展開拉伸動畫---屬性動畫
阿新 • • 發佈:2019-02-15
最近有一個需求是一個介面上點選一個按鈕,開啟一個需要顯示的View,然後再次點選隱藏,先看效果圖
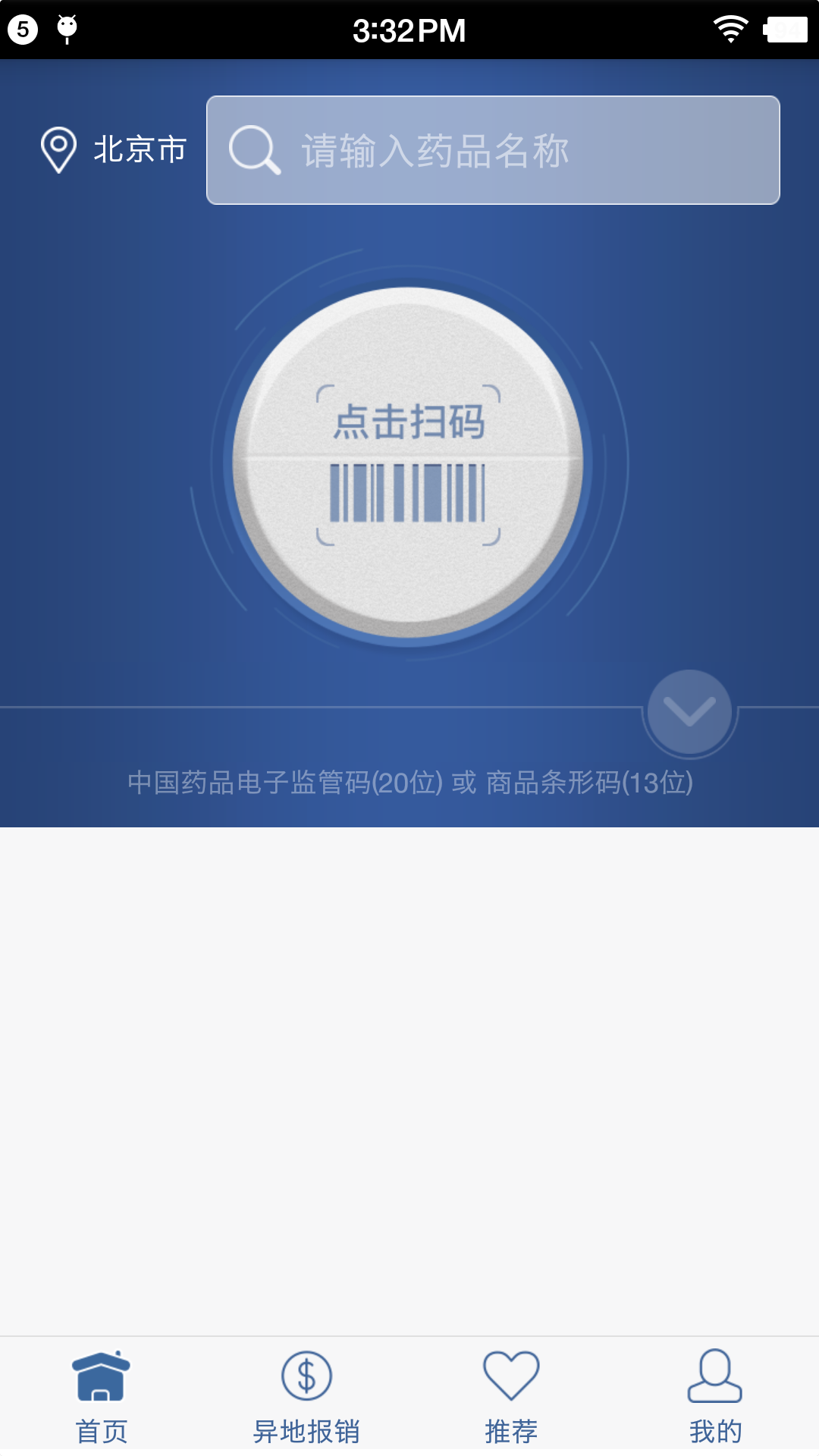
展開前的介面
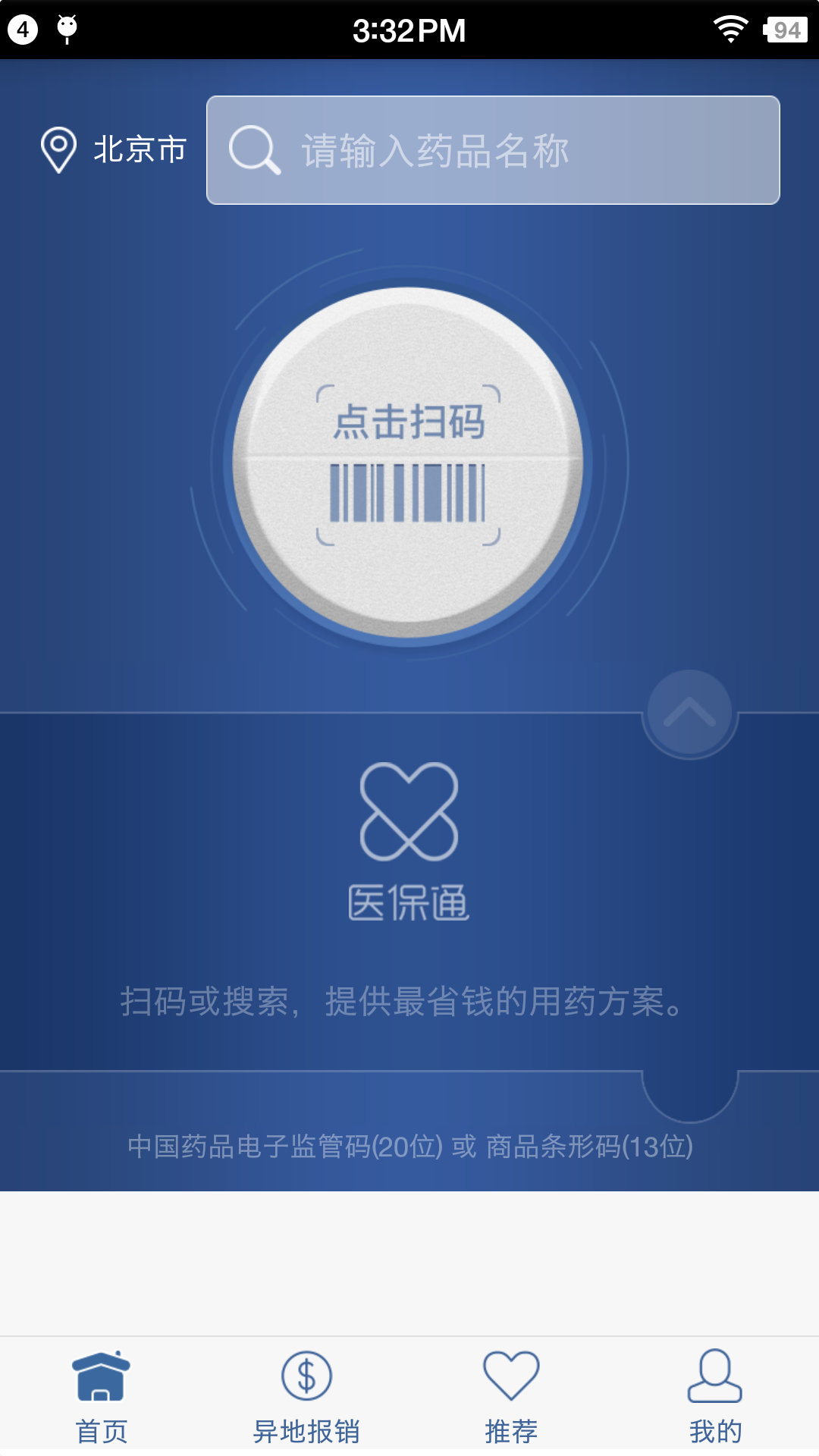
展開後的介面
實現原理,就是在佈局檔案中先把,需要顯示出來的View寫出來,然後再用屬性動畫動態的控制高度,從而實現點選展開和關閉的動畫效果
第一步:(這裡我就寫需要顯示的XML佈局)
<LinearLayout
android:id="@+id/linear_hidden"
android:layout_width="match_parent"
android:layout_height 第一步:圓形圖片的點選事件實現兩個動畫
case R.id.tv_start_anim: //hidden動畫
v.tv_start_anim.setClickable(false);
if (v.linear_hidden.getVisibility() == View.GONE) { //隱藏
animateOpen(v.linear_hidden);
animationIvRotateOpen();
} else {
animateClose(v.linear_hidden);
animationIvRoateClose();
}
break;下面是四個播放動畫的方法
/**
* 開啟動畫
*/
private void animateOpen(LinearLayout linear_hidden) {
linear_hidden.setVisibility(View.VISIBLE);
ValueAnimator animator = createDropAnimator(linear_hidden, 0, mHiddenViewMeasureHeight);
animator.setDuration(500);
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
v.tv_start_anim.setClickable(true);
}
});
animator.start();
}
private ValueAnimator createDropAnimator(final View v, int start, int end) {
ValueAnimator animator = ValueAnimator.ofInt(start, end);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator arg0) {
Integer animatedValue = (Integer) arg0.getAnimatedValue();
ViewGroup.LayoutParams layoutParams = v.getLayoutParams();
