微前端與專案實施方案研究
阿新 • • 發佈:2020-06-09

### 一、前言
微前端(micro-frontends)是近幾年在前端領域出現的一個新概念,主要內容是將前端應用分解成一些更小、更簡單的能夠獨立開發、測試、部署的小塊,而在使用者看來仍然是內聚的單個產品。微前端的理念源於微服務,是將龐大的整體拆成可控的小塊,並明確它們之間的依賴關係,而它的價值在於能將低耦合的程式碼與元件進行組合,基座+基礎協議模式能接入大量應用,進行統一的管理和輸出,許多公司與團隊也都在不斷嘗試和優化相關解決技術與設計方案,為這一概念的落地和推廣添磚加瓦。結合自身遇到的問題,適時引用微前端架構能起到明顯的提效賦能作用。
### 二、背景
目前我司擁有大量的內部系統,這些系統採用相同的技術棧,在實際開發和使用過程中,逐漸暴露出如下幾個問題:
1.有大量可複用的部分,雖然有元件庫,但是依賴版本難統一;
2.靜態資源體積過大,影響頁面載入和渲染速度;
3.應用切換目前是通過連結跳轉的方式實現,會有白屏和等待時長的問題,對使用者體驗不夠友好;
針對上述幾個問題,決定採用微前端架構對內部系統進行統一的管理,本文也是圍繞微前端落地的技術預研方案。
### 三、方案調研
目前業界有多種解決方案,有各自的優缺點,具體如下:
- 路由轉發:路由轉發嚴格意義上不屬於微前端,多個子模組之間共享一個導航即可 簡單,易實現 體驗不好,切換應用整個頁面重新整理;
- 巢狀 iframe:每個子應用一個 iframe 巢狀 應用之間自帶沙箱隔離 重複載入指令碼和樣式;
- 構建時組合:獨立倉儲,獨立開發,構建時整體打包,合併應用 方便依賴管理,抽取公共模組 無法獨立部署,技術棧,依賴版本必須統一;
- 執行時組合:每個子應用獨立構建,執行時由主應用負責應用管理,載入,啟動,解除安裝,通訊機制 良好的體驗,真正的獨立開發,獨立部署 複雜,需要設計載入,通訊機制,無法做到徹底隔離,需要解決依賴衝突,樣式衝突問題;
開源微前端框架也有多種,例如阿里出品的qiankun,icestark,還有針對angular提出的mooa等,都能快速接入專案,但結合公司內部系統的特點,直接採用會有有些限制,例如要實現定製介面,無重新整理載入應用,且不能對現有專案的開發和部署造成影響,因此決定自研相關技術。
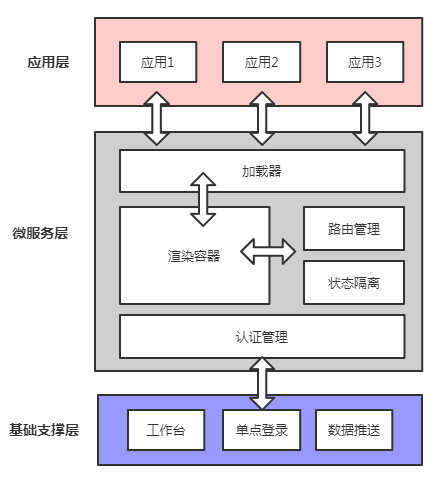
### 四、架構設計

#### 4.1 應用層
應用層包括所有接入微服務工作臺的內部系統,他們各自開發與部署,接入前後沒有多大影響,只是需要針對微服務層單獨輸出打包一份靜態資源;
#### 4.2 微服務層
微服務層作為核心模組,擁有資源載入、路由管理、狀態管理和使用者認證管理幾大功能,具體內容將在後面詳細闡述,架構整體工作流程如下:

