7月新的開始 - LayUI的基本使用 - 分頁
阿新 • • 發佈:2019-07-24
LayUI 分頁處理
資料展示是以表格的形式展示的。使用模組如下:
首先使用內建模組-資料表格
然後使用內建模組-分頁
官方文件地址:https://www.layui.com/doc/
官方示例地址:https://www.layui.com/demo/
注意問題:
1、介面返回的資料格式
2、請求方式的改變
3、請求引數名稱的改變
4、如何改變首頁的資料量、以及每頁顯示條數
5、最終的分頁程式碼
具體步驟如下:
1、從 官方文件 - 內建模組 - 資料表格 中複製如下:

2、複製到頁面、將CSS地址以及JS地址改為自己本地的地址

3、瀏覽器執行、會出現如下

4、發現提示資料介面請求異常:error。
解決:
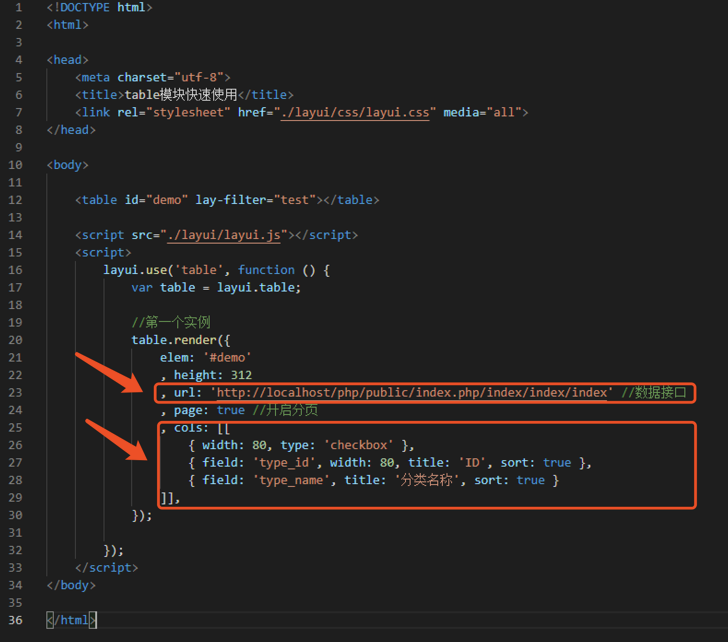
1.1將程式碼中的url請求地址修改為自己的地址
1.2將cols引數修改成自己介面地址返回的引數
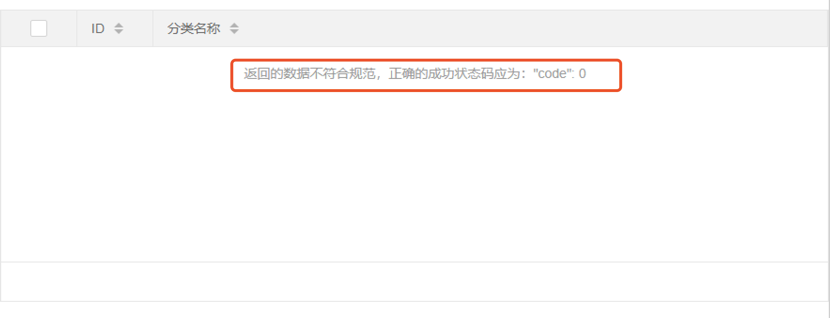
5、然後到瀏覽器繼續範圍、依舊報錯、錯誤如下:

6、針對問題去看、是介面返回的資料格式不正確的
然後我們去手冊看介面資料返回格式。
具體:官方文件 - 內建模組 - 資料表格 – 返回的資料
7、具體返回的資料格式如下、其中、成功的時候返回的code應該為0
{ "code": 0, "msg": "", "count": 1000, "data": [ {},{},{} ] }