layoutParams.height = animatedValue;
//重新設定layout的引數
v.setLayoutParams(layoutParams);
}
});
return animator;
}
/**
* 關閉的動畫
* @param view
*/
private void animateClose(final View view) {
int origHeight = view.getHeight();
ValueAnimator animator = createDropAnimator(view, origHeight, 0);
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
view.setVisibility(View.GONE);
v.tv_start_anim.setClickable(true);
}
});
animator.setDuration(500);
animator.start();
}
/**
* iv的旋轉動畫
*/
private void animationIvRotateOpen() {
android.animation.ObjectAnimator animatior1 = android.animation.ObjectAnimator.ofFloat(v.tv_start_anim, "alpha", 1f, 0.5f);
android.animation.ObjectAnimator animator = android.animation.ObjectAnimator.ofFloat(v.tv_start_anim, "rotation", 0f, 180f);
AnimatorSet set = new AnimatorSet();
set.play(animator).with(animatior1);
set.setDuration(500);
set.start();
}
/**
* iv的旋轉動畫
*/
private void animationIvRoateClose() {
android.animation.ObjectAnimator animatior1 = android.animation.ObjectAnimator.ofFloat(v.tv_start_anim, "alpha", 0.5f, 1f);
android.animation.ObjectAnimator animator = android.animation.ObjectAnimator.ofFloat(v.tv_start_anim, "rotation", 180f, 360f);
AnimatorSet set = new AnimatorSet();
set.play(animator).with(animatior1);
set.setDuration(500);
set.start();
}