用OpenGL畫線
. 兩點之間的連線稱之為線段,在螢幕上顯示線段放在現在已經不是稀奇的事情,大多數高階圖形API都可以輕鬆實現,我嘗試用OpenGL畫線,在這裡記錄一下收穫.
. OpenGL這個級別的圖形API,通常會提供一些繪製基本圖形的介面,這些基本圖形稱之為圖元,而OpenGL提供了點,線段,三角形三種圖元繪製介面,說出來你可能不信,OpenGL就只能繪製這三種圖形,本篇博文的主題是畫線,OpenGL能直接繪製的圖元之一.
用OpenGL繪製線段圖元
給出兩點的座標,呼叫API即可直接畫出線段.
// 虛擬碼 glVertex(x0, y0); // 點A glVertex(x1, y1); // 點B glDrawPrimitive(GL_LINES); // 繪製線段圖元
如果執行正確,你可以看到一條線段.

OpenGL同時還提供調整線段寬度和顏色的介面.
// 虛擬碼
glLineWidth(width) // 寬度
glLineColor(r, g, b, a) // 顏色
glVertex(x0, y0); // 點A
glVertex(x1, y1); // 點B
glDrawPrimitive(GL_LINES); // 繪製線段圖元
如果這篇博文有讀者,如果恰好你就是這篇博文的讀者,看到這裡,你大概已經被OpenGL的威力震懾住了,冷靜一下,接著往下看.
很多時候,我們想要繪製連續的線段,OpenGL可以輕鬆搞定這個問題,你只需要重複上述程式碼就可以了.
// 虛擬碼
glLineWidth(width) // 寬度
glLineColor(r, g, b, a) // 顏色
glVertex(x0, y0); // 第一條線段點A
glVertex(x1, y1); // 第一條線段點B
glVertex(x2, y2); // 第二條線段點A
glVertex(x3, y3); // 第二條線段點B
glDrawPrimitive(GL_LINES); // 繪製線段圖元
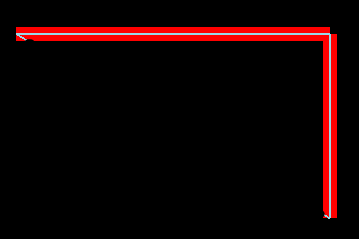
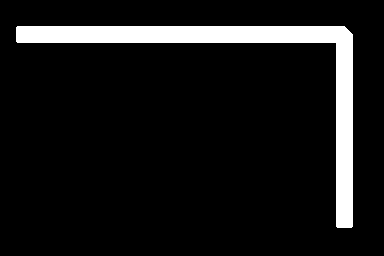
只需要短短几行程式碼,就可以畫出兩條線段,在驚歎之餘,你可能沒有發現,在兩條線段交接處,很明顯缺掉了一塊,這是因為繪製的線段寬度是3畫素,而且OpenGL繪製的線段是直角,實際上上圖是兩個首尾相連的長方形,通過下面的圖能清晰的看出問題所在.

很容易想象,線越寬,線段交接處的缺口越大,大多數人都接受不了這種缺陷,同時大多數人都認為它不是個問題,如果這篇博文有觀眾,且恰好就是你,你肯定有同感,但事實上,你猜的沒錯,因為OpenGL在繪製線段圖元的設計上就沒考慮過這個問題,所以按上述思路去畫線,這個問題無解,無解的問題就不是問題,所以這的確不是個問題.
用三角形圖元來繪製線段
. 很多新人經常會被線段圖元迷惑,誤以為OpenGL畫線就的用它,實際上OpenGL對線段圖元提供的介面非常有限,即便如此,它還是有能發揮特長的使用場景,但本文所描述的場景它並不適合.
