cocos creator 3D | 螞蟻莊園運動會星星球
阿新 • • 發佈:2019-11-18
上一篇文章寫了一個簡易版的螞蟻莊園登山賽,有小夥伴留言說想要看星星球的,那麼就寫起來吧!

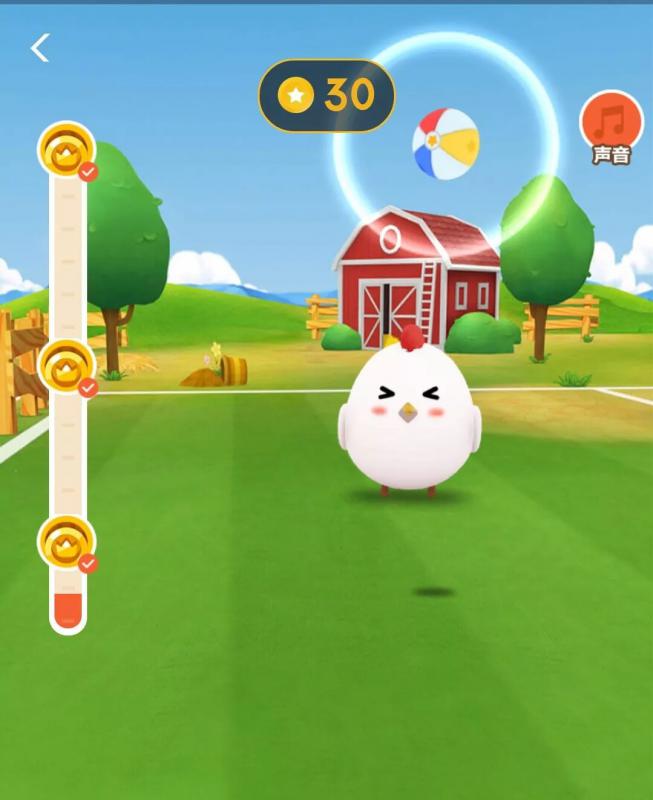
效果預覽

配置環境 cocos creator 3d 1.0.0
小球點選
3d裡節點無法用 cc.Node.EventType.TOUCH_START 監聽。最終在論壇上找到一個 raycast 解決方法。參考程式碼如下。
start() { systemEvent.on(SystemEventType.TOUCH_START, this.onClickBall, this); } private _ray = new geometry.ray(); private onClickBall(touch: Touch, event: EventTouch) { const pos = touch.getLocation(); this.camera.screenPointToRay(pos.x, pos.y, this._ray); const result: { node: Node }[] = this.node_ball_click.scene.renderScene['raycast'](this._ray); if (result.some((i) => { if (i.node === this.node_ball_click) { return true; } })) { //點選到小球處理邏輯 } }
其中 result 返回的是一個包含node節點的結果陣列。獲取後需要判斷一下是否為小球節點。
據說這個方案消耗效能比較大,後續應該會有更好的解決方案。

動畫系統
採用了編輯器的動畫編輯器,對需要部分增加動畫效果。由於我的資源是網上找的,那隻雞有些身體部分切割的不好,所以小雞的動畫比較差一些。
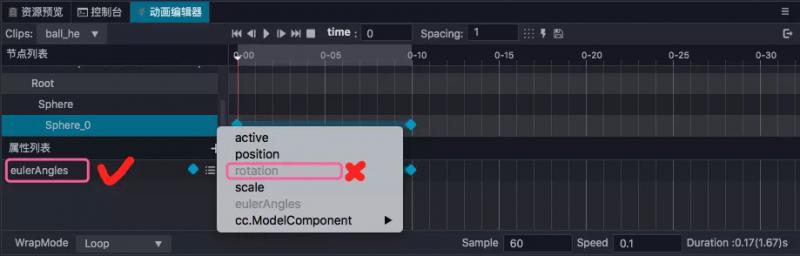
需要注意的是動畫編輯器裡的rotation屬性,與節點裡的屬性面板的rotation對應不上,而應該採用eulerAngles的屬性。

據說後續版本會處理?

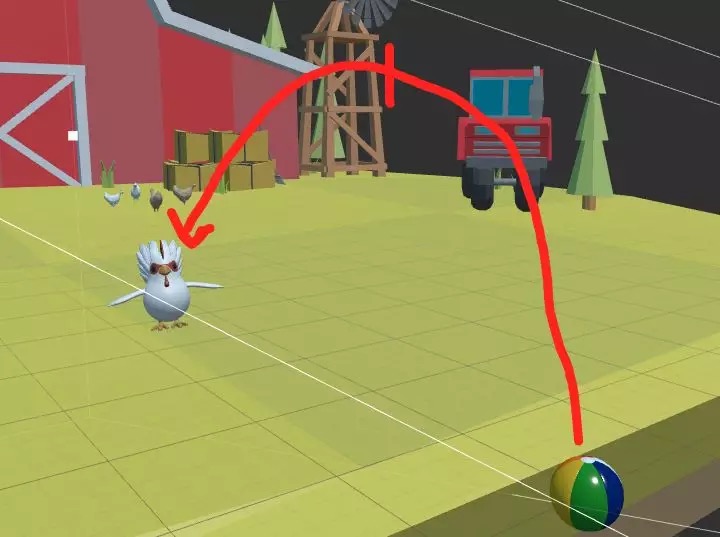
小球軌跡
採用tween控制小球座標數值,先移動到最高點,然後再移動到最低點。

在運動軌跡中加入一些隨機值,就可以達到不同位置的效果啦。
tweenUtil(this._node_balll_pos)
.stop()
.to(time, new math.Vec3((this.node_ball.position.x + BALL_INIT_X) / 2, BALL_MAX_Y * (0.8 + 0.2 * Math.random()), targetZ / 2))
.to(time, new math.Vec3(BALL_GAMEOVER_X, BALL_MIN_Y, targetZ))
.start();小結
完成這個小功能主要遇到的問題是3d節點點選事件,和動畫系統的rotation的問題。不過這些都在論壇裡找到了相應的解決方法。
以上就是我最新的學習成果!如有問題或新的想法歡迎留言!我有了好想法會第一時間分享給大家的!

線上試玩
原始碼獲取
