SVG實現邊框動畫效果
阿新 • • 發佈:2019-02-11
用svg來實現當滑鼠經過某個元素時,它的邊框線條的一個動畫效果
(原文例項演示連線:http://tympanus.net/Tutorials/BorderAnimationSVG/)
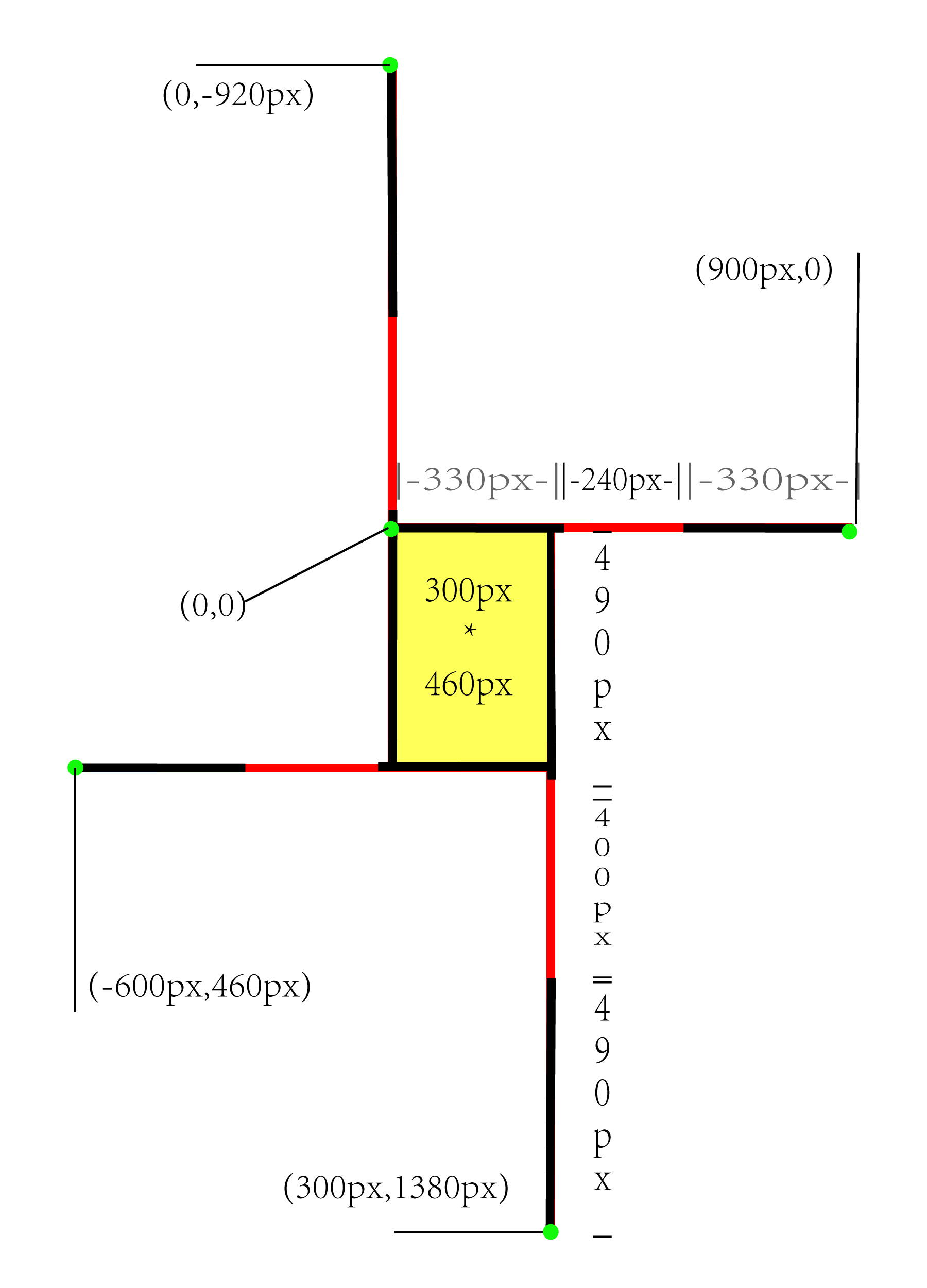
要用到的svg的一個屬性是:stroke-dasharray,首先來看一張圖

中間黃色的矩形是svg(width: 300px; height: 460px;),然後設定四個方向的line(圖中紅黑相間的線條),線條長度有兩種(上下相等900px,左右相等1380px)。
svg的座標原點在其左上角的位置,座標軸向右為正,向左為負;向下為正,向上為負。
svg的程式碼如下:
<div class="box demo1" 設定svg的stroke-dasharray的值:
.box svg line.top,
.box svg 其中,330為dash的寬度(圖中黑色部分的線條),240為虛線之間的間隔(圖中紅色部分的線條)490與400同理。
要實現的動畫效果是,當滑鼠移入svg時,那些線條會順時針移動(由於線條超出svg的大小範圍,所以在一開始,超出部分是不可見的),現線上條被分隔成兩部分(被紅色分開的兩段黑色線條),效果是,當滑鼠移入時,線條的第一個黑色部分移出svg,隨即第二個黑色部分移入,程式碼如下:
.box:hover svg line.top {
-webkit-transform: translateX(-600px);
transform: translateX(-600px);
}
.box:hover svg line.bottom {
-webkit-transform: translateX(600px);
transform: translateX(600px);
}
.box:hover svg line.left {
-webkit-transform: translateY(920px);
transform: translateY(920px);
}
.box:hover svg line.right {
-webkit-transform: translateY(-920px);
transform: translateY(-920px);
}