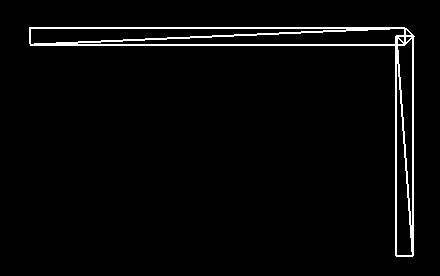
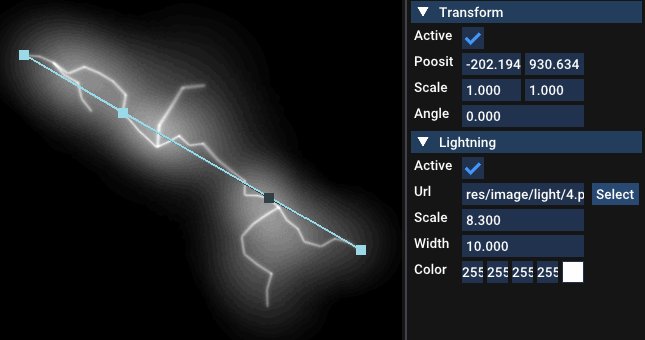
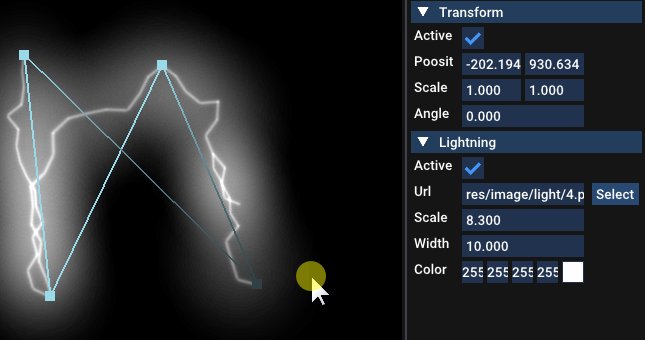
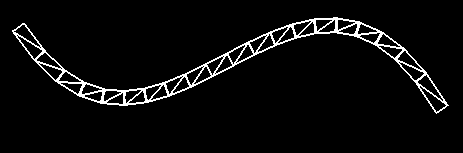
. 要解決"缺口"的問題,得換一種思路,先生成線段的網格,再填充網格,這樣靈活度就高多了.


從上圖可以看出,線段的交接處看起來沒有那麼突兀了.
此外,因為線段是用網格填充的,所以我們可以隨心所欲的修改網格,以及通過可程式設計管線調整它.
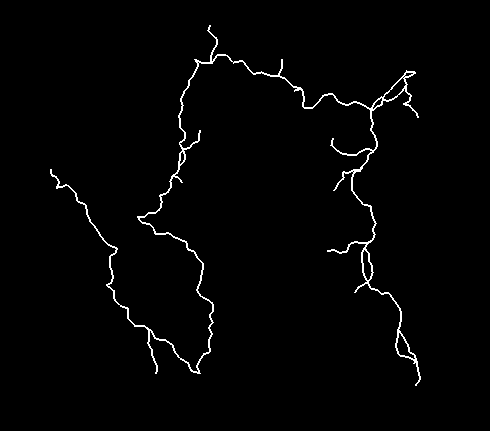
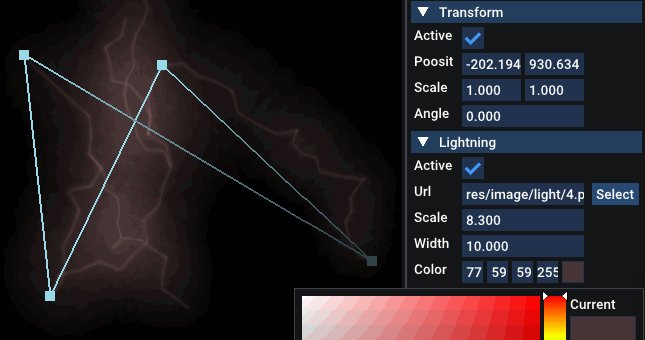
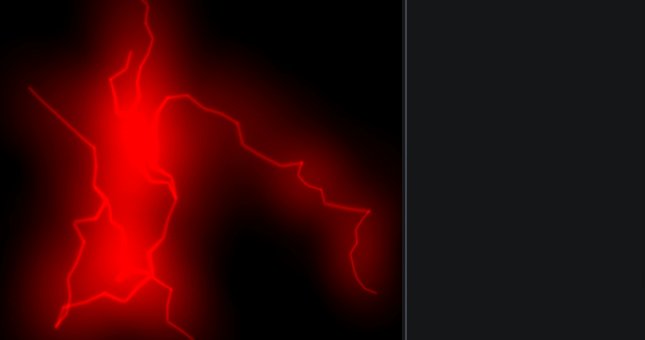
基於上述內容畫的一些線段
閃電



曲線



相關推薦
用OpenGL畫線
. 兩點之間的連線稱之為線段,在螢幕上顯示線段放在現在已經不是稀奇的事情,大多數高階圖形API都可以輕鬆實現,我嘗試用OpenGL畫線,在這裡記錄一下收穫. . OpenGL這個級別的圖形API,通常會提供一些繪製基本圖形的介面,這些基本圖形稱之為圖元,而OpenGL提供了點,線段,三角形三種圖元繪製介面,說
VTK用滑鼠畫線+VTK座標轉換問題+例項
本人在用VTK實現在渲染視窗上用滑鼠畫線的探究過程。要在視窗上用滑鼠畫線首先要做的就是重寫滑鼠互動事件,於是就在官方網站找到重寫滑鼠響應事件的demo,然後再更改官方的demo,實現自己需要的功能。我的想法是:1.獲取滑鼠左鍵按下時的座標。2.獲取滑鼠左鍵上彈時的座標。3.用
