(起步2)VUE中資料互動例項
阿新 • • 發佈:2019-02-18
以下例子是參考網上教程實現,所以介面樣式是一致的(如有雷同純屬正常),不過以下內容和圖片都是通過本人例項實現
示例程式碼太大,我已經上傳到CSDN連結地址,http://download.csdn.net/download/feixiang3447/10180609
介紹之前,先簡單說下本示例實現功能效果(不包含服務端介面的開發過程)
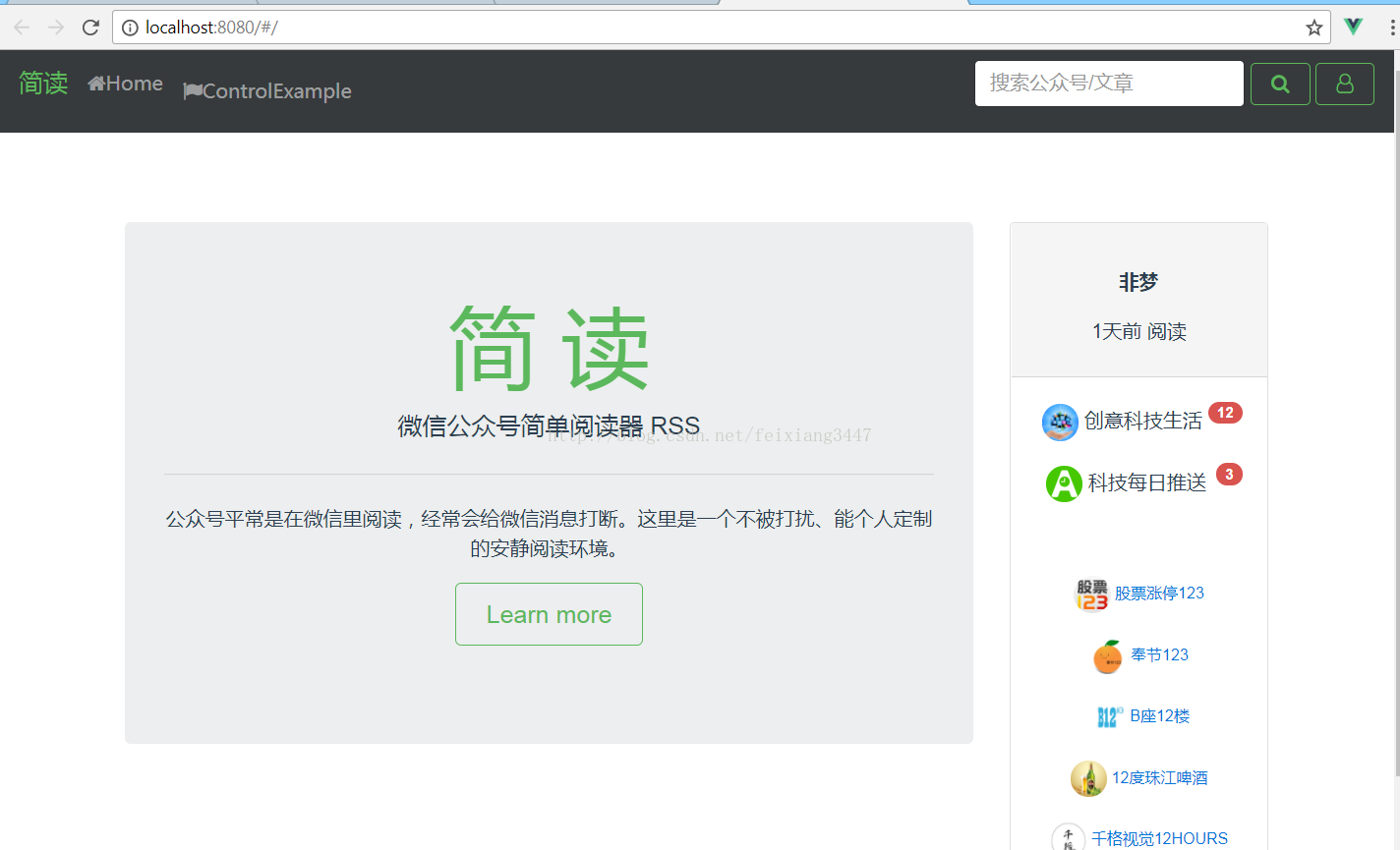
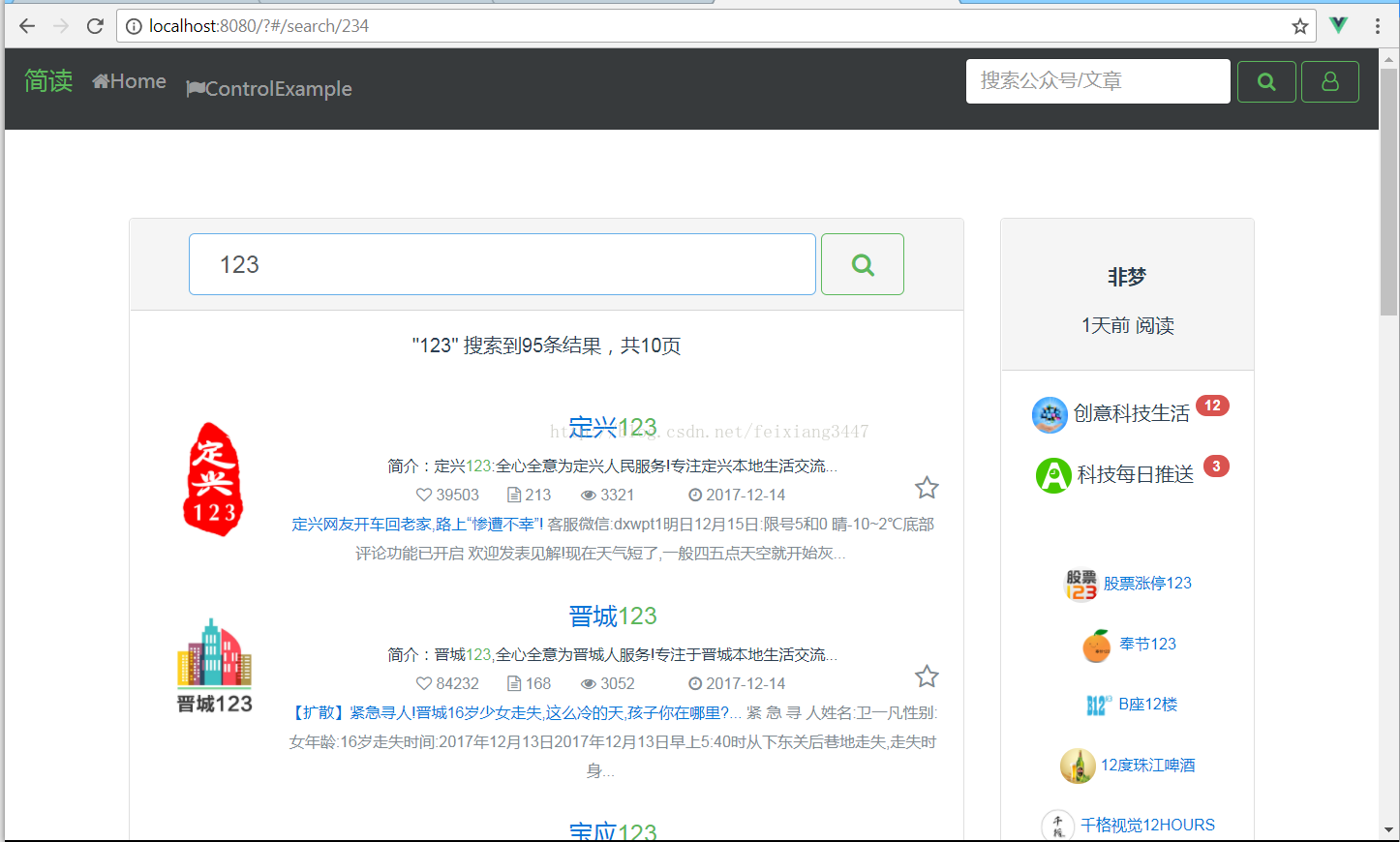
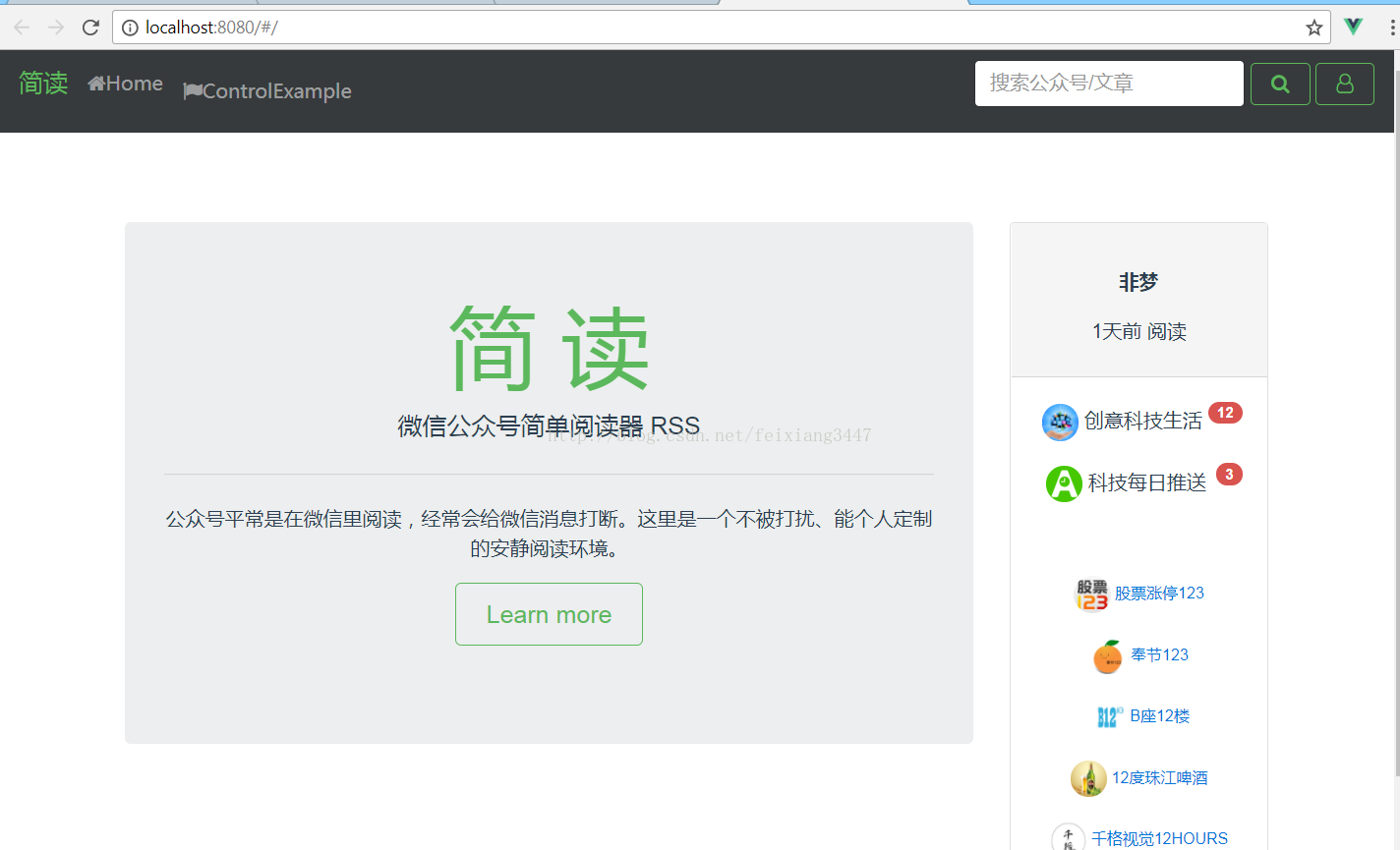
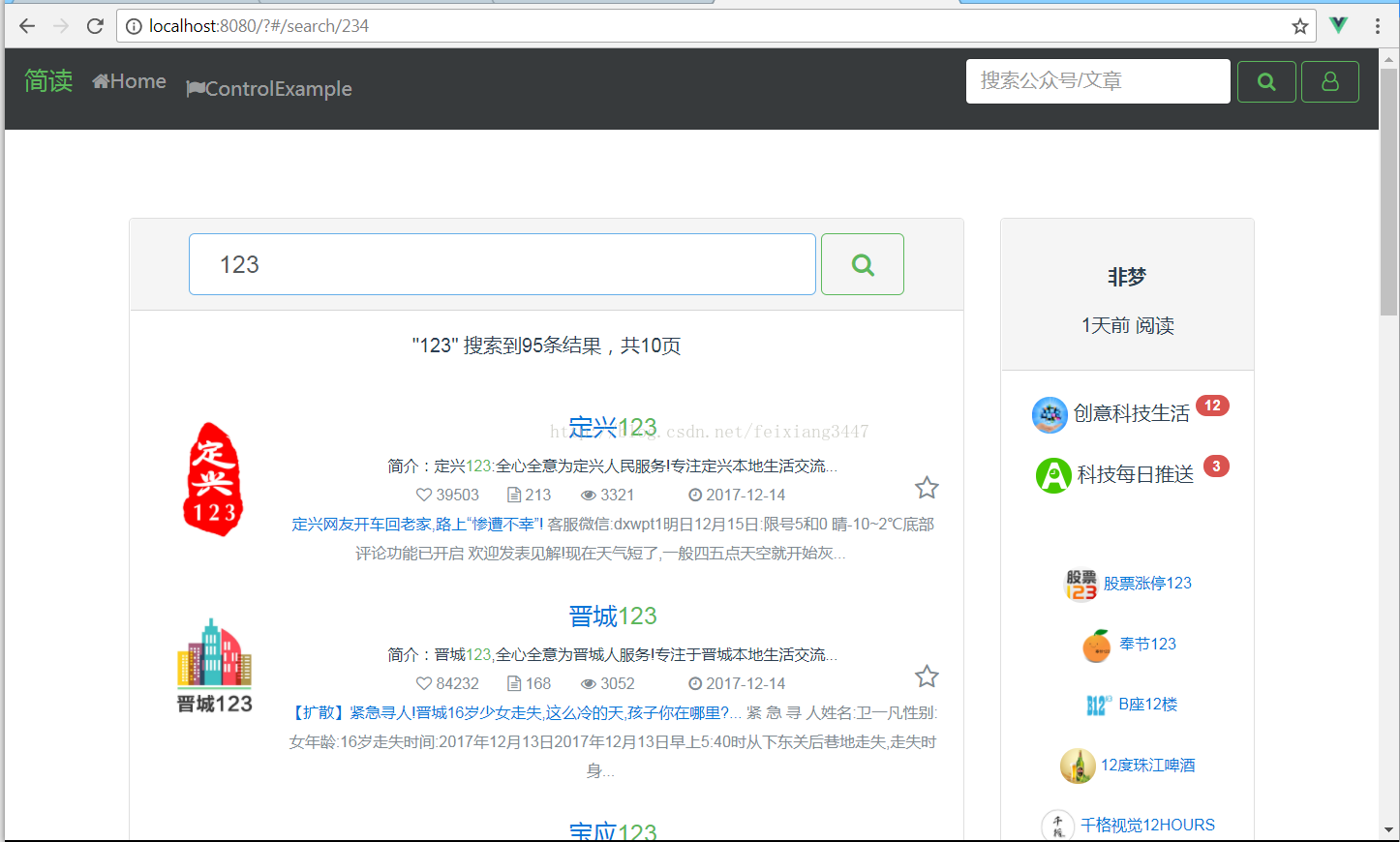
主要實現兩個頁面:首頁和搜尋頁面(包含訂閱和取消訂閱功能),如下圖1-1所示,使用者登入首頁之後,點選右上角的查詢圖示跳轉至搜尋頁面,如圖1-2所示,在搜尋公眾號文字框中輸入內容,回車進行檢索


首頁 1-1
搜尋頁面 1-2 1)頁面佈局概述 APP.VUE是專案入口,頁面是由元件組成,而不是傳統的WEB頁面,該專案中用到元件包含Search(1-2搜尋公眾號文字和底部顯示搜尋結果)、Sidebar(右側訂閱欄)、HOME(首頁左側) 1.1 元件建立 每個元件在components目錄下建立,瀏覽路徑在main.js中配置
npm install vue-router
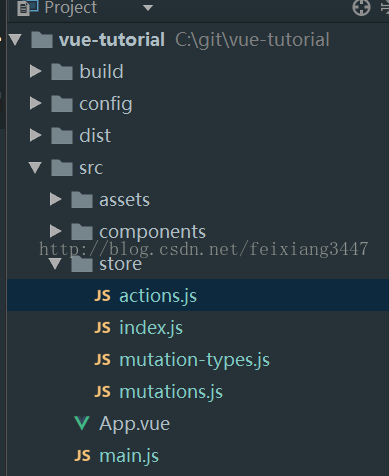
