基於SDF渲染字型
18號字型

18號字型放大15倍

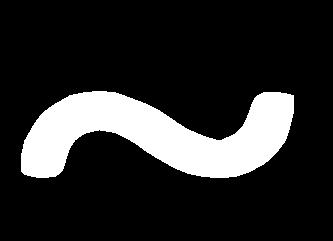
基於sdf渲染字型放大15倍

相比常規的渲染方式,基於SDF渲染文字可無限放大並保持清晰,幾乎沒有開銷就可實現描邊,發光,抗鋸齒等效果.且它只需要很小的紋理快取SDF資訊即可.
所謂SDF(Signed-distance-field),就是將每個畫素儲存的顏色值換成距離文字輪廓最短距離,當畫素在文字內,則用正數距離,在文字外則用負數距離,文字輪廓距離則是零,因此只要判斷畫素如果是正數,就輸出顏色,否則丟棄顏色即可.
該技術由Valve開發半條命2時提出,當時主要用於渲染圖片,之後被廣泛用於其他技術中,用於渲染字型僅是其中一項.
相對比常規的渲染方式,除了片段著色器的差別外,主要差別在於生成的紋理快取.
常規渲染方式的紋理快取大致如下:
一個紋理只存一個字號

一個紋理儲存多個字號

它們都有一個共同點:每個畫素儲存的資訊都是顏色.而sdf每個畫素儲存的是距離,因此它能提供向量資訊.(怎麼儲存多個字號, 可檢視合併圖集)
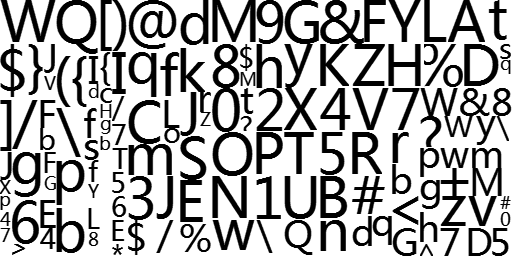
SDF紋理

SDF渲染字型在網上有很多資料,但我翻遍了百度,只找到一個可執行的文字SDF生成工具,在我反覆除錯後,發現這個工具生成的SDF是錯的,迫不得已我只好花20分鐘重寫了一個,演算法也簡單,無非就是暴搜+閥值控制,生成4096*4096的SDF,i7 7700k大概需要1分鐘.
描邊