OpenGL實驗一 基本的畫線和重繪
一、 實驗目的: 掌握開發環境配置方法和基本圖元繪製函式 二、 實驗內容: 1、熟悉開發環境 2、掌握點、線等基本圖元繪製函式 三、 開發工具簡介、實現效果及步驟 1、 開發工具簡介 codeblocks OpenGL 2、
OpenGL實驗一 基本的畫線
一、 實驗目的: 掌握開發環境配置方法和基本圖元繪製函式 二、 實驗內容: 1、熟悉開發環境 2、掌握點、線等基本圖元繪製函式 三、 開發工具簡介、實現效果及步驟 1、 開發工具簡介 codeblocks OpenGL 2、 實現效果、步驟(或流程) (1) 配
【OpenGL】使用DDA演算法畫線
DDA(數字微分分析儀...好高大上的樣子)演算法其實就是利用直線方程來生成直線的演算法,給定起點(x0,y0)和終點(xEnd,yEnd),這條直線就唯一確定了,它的斜率是k=(yEnd-y0)/(xEnd-x0)。對於x方向我們取增量為1,那麼下一個x值,即xi+1=x
用畫點的函式SetPixel實現畫線的功能
void CDlgMain::UpdateDraw(CDC* pDC, CRect rect) {//如果點陣圖不夠大,則重新申請if( m_bitmap.m_hObject ){BITMAP info;m_bitmap.GetBitmap( &info );//釋
OpenGL裡用gluTessBeginPolygon畫帶孔和凹多邊形需要非常注意的一個問題!
