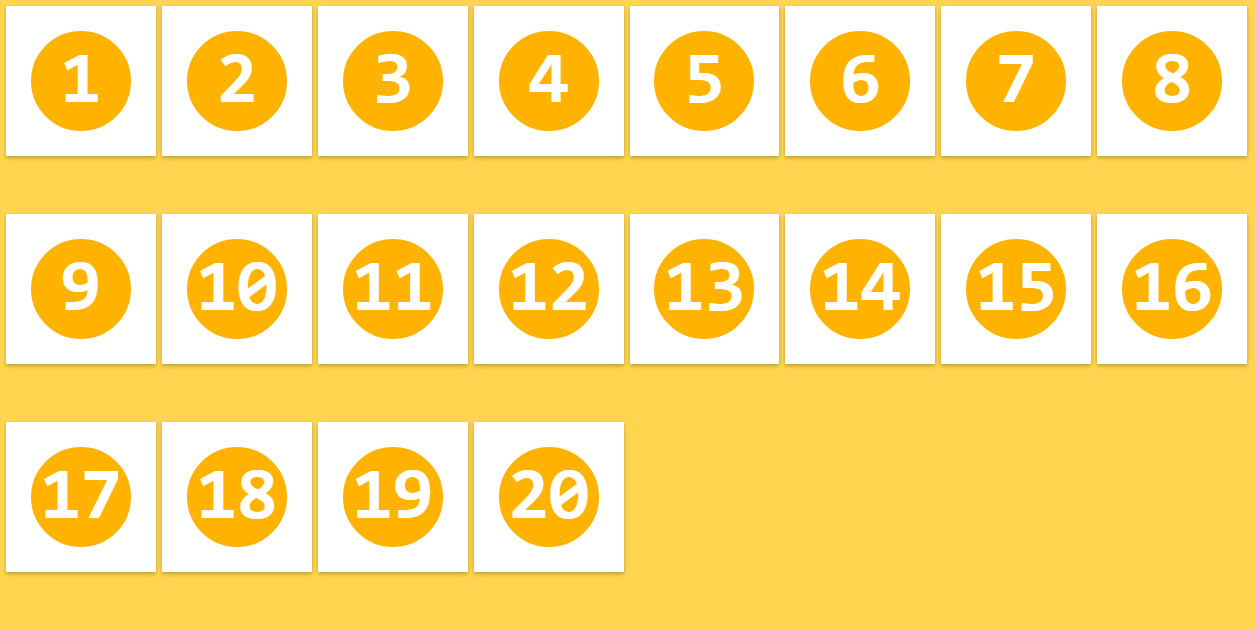
flexbox最初的理念是保持彈性容器的子元素在一行中。flex-wrap屬性控制當子元素items超出彈性容器範圍是是否換行,以及新行的方向。
本屬性可以接受一下幾個值:no-wrap、wrap、wrap-reverse,分別如下所示。
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
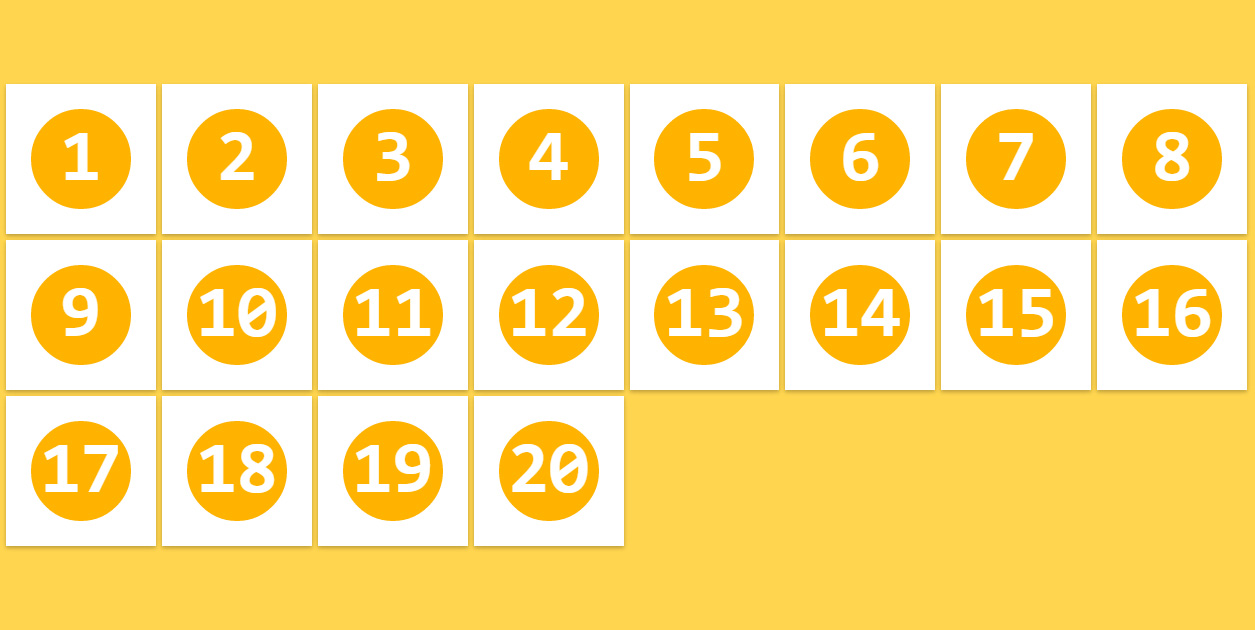
