微信小程式-自定義placeholder顏色和樣式
阿新 • • 發佈:2019-02-15
自定義placeholder顏色和樣式
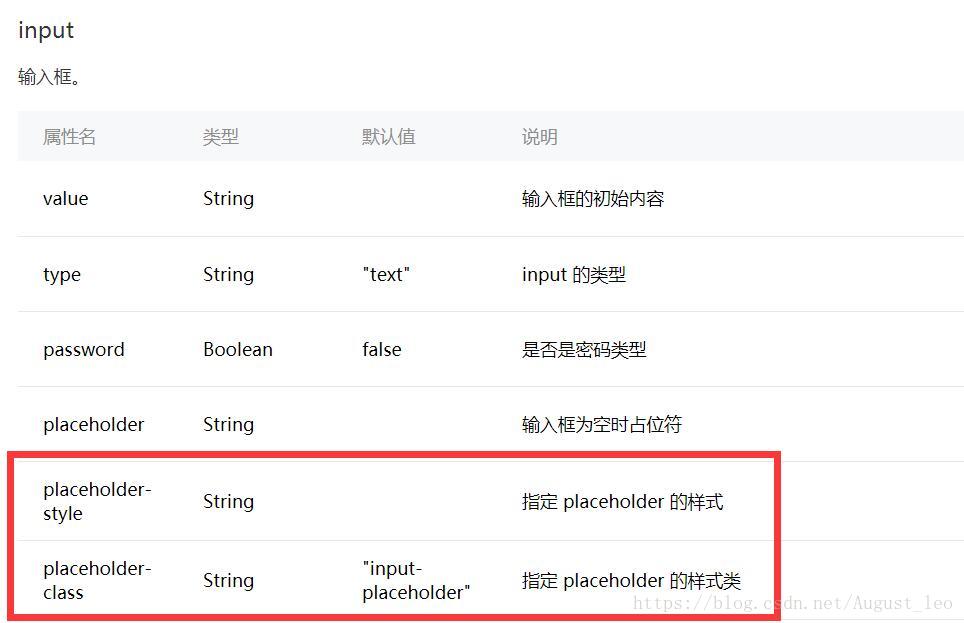
如圖,這是微信小程式input元件的官方文件描述,下圖紅框裡的placeholder-style和placeholder-class就是微信小程式裡用來給placeholder設定樣式的屬性。
一、使用placeholder-style設定樣式
placeholder-style相當於在標籤的style屬性,可直接在標籤內設定。
用法:
<input type="text" placeholder="請輸入" placeholder-style="color:#e2e2e2;"></input>示例如下:
wxml程式碼:
<input type="text" placeholder="請輸入" placeholder-style="color:#000;"></input>wxss程式碼:
input{
width: 300rpx;
border: 2rpx solid #000;
margin: 50rpx auto;
border-radius:10rpx;
}效果如下:

如果沒有placeholder-style="color:#e2e2e2;"的效果如下,因為微信小程式預設的placeholder樣式是和input設定的樣式是不一樣的,所以提供了placeholder-style,placeholder-class。
二、使用placeholder-class設定樣式
用法:
wxml程式碼:
<input type="text" placeholder="請輸入" placeholder-class="placeholderStyle"></input>wxss程式碼:
.placeholderStyle{
//樣式
}示例如下:
wxml程式碼:
<input type="text" placeholder="請輸入" placeholder-class="placeholderStyle"></input>wxss程式碼:
input{
width: 300rpx;
border: 2rpx solid #000;
margin: 50rpx auto;
border-radius:10rpx;
}
.placeholderStyle{
color:#000;
font-size: 26rpx;
}效果如下:

可以看到在placeholderStyle類設定的顏色並沒有變化。placeholder的顏色只能通過placeholder-style的方式設定。