#### 4.3 基礎支撐層
基礎支撐層作為基座,提供微服務執行的環境和容器,同時接入其他後端服務,豐富實用場景和業務功能;
### 五、技術重難點
要實現自定義微前端架構,難點在於需要管理和整合多個應用,確保應用之間獨立執行,彼此不受影響,需要解決如下幾個問題:
#### 5.1 資源管理
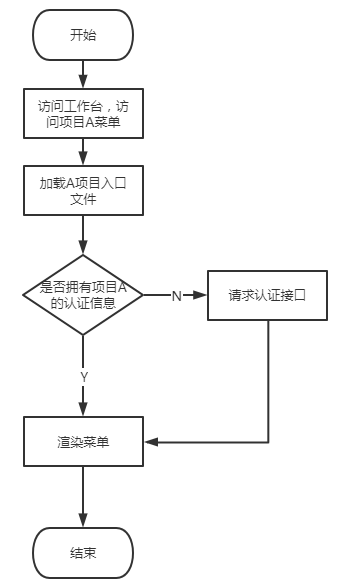
##### 5.1.1資源載入

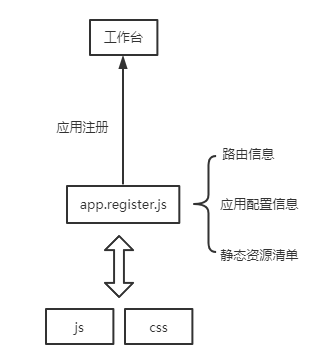
每個應用有一個應用資源管理和註冊的檔案(app.regiser.js),其中包含路由資訊,應用配置資訊(configs.js)和靜態資源清單,當首次切換到某應用時,首先載入app.register.js檔案,完成路由和應用資訊的註冊,然後根據當前瀏覽器路由地址載入對應的靜態檔案,完成頁面渲染,從而將各應用的靜態資源串聯起來,其中註冊入口檔案通過webpack外掛來實現,具體實現如下:
```
FuluAppRegisterPlugin.prototype.apply = function(compiler) {
appId = extraAppId();
var entry = compiler.options.entry;
if (isArray(entry)) {
for (var i = 0; i < entry.length; i++) {
if (isIndexFile(entry[i])) { // 入口檔案
indexFileEdit(entry[i]);
entry[i] = entry[i].replace(indexEntryRegx, indeEntryTemp); // 替換入口檔案
i = entry.length;
}
}
} else {
if (isIndexFile(entry)) { // 入口檔案
indexFileEdit(entry); // 重新生成和編輯入口檔案
compiler.options.entry = compiler.options.entry.replace(indexEntryRegx, indeEntryTemp); // 替換入口檔案
}
}
compiler.hooks.done.tap('fulu-app-register-done', function(compilation) {
fs.unlinkSync(tempFilePath); // 刪除臨時檔案
return compilation;
});
compiler.hooks.emit.tap('fulu-app-register', function(compilation) {
var contentStr = 'window.register("'+ appId + '", {\nrouter: [ \n ' + extraRouters() + ' \n],\nentry: {\n'; // 全域性註冊方法
var entryCssArr = [];
var entryJsArr = [];
for (var filename in compilation.assets) {
if (filename.match(mainCssRegx)) { // 提取css檔案
entryCssArr.push('\"' + filename + '\"');
} else if (filename.match(mainJsRegx) || filename.match(manifestJsRegx) || filename.match(vendorsJsRegx)) { // 提取js檔案
entryJsArr.push('\"' + filename + '\"');
}
}
contentStr += ('css: ['+ entryCssArr.join(', ') +'],\n'); // css資源清單
contentStr += ('js: ['+ entryJsArr.join(', ') +'],\n }\n});\n'); // js資源清單
compilation.assets['resources/js/' + appId + '-app-register.js'] = { // 生成appid-app-register.js入口檔案
source: function() {
return contentStr;
},
size: function() {
return contentStr.length;
}
};
return compilation;
});
};
```
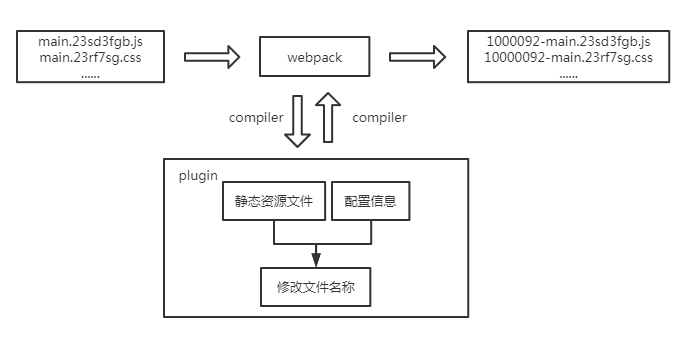
##### 5.1.2資原始檔名
微服務輸出打包模式下,靜態資源統一打包形式以專案id開頭,形如10000092-main.js, 檔名稱的修改通過webpack的外掛實現;