}彈性子元素將會在一行顯示,預設的子元素items將會縮減以適應彈性容器的寬度。
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
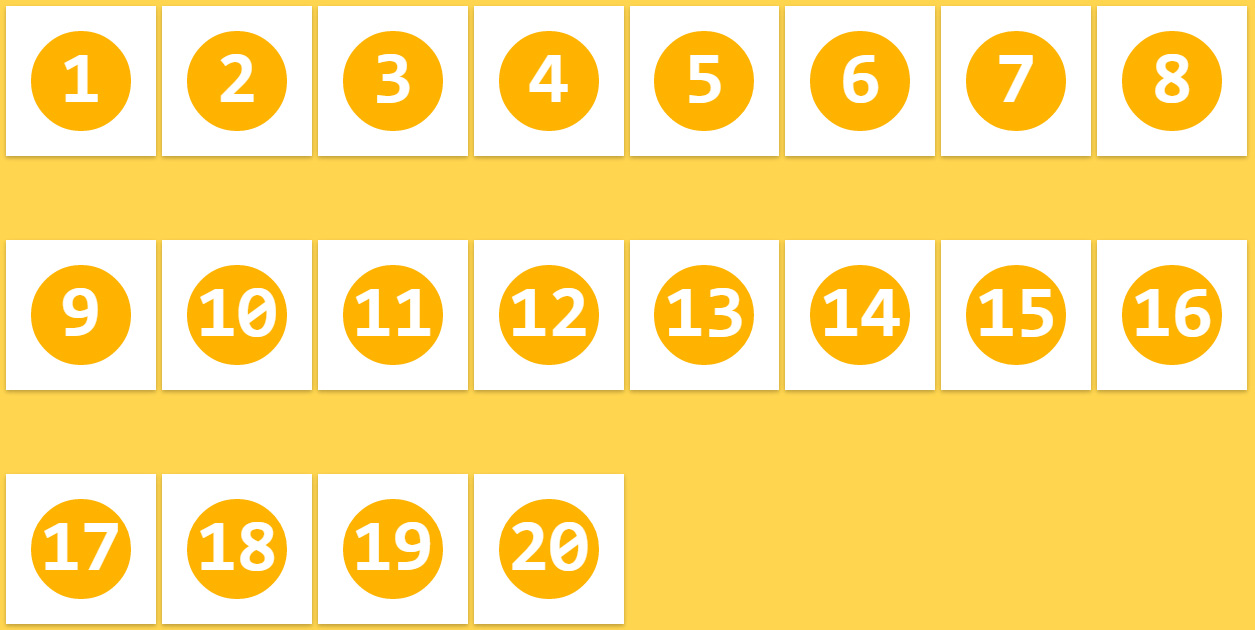
}如果需要的話,彈性子元素將會自左向右、自上而下地多行顯示。
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