內發光

外發光

效果

相關推薦
基於SDF渲染字型
18號字型 18號字型放大15倍 基於sdf渲染字型放大15倍 相比常規的渲染方式,基於SDF渲染文字可無限放大並保持清晰,幾乎沒有開銷就可實現描邊,發光,抗鋸齒等效果.且它只需要很小的紋理快取SDF資訊即可. 所謂SDF(Signed-distance-field),就是將每個畫素儲存的顏色值換
【SylixOS】Qt 基於FrameBuffer渲染介面
簡介 1 SylixOSFB 12.1 外掛的初始化 12.2 視窗繪製 12.3 SylixOSFB的實現 2 1.簡介Qt是目前一款比較主流的人機互動介面庫。它有很強的跨平臺能力,可移植性好,被廣泛應用在PC端以及嵌入式領域。Qt可大致分為兩部分:QtGui和QtCore,QtGui提供開
【SylixOS】Qt 基於FrameBuffer渲染界面
使用 流程圖 界面 屏幕 watermark 開發人員 內核 sfb drm 簡介 1 SylixOSFB 12.1 插件的初始化 12.2 窗口繪制 12.3 SylixOSFB的實現 2 1.簡介Qt是目前一款比較主流的人機交互界面庫。它有很強
機器學習SVM--基於手寫字型識別
每一行代表一個手寫字型影象,最大值為16,大小64,然後最後一列為該圖片的標籤值。import numpy as np from sklearn import svm import matplotlib.colors import matplotlib.pyplot as p
基於物理渲染的入門資料
https://tieba.baidu.com/p/3922888163?red_tag=1467409146https://tieba.baidu.com/p/3922948521?red_tag=1468761448https://tieba.baidu.com/p/39
PBR基於物理渲染
什麼是基於物理渲染(PBR)? 傳統3D材質製作方法是基於藝術家的手藝的,由美術根據個人評估繪製Diffuse貼圖調整顏色後進行渲染。好處是畫成什麼顏色就是什麼顏色,製作流程簡單修改直觀,缺點則是質量不穩定,難以標準化和做進一步的細緻分工,導致遊戲製作規模受到人力限制;
基於過程渲染的小地圖shader
小地圖中有很多標誌物,大量的物件一直顯示在螢幕中,所以想了一種優化方式,優化點這部分的效能 優點: 1. 只需要一個DrawCall,全部渲染到一張圖片,就可以渲染出小地圖 2. 不需要生成大量的標誌物例項 3. 規則圖形直接使用程式碼計算生成來代
基於OpenGL編寫一個簡易的2D渲染框架-04 繪制圖片
著色器 drawtext 結構 渲染 images ron renderer make 制圖 閱讀文章前需要了解的知識,紋理:https://learnopengl-cn.github.io/01%20Getting%20started/06%20Textures/
基於OpenGL編寫一個簡易的2D渲染框架-05 渲染文本
new 坐標 false 證明 ont 獲取 simple 了解 param 閱讀文章前需要了解的知識:文本渲染 https://learnopengl-cn.github.io/06%20In%20Practice/02%20Text%20Rendering/ 簡要步
出位的template.js 基於jquery的模板渲染插件,簡單、好用
oid 易懂 light ~~ 支持 jin explore tro inux 找了好幾款基於jquery的模板渲染插件,無一感覺很難用(教程較少、綁定不統一),也可能我智商問題,比如jquery template.js 、jtemplate.js。 然後在github上
基於OpenGL編寫一個簡易的2D渲染框架-13 使用例子
tom 進行 prim demo custom 第一個 manager sets mar 這是重構渲染器的最後一部分了,將會給出一個 demo,測試模板測試、裁剪測試、半透明排序等等: 上圖是本次 demo 的效果圖,中間的綠色圖形展現的是模板測試。 模板測試
追求極致的用戶體驗ssr(基於vue的服務端渲染)
這樣的 console ports modules 為我 返回 意思 mage nop 首先這篇博客並不是ssr建議教程,需要ssr入門的我建議也不要搜索博客了,因為官網給出了詳細的入門步驟,只需要step by step就可以了,這篇博客的意義是如何使用ssr,可能不同的
基於Express 在服務端渲染React組件
ejs js模板 安裝 分享圖片 頁面 save 3.3 這一 webp 服務端渲染React組件的思路是: 在服務端先將React組件轉化成字符串,然後將字符串填充到ejs模板中,客戶端就得的了html頁面。但這還沒完,還要在客戶端render 一遍React 組件。這就
【sqli-labs】 less46 GET -Error based -Numeric -Order By Clause(GET型基於錯誤的數字型Order By從句註入)
security 使用 tab eric and name users date for http://192.168.136.128/sqli-labs-master/Less-46/?sort=1 sort=4時出現報錯 說明參數是添加在order by 之後
基於 DirectX11 的 MMDViewer 03-渲染管線(1)
present esc ren 調用 param directx11 回調函數 hicon 文章 準備工作: 開始搭建框架之前,你需要確保已經進行了 D3D 開發環境的搭建,相關教程可以閱讀這篇文章。不了解 DirectX11 的人,這個作者有關 Direc
基於 DirectX11 的 MMDViewer 04-渲染目標視圖和多視口
ice element play strip() ifdef https warp output for 這篇文章主要介紹渲染管線輸出部分的內容:交換鏈和渲染目標對象,並且介紹多視口渲染方法。 交換鏈: 要創建交換鏈,必須先設置交換鏈描述。交換鏈描述定義
基於opengl的基礎渲染器
平面 分析 renderer 所有 inf 設計 分享 clas ima 一、項目分工 劉星魁:實現所有的功能 二、需求分析 參考主流的渲染引擎,實現基本的攝影機,天空盒,模型,貼圖,粒子系統,以及漫遊功能 2.軟件需求規格說明書 三、原型設計 使用素材:
基於物理的渲染—HDR Tone Mapping
TE 包含 反射 HR AC ogr 轉換成 repr BE 在遊戲引擎渲染管線中,我們對於R、G、B通道顏色信息的數值範圍通常設置在[0,1]之間(或者是[0,255])。其中,0代表沒有光亮度,1代表顯示器能夠顯示的最大光亮度。這個表示方式雖然直接易懂,但它並不能反映真
Ubuntu下部分Java軟體字型渲染問題解決方法
On ubuntu or in general Linux OS, fonts in some Java software(like Geogebra, Arduino) looks terriable. 有時可以通過設定環境的方式讓顯示效果變得好一點 在.bashrc中加入: export _JAVA_
基於JQ 根據輸入內容自適應輸入框高度 支援輸入增高 渲染時設定高度和內容一致
// 呼叫方法 bootText('textarea', 50) // 第一個引數是class 或者 id 第二個引數是這個class或者id物件的最小高度 function bootText(cls, minHeight){ var idArr = $(cls);