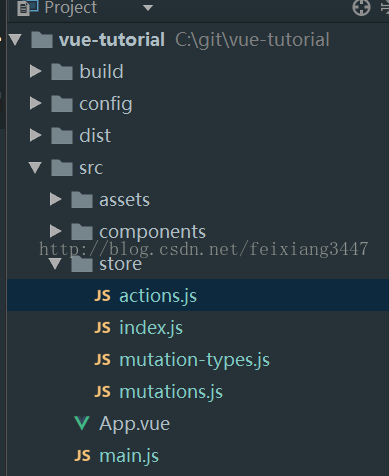
3)建立VUEX的目錄框架 專案中建立檔案目錄,在SRC下建立store資料夾,分別建立檔案action.js、index.js、mutations.js、mutations-type.js四個檔案

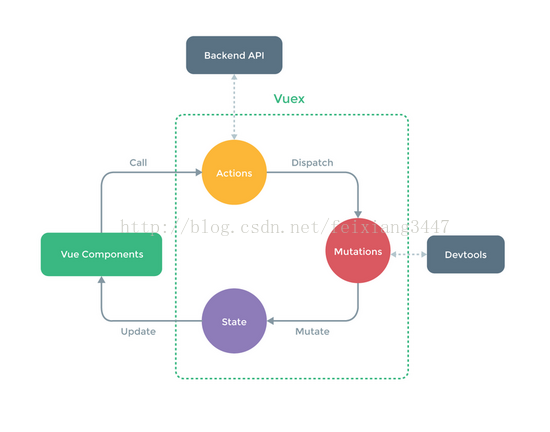
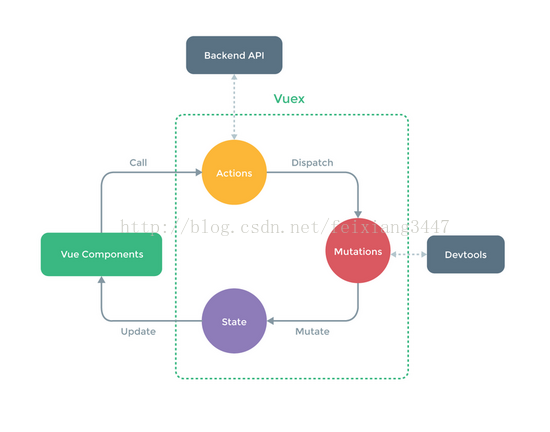
資料的互動變化就靠它了,我簡單的根據程式碼執行流程參照如上圖所示 其中index.js定義當前操作流程中需要儲存和操作的資料流物件
其中通過this.$store.dispatch呼叫action中clearSearchResult方法實現清空頁面內容,跳轉至Action.js,定位到方法clearSearchResult
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array

首頁 1-1

搜尋頁面 1-2 1)頁面佈局概述 APP.VUE是專案入口,頁面是由元件組成,而不是傳統的WEB頁面,該專案中用到元件包含Search(1-2搜尋公眾號文字和底部顯示搜尋結果)、Sidebar(右側訂閱欄)、HOME(首頁左側) 1.1 元件建立 每個元件在components目錄下建立,瀏覽路徑在main.js中配置