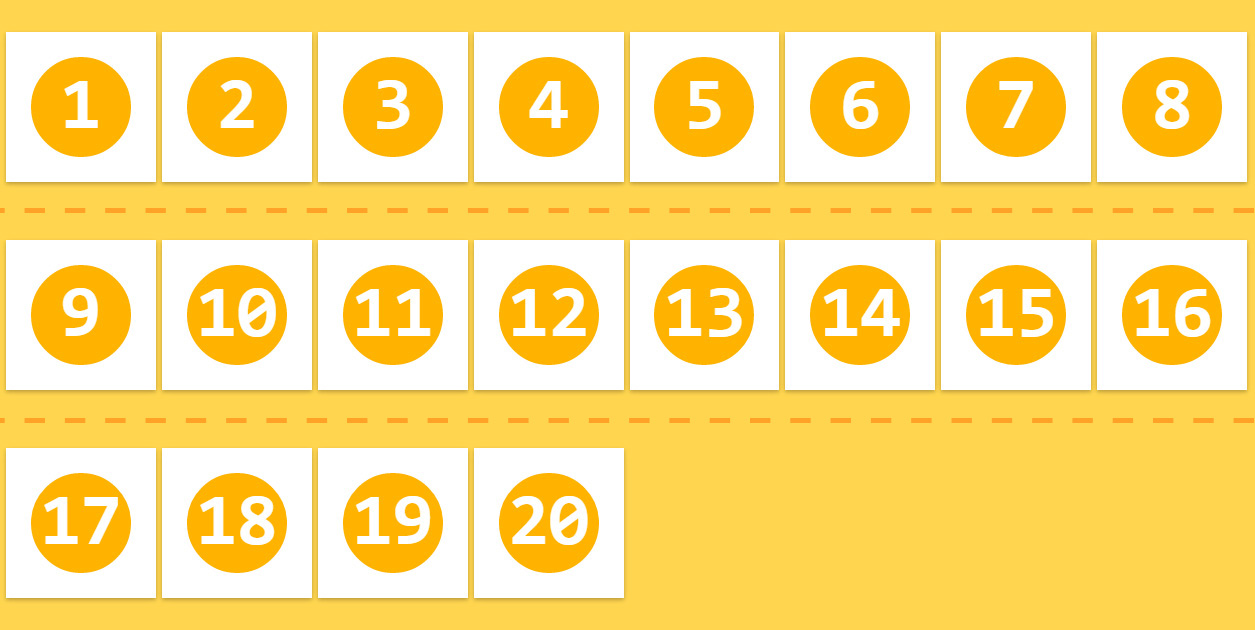
}如果需要的話,彈性子元素將會自左向右、自下而上地多行顯示。
預設值為no-wrap.
注意,這些屬性也是基於書寫順序的,所以在rtl環境下將會反置。
2.4.3 flex-flow
flex-flow屬性是flex-direction和flex-wrap屬性的快捷方式,複合屬性。
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}預設值為row nowrap.