核心實現程式碼如下:
```
FuluAppRegisterPlugin.prototype.apply = function(compiler) {
......
compiler.options.output.filename = addIdToFileName(compiler.options.output.filename, appId);
compiler.options.output.chunkFilename = addIdToFileName(compiler.options.output.chunkFilename, appId);
compiler.options.plugins.forEach((c) => {
if (c.options) {
if (c.options.filename) {
c.options.filename = addIdToFileName(c.options.filename, appId);
}
if (c.options.chunkFilename) {
c.options.chunkFilename = addIdToFileName(c.options.chunkFilename, appId);
}
}
});
......
};
```
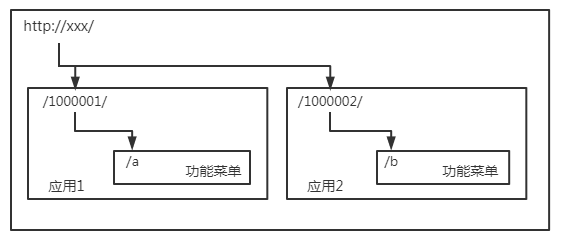
#### 5.2 路由管理
路由分為應用級和選單級兩大類,應用類以應用id為字首,將各應用區分開,避免路由地址重名的情況,選單級的路由由各應用的路由系統自行管理,結構如下:

#### 5.3 狀態分隔
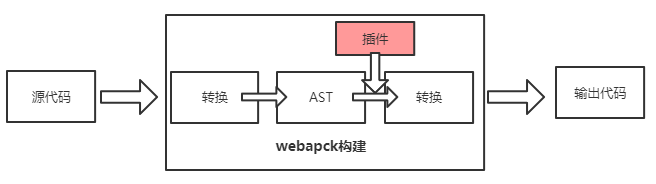
前端專案通過狀態管理庫來進行資料的管理,為了保證各應用彼此間獨立,因此需要修改狀態庫的對映關係,這一部分需要藉助於webpack外掛來進行統一的程式碼層面調整,包括model和view兩部分程式碼,model定義了狀態物件,view藉助工具完成狀態物件的對映,調整規則為【應用id+舊狀態物件名稱】,下面來講解一下外掛的實現;