const routes = [{ path: '/', component: Home },{ path比如http://localhost:8080/#/為預設頁面,跳轉至home元件頁面,按照以上配置地址就為http://localhost:8080/#/home帶引數的配置參考search,地址瀏覽效果為http://localhost:8080/#/search/1231 1.2 元件中巢狀其他元件 元件頁面的根節點為template,巢狀的內容或元件可以使用div容器包裹,在使用元件的時候,需要在: '/home', component: Home },{ path: '/search/:id', name:'search', component: Search },{ path: '/control', component: Control },]
<template></template>下寫明需要引用的元件,比如Sidebar,並在components中宣告物件,
<script>
import Sidebar from './components/Sidebar.vue'
components:{ 'sidebar':Sidebar }
</script>
然後在頁面需要顯示的位置上寫<sidebar></sidebar>,如下所示
<div class="container" style="margin-top:80px"> <div class="row"可能大家會疑問,為什麼會有個router-view元件物件,貌似我們沒有建立這個元件,這個物件會預設Home元件> <div class="col-xs-12 col-md-3 push-md-9 col-xl-3 push-xl-9"> <sidebar></sidebar> </div> <div class="col-xs-12 col-md-9 pull-md-3 col-xl-9 pull-xl-3"> <router-view></router-view> </div> </div> </div>