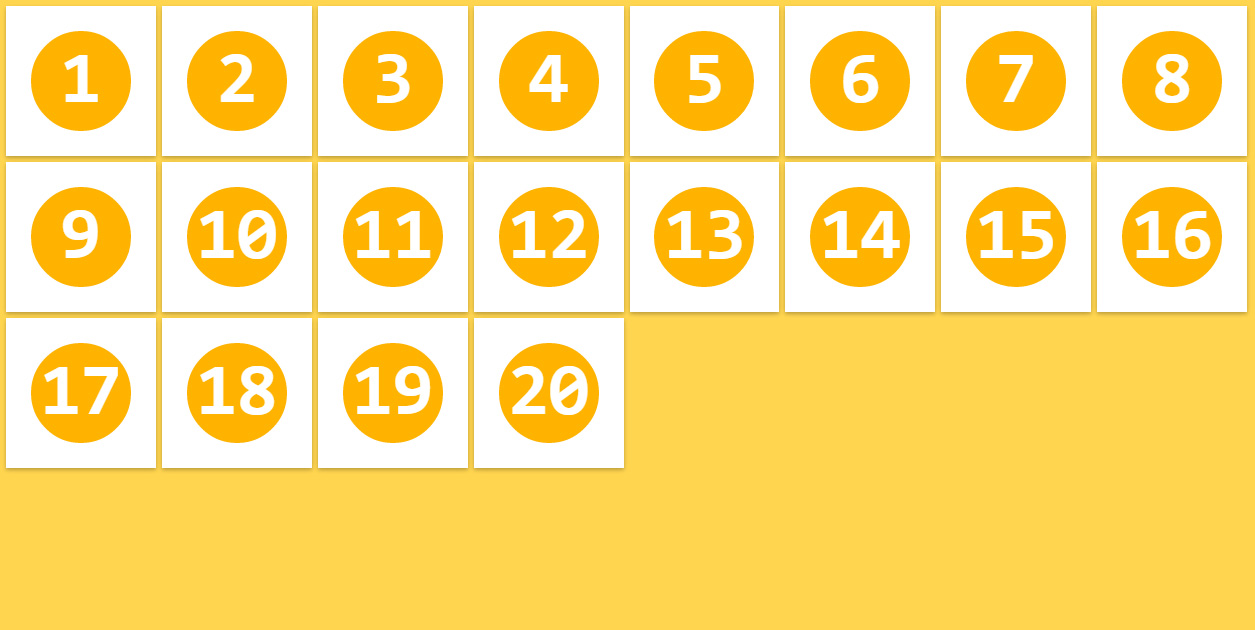
2.4.4 justify-content
justify-content設定彈性子元素在彈性容器中當前行主座標的對齊方式,當彈性容器裡一行上的所有子元素都不能伸縮或已經達到其最大值時,該屬性可協助對多餘的空間進行分配。
可以接受的值為flex-start、flex-end、center、space-between、space-around等五個值,預設值為flex-start。詳細如下所示。
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}在ltr環境下,彈性子元素flex items將會彈性容器中左對齊。
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}在ltr環境下,彈性子元素flex items將會彈性容器中右對齊。
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}彈性子元素flex items將會彈性容器中居中對齊。
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}彈性子元素flex items中的第一個、最後一個對齊彈性容器的邊緣,其餘均勻分佈。
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}彈性子元素flex items中的任何一個都參與均勻分佈,即使是第一個和最後一個。
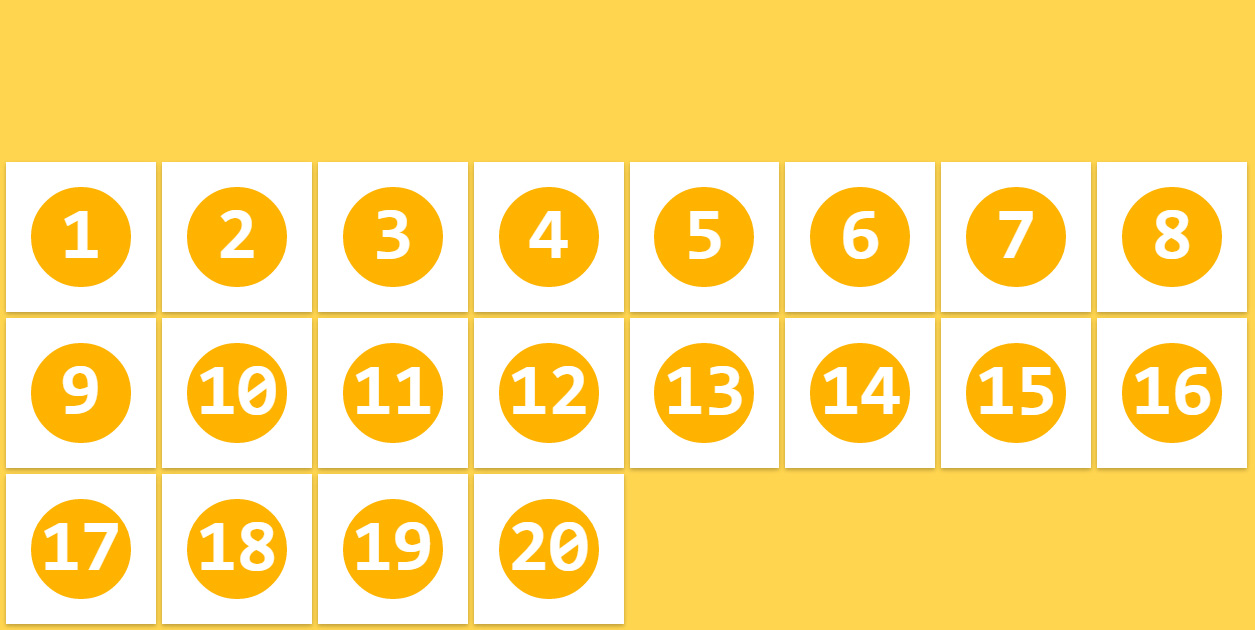
2.4.5 align-items
