Android中使用CardView實現圓角對話方塊
阿新 • • 發佈:2019-02-15
前言:隨著使用者體驗的不斷的加深,良好的UI視覺效果也必不可少,以前方方正正的對話方塊樣式在APP已不復存在,取而代之的是帶有圓角效果的Dialog,之前設定對畫框的圓角效果都是通過drawable/shape屬性來完成,隨著Google API的不斷更新,API 21(Android 5.0)添加了新的控制元件CardView,這使得圓角的實現更加方便快捷。
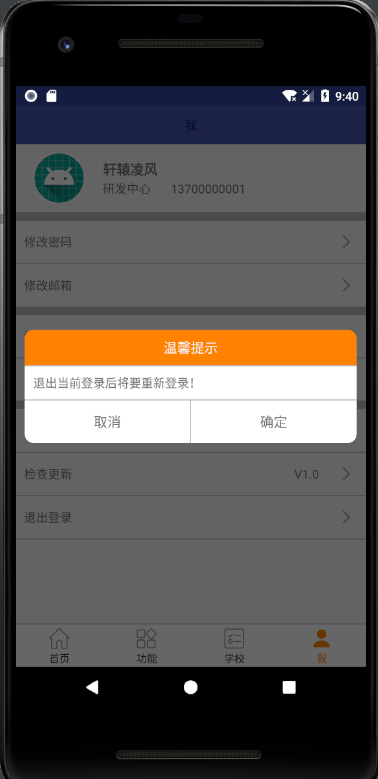
效果圖:
匯入CardView依賴(API 21新控制元件)
implementation 'com.android.support:cardview-v7:26.1.0'1.佈局引用
<android.support.v7.widget.CardViewxmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" app:cardCornerRadius="@dimen/dp_10"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorTabClick" android:gravity="center" android:padding="@dimen/dp_10" android:text="溫馨提示:確定修改維護詳情資訊?" android:textColor="@color/bg_mainWhite" android:textSize="@dimen/dp_16" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/bg_line" /> <TextView android:id="@+id/tv_des" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="@dimen/dp_10" android:gravity="top" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/bg_line" /> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <TextView android:id="@+id/tv_cancel" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1.0" android:gravity="center" android:text="取消" android:textSize="@dimen/dp_16" /> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="@color/bg_line" /> <TextView android:id="@+id/tv_confirm" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1.0" android:gravity="center" android:text="確定" android:textSize="@dimen/dp_16" /> </LinearLayout> </LinearLayout> </android.support.v7.widget.CardView>
1.cardCornerRadius屬性:設定圓角的弧度大小,這裡設定的為10dp
2.CardView還有padding、cardUseCompatPadding(內邊距)、background等屬性
3.CardView繼承自FrameLayout,使用時可以重新巢狀佈局
2.程式碼實現
/** * 展示對話方塊 */ private void showDialog(String title) { //初始化佈局檔案 View dialogView = View.inflate(mContext, R.layout.dialog_layout_test, null); //標題 TextView tvTitle = (TextView) dialogView.findViewById(R.id.tv_title); //確定按鈕 TextView tvConfirm = (TextView) dialogView.findViewById(R.id.tv_confirm); //取消按鈕 TextView tvCancel = (TextView) dialogView.findViewById(R.id.tv_cancel); //描述資訊 TextView tvDes= (TextView) dialogView.findViewById(R.id.tv_des); //設定標題及描述資訊 tvTitle.setText(title); tvDes.setText("退出當前登入後將要重新登入!"); //確定和取消按鈕監聽事件 tvConfirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(mContext,LoginActivity.class); startActivity(intent); UIUtil.toast("退出成功,請重新登入"); getActivity().finish(); mDialog.dismiss(); } }); tvCancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { mDialog.dismiss(); } }); mMessageBuilder = new AlertDialog.Builder(mContext); mDialog = mMessageBuilder.create(); //設定背景色為透明,解決設定圓角後有白色直角的問題 Window window=mDialog.getWindow(); window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); mDialog.setView(dialogView); mDialog.setCanceledOnTouchOutside(false);//點選螢幕不消失 mDialog.show(); //設定引數必須在show之後,不然沒有效果 WindowManager.LayoutParams params = mDialog.getWindow().getAttributes(); mDialog.getWindow().setAttributes(params); }
使用的是V7包的AlertDialog實現的,當然也可以使用Dialog實現。
總結:CardView實現對話方塊的圓角效果更加的方便,不用編寫shape屬性,當標題欄需要背景色時,也無需考慮設定標題欄的shape(不使用CardView時,如果不使用shape設定背景色,會導致左上和右上不會變成圓角)。
歡迎轉載與評論,謝謝!!!