外掛的實現原理是藉助AST的搜尋語法匹配原始碼中的狀態編寫和繫結的相關程式碼,然後加上應用編號字首,變成符合預期的AST,最後輸出成目的碼:
```
module.exports = function(source) {
var options = loaderUtils.getOptions(this);
stuff = 'app' + options.appId;
isView = !!~source.indexOf('React.createElement'); // 是否是檢視層
allFunc = [];
var connectFn = "function connect(state) {return Object.keys(state).reduce(function (obj, k) { var nk = k.startsWith('"+stuff+"') ? k.replace('"+stuff+"', '') : k; obj[nk] = state[k]; return obj;}, {});}";
connctFnAst = parser.parse(connectFn);
const ast = parser.parse(source, { sourceType: "module", plugins: ['dynamicImport'] });
traverse(ast, {
CallExpression: function(path) {
if (path.node.callee && path.node.callee.name === 'connect') { // export default connext(...)
if (isArray(path.node.arguments)) {
var argNode = path.node.arguments[0];
if (argNode.type === 'FunctionExpression') { // connect(() => {...})
traverseMatchFunc(argNode);
} else if (argNode.type === 'Identifier' && argNode.name !== 'mapStateToProps') { // connect(zk)
var temp_node = allFunc.find((fnNode) => {
return fnNode.id.name === argNode.name;
});
if (temp_node) {
traverseMatchFunc(temp_node);
}
}
}
} else if (path.node.callee && path.node.callee.type === 'SequenceExpression') {
if (isArray(path.node.callee.expressions)) {
for (var i = 0; i < path.node.callee.expressions.length; i++) {
if (path.node.callee.expressions[i].type === 'MemberExpression'
&& path.node.callee.expressions[i].object.name === '_dva'
&& path.node.callee.expressions[i].property.name === 'connect') {
traverseMatchFunc(path.node.arguments[0]);
i = path.node.callee.expressions.length;
}
}
}
}
},
FunctionDeclaration: function(path) {
if (path.node.id.name === 'mapStateToProps' && path.node.body.type === 'BlockStatement') {
traverseMatchFunc(path.node);
}
allFunc.push(path.node);
},
ObjectExpression: function(path) {
if (isView) {
return;
}
if (isArray(path.node.properties)) {
var temp = path.node.properties;
for (var i = 0; i < temp.length; i++) {
if (temp[i].type === 'ObjectProperty' && temp[i].key.name === 'namespace') {
temp[i].value.value = stuff + temp[i].value.value;
i = temp.length;
}
}
}
}
});
return core.transformFromAstSync(ast).code;
};
```
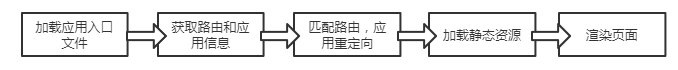
#### 5.4 框架容器渲染
完成以上步驟的改造,就可以實現容器中的頁面渲染,這一部分涉及到元件庫框架層面的調整,大流程如下圖:

### 六、構建流程
#### 6.1 使用外掛
構建過程中涉及到兩款自開發的外掛,分別是fulu-app-register-plugin和fulu-app-loader;
##### 6.1.1 安裝
```
npm i fulu-app-register-plugin fulu-app-loader -D;
```
##### 6.1.2 配置
webpack配置修改:
```
const FuluAppRegisterPlugin = require('fulu-app-register-plugin');
module: {
rules: [{
test: /\.jsx?$/,
loader: 'fulu-app-loader',
}
]
}
plugins: [
new FuluAppRegisterPlugin(),
......
]
```
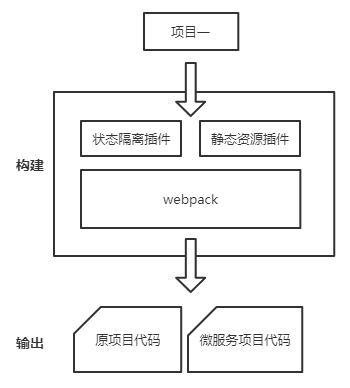
#### 6.2.編譯
編譯過程與目前專案保持一致,相比以前,多輸出了一份微前端專案編譯程式碼,流程如下:

### 七、遺留問題
#### 7.1 js環境隔離
由於各應用都載入到同一個執行環境,因此如果修改了公共的部分,則會對其他系統產生不可預知的影響,目前沒有比較好的辦法來解決,後續將持續關注這方面的內容,逐漸優化達到風險可制的效果。
#### 7.2.獲取token
目前應用切換使用重定向來完成token獲取,要實現如上所述的微前端效果,需要放棄這種方式,改用介面呼叫非同步獲取,或者其他解決方案。