align-items設定彈性子元素在彈性容器中當前行側軸上的對齊方式,跟justify-content類似但是作用於側軸(flex-direction為row和row-reverse時為縱軸,flex為column和column-reverse時為橫軸)。該屬性設定所有flex items(包含匿名的item)的預設對齊方式。
可以接受的值為flex-start、flex-end、center、baseline、stretch等五個值,預設值為stretch。詳細如下所示。
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}彈性子元素將會從側軸開始到側軸結束鋪滿整個高度(寬度)。
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}彈性子元素將會堆疊在彈性容器的側軸開始位置。
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}彈性子元素將會堆疊在彈性容器的側軸結束位置。
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}彈性子元素將會堆疊在彈性容器的側軸中間位置。
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}彈性子元素將會以文字基線的方式對齊。
注意,通過這裡瞭解基線計算的更多細節。
2.4.6 align-content
當彈性容器側軸中有空白時,align-content屬性設定伸縮行的對齊方式,正如justify-content在主軸上設定對齊方式一樣。
可以接受的值為:stretch、flex-start、flex-end、center、space-between、space-around等, 預設值為stretch。
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}各行平分剩餘空間。
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}各行堆疊緊靠側軸起始邊界。
.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}各行堆疊緊靠側軸結束邊界。
.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}各行堆疊位於側軸居中位置。
.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}各行之間空白均勻分佈,第一行和最後一行緊靠側軸邊緣。
.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}各行在彈性盒子中均勻分佈,兩端保留子元素與子元素之間間距大小的一半。
注意
- 該屬性只作用於彈性容器裡擁有多行的情況,如果只有單行該屬性無效。另外。
上面所說的“行”指的是主軸方向的平行的資料,例如flex-direction值為row、row-reverse時指資料行,值為column、column-reverse時指資料列。
2.4.7 注意事項
- 所有的
column-屬性對彈性容器無效 ::first-line和::first-letter偽物件對彈性容器無效
2.5 彈性子元素(Flex item)屬性
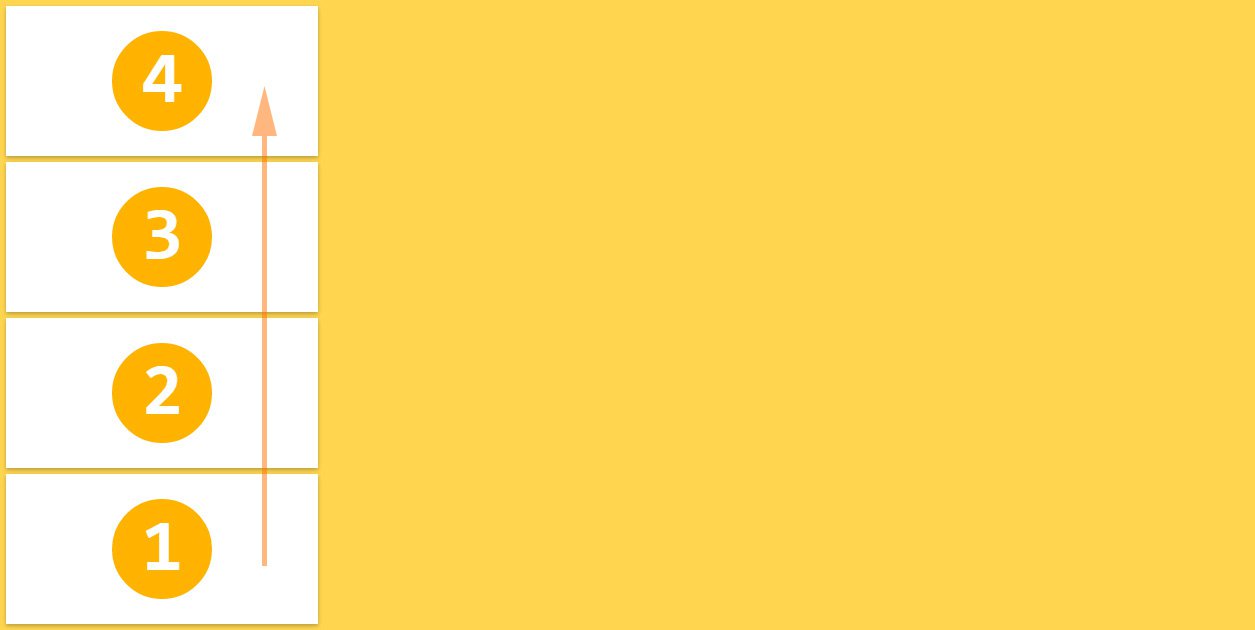
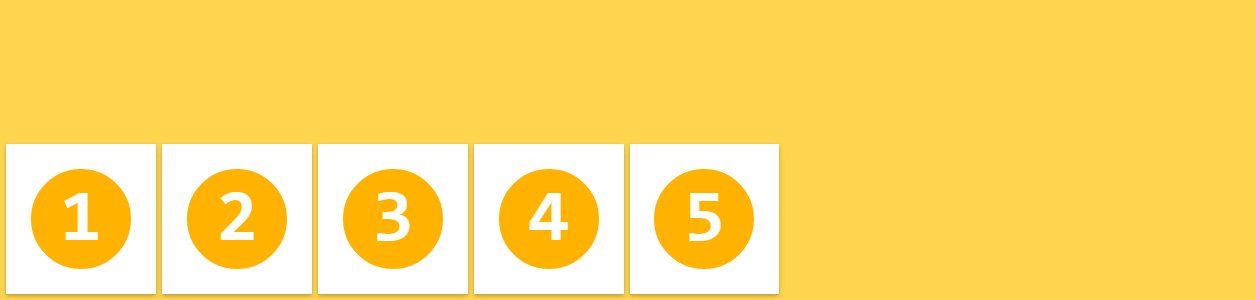
2.5.1 order
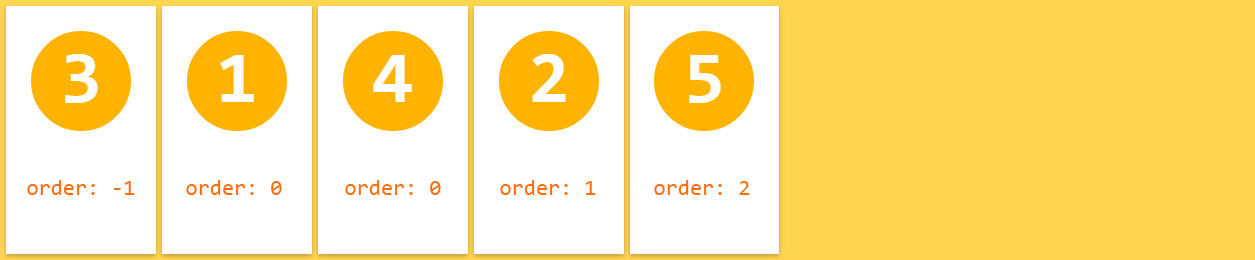
order屬性控制彈性容器裡子元素的順序,預設情況下按照彈性容器裡新增的順序排列。
可以接受的值為整型數字,預設值為0.