<div class="col-xs-12 col-md-9 pull-md-3 col-xl-9 pull-xl-3"> <router-view></router-view> </div>npminstall vuex --save
npm install vue-router
3)建立VUEX的目錄框架 專案中建立檔案目錄,在SRC下建立store資料夾,分別建立檔案action.js、index.js、mutations.js、mutations-type.js四個檔案


資料的互動變化就靠它了,我簡單的根據程式碼執行流程參照如上圖所示 其中index.js定義當前操作流程中需要儲存和操作的資料流物件
const state = { mpList:[], //搜尋結果列表 subscribeList:[] //訂閱列表 };
其中mutations-type.js定義了各個操作的型別,用列舉的方式定義,給我感覺就是方便程式碼瀏覽當前有哪些操作狀態
接下來,下面的資料互動過程以Search元件為例
<div class="card card-block text-xs-right" v-if="hasNextPage && searchResultJson && !isSearching"> <h5 class="btn btn-outline-success btn-block" @click="searchMp(page)"> 下一頁 ({{page}}) <i class="fa fa-angle-double-right"></i></h5> </div>下一頁的click事件呼叫指令碼方法searchMp
<script>
methods:{ searchMp(pg){ this.isSearching = true; if (pg==1) { this.searchKey = this.searchInput; this.$store.dispatch('clearSearchResult', 'clear search result'); this.page = 1; this.hasNextPage = true }
}
</script>
其中通過this.$store.dispatch呼叫action中clearSearchResult方法實現清空頁面內容,跳轉至Action.js,定位到方法clearSearchResult
import * as types from './mutation-types'export default {
clearSearchResult({ commit }, info) { commit(types.CLEAR_SEARCHRESULT, info) }
}通過clearSearchResult中的commit方法提交併跳轉至mutation.js,查詢列舉物件為types.CLEAR_SEARCHRESULT,並傳入引數變數info的值,
實現改變mpList列表物件的值
import * as types from './mutation-types'export default {
[types.CLEAR_SEARCHRESULT] (state, info) { console.log('clear search result:' + info); state.mpList = []; }}
介面內容通過遍歷mpList繫結資料物件,實現介面資料的顯示
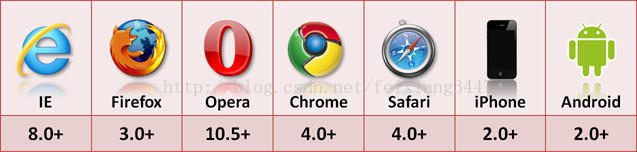
<div class="media" v-for="(mp,index) in mpList"> <div class="media-left imgbox"> <a class="" href="#"> <img class="media-object rounded" :src="mp.image" style="margin-top: 5px;"> </a> </div>瀏覽器支援如下

例如,在mutation.js中可以把資料進行本地儲存,儲存和讀取方式如下
//獲取物件的值
window.localStorage.getItem("subscribeList")
//儲存物件的值
window.localStorage.setItem("subscribeList",JSON.stringify(state.subscribeList))由於vuex裡儲存的狀態都是陣列,localStorage只支援字串,所以需要用JSON轉換,如下所示
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array
