【Flutter實戰】定位裝飾權重元件及柱狀圖案例
阿新 • • 發佈:2020-06-23

> 老孟導讀:Flutter中有這麼一類元件,用於定位、裝飾、控制子元件,比如 **Container** (定位、裝飾)、**Expanded** (擴充套件)、**SizedBox** (固定尺寸)、**AspectRatio** (寬高比)、**FractionallySizedBox** (佔父元件比例)。這些元件的使用頻率非常高,下面一一介紹,最後給出專案中實際案例熟悉其用法。
> 【Flutter實戰】系列文章地址:[http://laomengit.com/guide/introduction/mobile_system.html](http://laomengit.com/guide/introduction/mobile_system.html)
### Container
**Container** 是最常用的元件之一,它是單容器類元件,即僅能包含一個子元件,用於裝飾和定位子元件,例如設定背景顏色、形狀等。
最簡單的用法如下:
```dart
Container(
child: Text('老孟'),
)
```
子元件不會發生任何外觀上的變化:

設定背景顏色:
```dart
Container(
color: Colors.blue,
child: Text('老孟'),
)
```

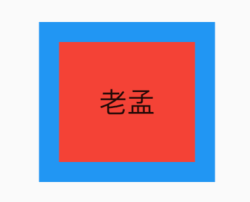
設定內邊距( **padding** ) 和 外邊距( **margin** )
```dart
Container(
color: Colors.blue,
child: Container(
margin: EdgeInsets.all(10),
padding: EdgeInsets.all(20),
color: Colors.red,
child: Text('老孟'),
),
)
```
效果如下:

**decoration** 屬性設定子元件的背景顏色、形狀等。設定背景為圓形,顏色為藍色:
```dart
Container(
child: Text('老孟,專注分享Flutter技術及應用'),
decoration: BoxDecoration(shape: BoxShape.circle, color: Colors.blue),
)
```

預設情況下,圓形的直徑等於 **Container** 窄邊長度,相當於在矩形內繪製內切圓。
上面的情況明顯不是我們希望看到了,希望背景是圓角矩形:
```dart
Container(
child: Text('老孟,專注分享Flutter技術及應用'),
padding: EdgeInsets.symmetric(horizontal: 10),
decoration: BoxDecoration(
shape: BoxShape.rectangle,
borderRadius: BorderRadius.all(Radius.circular(20)),
color: Colors.blue),
)
```

除了背景我們可以設定邊框效果,程式碼如下:
```dart
Container(
child: Text('老孟,專注分享Flutter技術及應用'),
padding: EdgeInsets.symmetric(horizontal: 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border: Border.all(
color: Colors.blue,
width: 2,
),
),
)
```

建立圓角圖片和圓形圖片:
```dart
Container(
height: 200,
width: 200,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg'),
fit: BoxFit.cover,
),
border: Border.all(
color: Colors.blue,
width: 2,
),
borderRadius: BorderRadius.circular(12),
),
)
```

修改其形狀為圓形,程式碼如下:
```dart
Container(
height: 200,
width: 200,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg'),
fit: BoxFit.cover,
),
border: Border.all(
color: Colors.blue,
width: 2,
),
shape: BoxShape.circle,
),
)
```

設定對齊方式為居中,背景色為藍色,程式碼如下:
```
Container(
color: Colors.blue,
child: Text('老孟,一個有態度的程式設計師'),
alignment: Alignment.center,
)
```

> 注意:設定對齊方式後,Container將會充滿其父控制元件,相當於Android中 **match_parent** 。
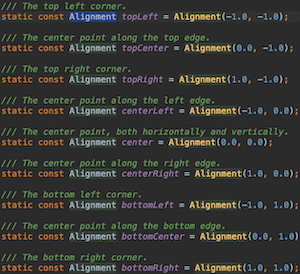
**Alignment** 已經封裝了常用的位置,

通過名字就知道其位置,這裡要介紹一下其他的位置,比如在距離左上角1/4處:
```dart
Container(
alignment: Alignment(-.5,-.5),
child: Text('老孟,專注分享Flutter技術及應用'),
)
```
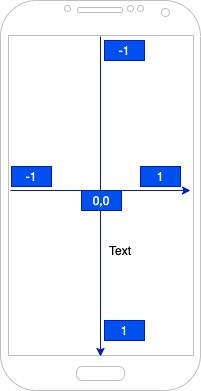
所以這裡有一個非常重要的座標系,Alignment 座標系如下:

元件的中心為座標原點。
設定固定的寬高屬性:
```dart
Container(
color: Colors.blue,
child: Text('老孟,專注分享Flutter技術及應用'),
alignment: Alignment.center,
height: 60,
width: 250,
)
```

通過 **constraints** 屬性設定最大/小寬、高來確定大小,如果不設定,預設最小寬高是0,最大寬高是無限大(double.infinity),約束width程式碼如下:
```dart
Container(
color: Colors.blue,
child: Text('老孟,專注分享Flutter技術及應用'),
alignment: Alignment.center,
constraints: BoxConstraints(
maxHeight: 100,
maxWidth: 300,
minHeight: 100,
minWidth: 100,
),
)
```

通過transform可以旋轉、平移、縮放Container,旋轉程式碼如下:
```dart
Container(
color: Colors.blue,
child: Text('老孟,專注分享Flutter技術及應用'),
alignment: Alignment.center,
height: 60,
width: 250,
transform: Matrix4.rotationZ(0.5),
)
```
> 注意:Matrix4.rotationZ()引數的單位是弧度而不是角度

### SizedBox
**SizedBox** 是具有固定寬高的元件,直接指定具體的寬高,用法如下:
```dart
SizedBox(
height: 60,
width: 200,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text('老孟,專注分享Flutter技術及應用'),
),
)
```

設定尺寸無限大,如下:
```dart
SizedBox(
height: double.infinity,
width: double.infinity,
...
)
```
雖然設定了無限大,子控制元件是否會無限長呢?不,不會,子控制元件依然會受到父元件的約束,會擴充套件到父元件的尺寸,還有一個便捷的方式設定此方式:
```dart
SizedBox.expand(
child: Text('老孟,專注分享Flutter技術及應用'),
)
```
SizedBox 可以沒有子元件,但仍然會佔用空間,所以 SizedBox 非常適合控制2個元件之間的空隙,用法如下:
```dart
Column(
ch