.flex-item {
-webkit-order: <integer>; /* Safari */
order: <integer>;
}彈性子元素將按照給定的數字進行排列,如下圖所示。
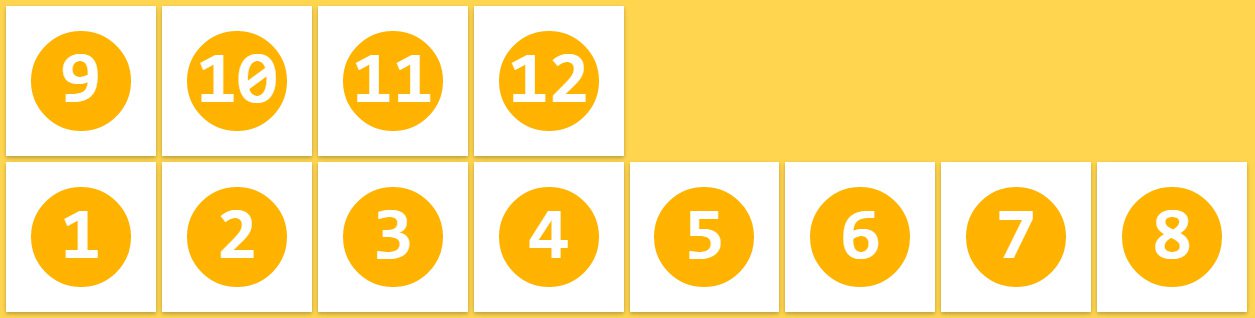
2.5.2 flex-grow
該屬性設定彈性子元素的擴充套件比率(flex-grow),該值決定某個子元素相對於其他普通子元素的擴充套件大小。
可接受值為數字,預設值為0,負數無效。
.flex-item {
-webkit-flex-grow: <number>; /* Safari */
flex-grow: <number>;
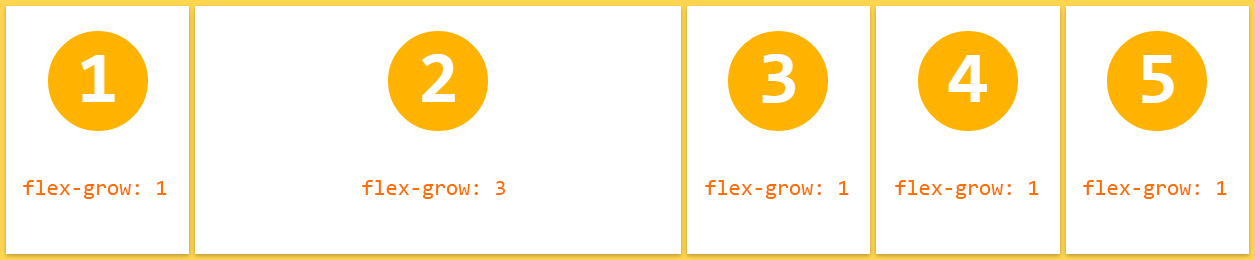
}如果所有的彈性子元素具有相等的flex-grow值,那麼所有的子元素將具有相同的大小。

第二個元素可以相對比較大,如下圖所示。
2.5.3 flex-shrink
該屬性設定彈性子元素的收縮比率(flex-shrink),該值決定某個子元素相對於其他普通子元素的收縮大小。
.flex-item {
-webkit-flex-shrink: <number>; /* Safari */
flex-shrink: <number>;
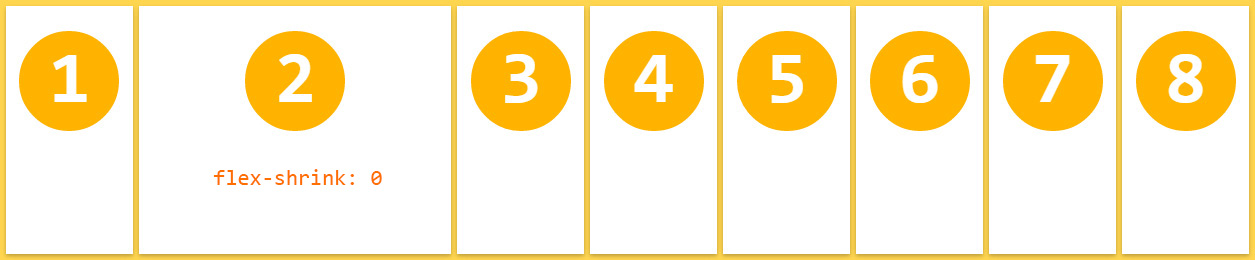
}預設情況下所有子元素都可以被收縮,如果設定為0,則不收縮。
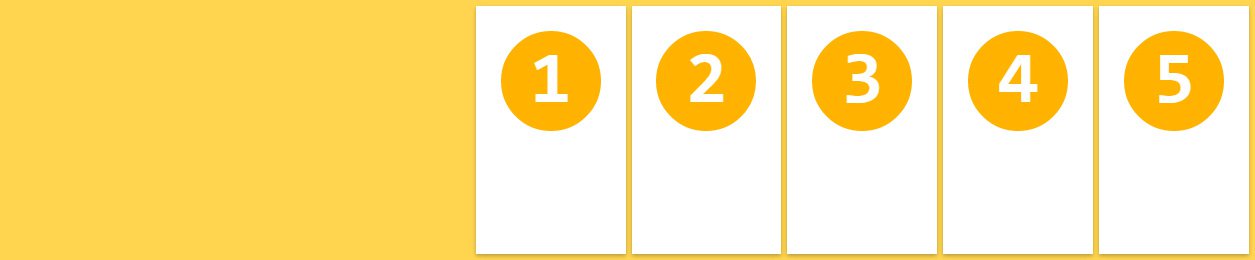
2.5.4 flex-basis
該屬性指定彈性子元素伸縮前的預設大小值,相當於width和height屬性。
.flex-item {
-webkit-flex-basis: auto | <width>; /* Safari */
flex-basis: auto | <width>;