OpenGL一般用glBegin(GL_POLYGON)來畫多邊形,但是隻能畫凸多邊形。對於帶孔的或凹多邊形,OpenGL也提供了一種“細分”的方法,其一般步驟如下: gluTessBeginPolygon(tobj, NULL); gluTessBegi
推薦:js用canvas畫水平曲線走勢圖,圖線自適應垂直高度
主要的畫曲線走勢的js檔案jquery.flot.js,下載地址https://static.bichuang.com/static/front/js/plugin/jquery.flot.js !function(t){t.color={},t.color.make=f
Bresenham畫線演算法詳解及其OpenGL程式設計實現
Bresenham是由Bresenham提出的一種精確而有效地光柵線生成演算法,該演算法僅使用增量整數計算。另外,它還可以用於顯示其它曲線。 我們以斜率大於0小於1的線段來進行考慮。以單位x間隔進行取樣。每次繪製了當前畫素點(xk,yk)之後,需要確定下一個要
線程的實現方式之內核支持線程和用戶級線程
自己 資源 images 分類 由於 內核對象 方法 使用 use 線程是OS進行獨立調試、執行的基本單位,進程是系統進行資源分配的基本單位,一個進程可以包含若幹個線程。無論是系統進程還是用戶進程,進程的創建、撤消、以及要求系統設備完成的IO操作,都是利用系統調用而進入
openCV 和GDI畫線效率對照
ref sca lan sign ng2 trac 放大 平臺 gpu 一、 因為項目須要,原來用GDI做的畫線的功能。新的項目中考慮到垮平臺的問題。打算用openCV來實現。故此做個效率對照。 二、 2點做一條線,來測試效率。 用了相同的畫板大小---256*256的
用OpenGL實現粒子的隨機運動
ids i++ isp 實現 include switch ota matrix demo 一、目的: 掌握OpenGL中粒子的繪制、隨機數的使用 二、代碼: #include "stdafx.h" #include <GL/glut.h> #includ
用OpenGL實現跳躍的立體小球
運動 目的 class for sha 上下左右 span pen eof 一、目的 掌握OpenGL中顯示列表對象的使用方法。 二、示例代碼 #include "stdafx.h" #include <GL/glut.h> #include <cm
最好用的在線財務軟件“秒帳”——中服SaaS超市明星產品推薦
中服saas超市;財務軟件;秒賬導語:自今日起,中服SaaS超市將推出全新版塊——“明星產品推薦”,該版塊旨在把關註度高、好評率高、試用率高的明星產品推薦給大家,中服SaaS超市也會在當月針對該明星產品進行全面推廣。做為中服SaaS超市的首款明星產品,秒賬絕對靠實力上位。憑借超2600的高關註度、全5星好評以
多線程必須用到的線程池(什麽時候用多線程)
email 發的 好的 分享 獨立 tool 的人 疑問 必須 案例需求:要開發的項目是一個IT問答平臺,其中用戶發布問題後,需要給平臺上所有選了該問題類別的郵箱中各發一份郵件。 分析:這個時候就必須用到多線程了,因為用戶發布問題和給其他用戶發郵件可以說是兩個
用python畫個五星紅旗
eth for forward margin mar turtle got idt 根據 根據下圖發現,主星和2、3副星從右畫就好,而1、4副星從左開始畫會比較好找坐標。 import turtle turtle.bgcolor("red") turtle.fil
圖形學--(中點畫線法+Bresenham畫線算法)
麻煩 .com etc 線上 += 相減 -s 像素點 ima 編程環境:codeblocks+EGE庫 用到的函數:putpixel(int x1,int y1,int color) 用某種顏色打亮一個坐標點。 這倆種算法都是用來在計算機上
監聽器模擬用戶在線
servlet rip exc protect ida pos param 結束 att 由於會話管理機制的原因,用戶需在不同的瀏覽器上進行登錄。 期間可以訪問onlineservlet查詢在線用戶列表。 設置監聽器: 1 package com.listen
AGG第三十九課 rasterizer_scanline_aa畫線函數疑惑
agg rasterizer_scanline_aa頭文件#include<agg_rasterizer_scanline_aa.h>類型template<class Clip =rasterizer_sl_clip_int>class rasterizer_scanline_aa
畫線函數Glib_Line算法的研究
函數實現 關系 簡單 void 其他 橫坐標x 發現 函數代碼 div 在這裏首先先簡單把我對函數的功能的理解闡述一下,方便後面的分析:Glib_Line函數實現的功能是通過參數給定(x1,y1,x2,y2,color),來確定起點(x1,y1)和終點