8、改完自己的介面返回格式後、再次去瀏覽器訪問、會出現如下效果就表示介面格式以及返回的資料是正確的

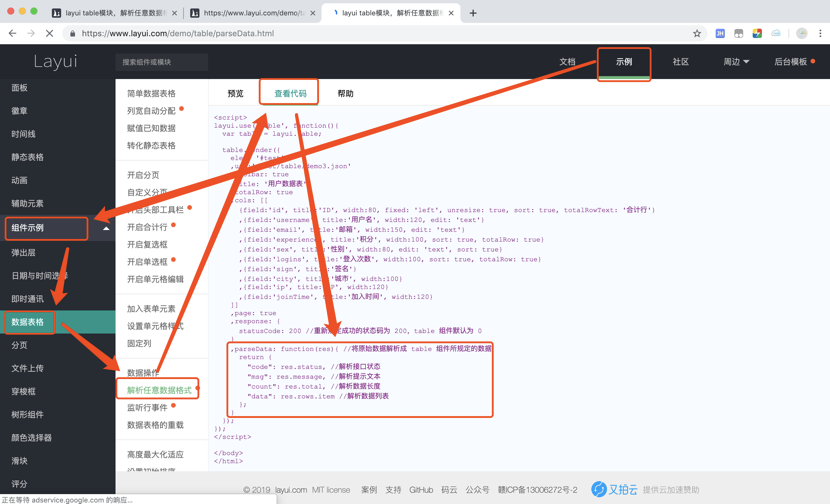
9、在這塊、看到的結果中、出現分頁的效果、那程式碼是那塊影響的呢?會發現在js程式碼中有一段程式碼:page:true // 開啟分頁。但是依舊存在問題、展示的分頁資料不正確。解決:將如下程式碼複製出來、寫在自己程式碼中、將介面返回的資料賦值給對應的引數。具體操作如下:
操作:示例 – 元件示例 – 資料表格 – 解析任意資料格式 – 檢視程式碼 - parseData
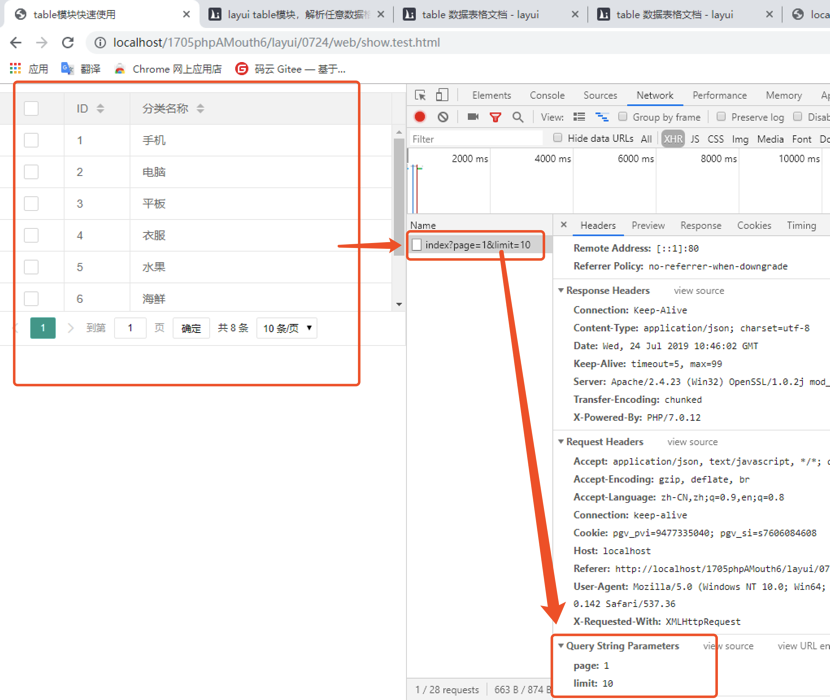
10、然後再次執行、會發現我們自己寫的限制條數並沒有起作用、然後再次看請求地址、會發現是通過get請求、固定引數 page、limit來操作的、同時給了預設的值;
page:1,
limit:10,
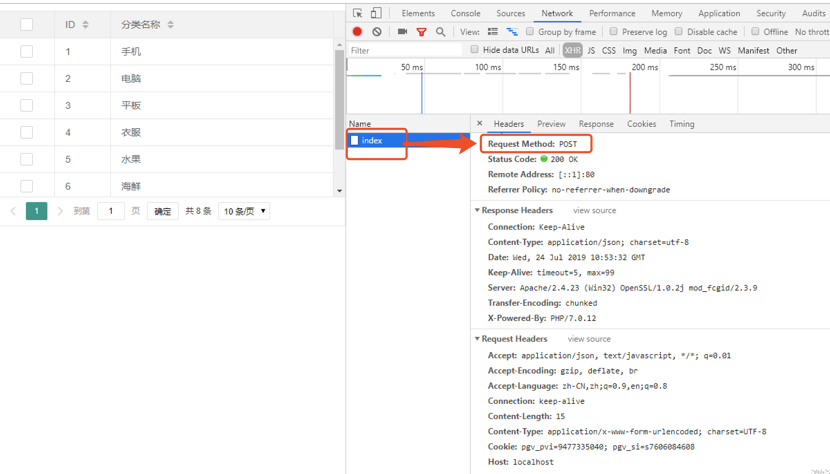
11、那如何改為post請求呢?只需要指定請求方式post
操作:官方文件 - 內建模組 - 資料表格 – 非同步資料介面 – method
12、執行、檢視請求、如下:

13、請求引數的名稱名稱已經知道是page、limit 如何修改為我們自己想要的引數名呢?
操作:官方文件 - 內建模組 - 資料表格 – 非同步資料介面 – request
程式碼:request: {
pageName: 'page', // 頁碼的引數名稱,預設:page
limitName: 'size' // 每頁資料量的引數名,預設:limit
}
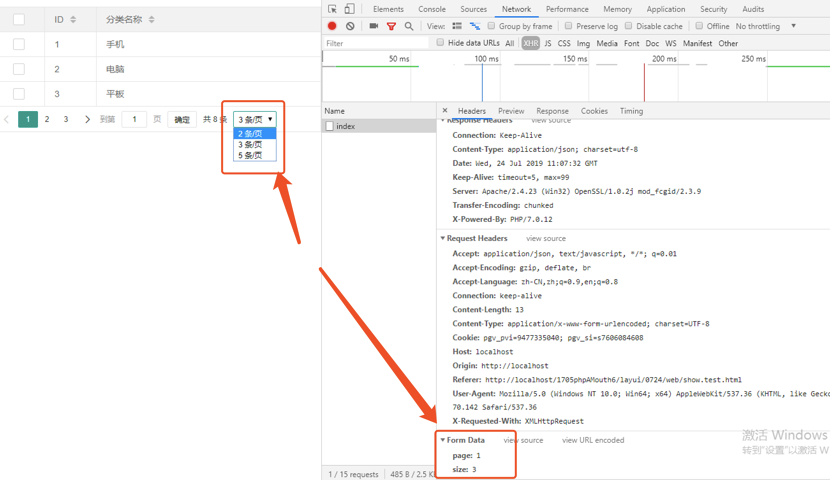
14、執行、檢視請求引數、具體如下:

15、改變預設的每頁顯示條數
如何將首頁預設顯示條數改為自己想要的?
如何將瀏覽器預設顯示的每頁顯示的條數改為自己想要的?
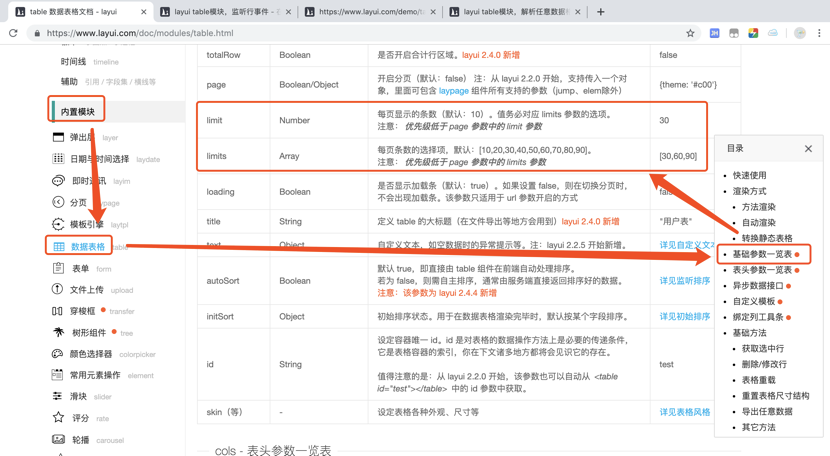
操作:官方文件 – 內建模組 – 資料表格 – 基礎引數一覽表 – limit、limits
程式碼修改:limit:3,
limits:[2,3,5],
16、執行、檢視請求引數、具體如下:

17、最終的html程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table模組快速使用</title>
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
</head>
<body>
<table id="demo" lay-filter="test"></table>
<script src="./layui/layui.js"></script>
<script>
layui.use('table', function () {
var table = layui.table;
//第一個例項
table.render({
elem: '#demo'
, url: 'http://localhost/php/public/index.php/index/index/index' //資料介面
, method: 'post'
, page: true //開啟分頁
, limit: 3
, limits: [2, 3, 5]
, cols: [[
{ width: 80, type: 'checkbox' },
{ field: 'type_id', width: 80, title: 'ID', sort: true },
{ field: 'type_name', title: '分類名稱', sort: true }
]],
parseData: function (res) { //將原始資料解析成 table 元件所規定的資料
return {
"code": res.code, //解析介面狀態
"msg": res.msg, //解析提示文字
"count": res.data.total, //解析資料長度
"data": res.data.data //解析資料列表
};
},
request: {
pageName: 'page' // 頁碼的引數名稱,預設:page
, limitName: 'size' //每頁資料量的引數名,預設:limit
},
});
});
</script>
</body>
</html>18、介面使用的TP5.0 沒有使用模型層、具體簡單程式碼如下:
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;
use think\Request;
class Index extends Controller
{
public function index()
{
$size = Request::instance()->post( 'size', 3 );
$page = Request::instance()->post( 'page', 1 );
$res = Db::table( 'goods_type' )->paginate( $size, false, [ 'page'=> $page] );
$arr['code'] = 0;
$arr['msg'] = 'ok';
$arr['data'] = $res;
return json( $arr );
}
}
?>