}可接受值為數字、百分比和auto,預設值為auto(
無特定寬度值,取決於其它屬性)。
如下圖所示,我們設定第四個子元素的寬度值。
2.5.5 flex
該屬性為flex-grow, flex-shrink和flex-basis屬性的複合屬性,一個簡寫的方式。
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}預設值為:0 1 auto。
注意, W3C推薦使用複合屬性的方式,因為複合屬性的方式可以方便地重置沒有指定具體值的屬性以適應大部分的常規應用。
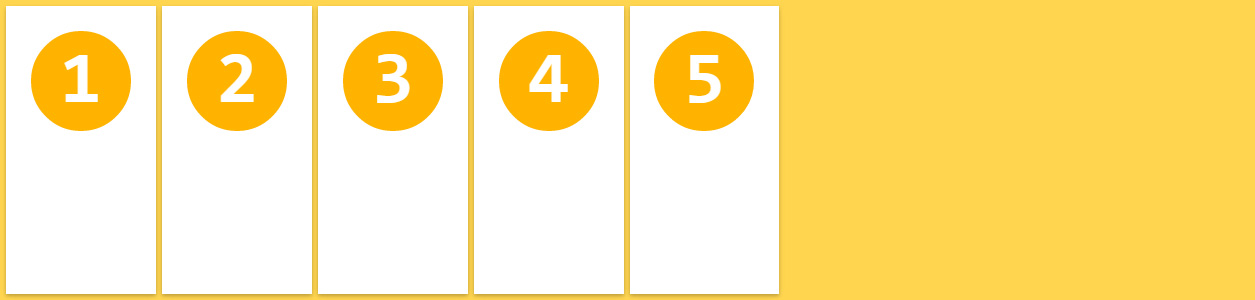
2.5.6 align-self
align-self允許獨立的彈性子元素覆蓋彈性容器的預設對齊設定(align-items)。大家到align-items部分獲取不同值得不同表現方式。
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}預設值為auto。
第三個和第四個彈性子元素將使用align-self屬性覆蓋預設對齊方式。
Note: The value of auto for align-self computes to the value of align-items on the element’s parent, or stretch if the element has no parent.
注意,指定algin-self為auto時,將使用彈性容器的align-items屬性或者如果沒有父物件時使用stretch屬性。
2.5.7 注意
float、clear、vertical-align對flex item無效。
2.6 Flexbox實驗場
原文的實驗場angular地址被牆,我fork了下進行了修改,請大家線上研究,或者到github關注原專案。