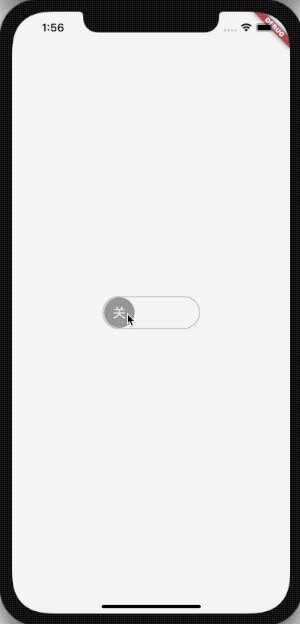
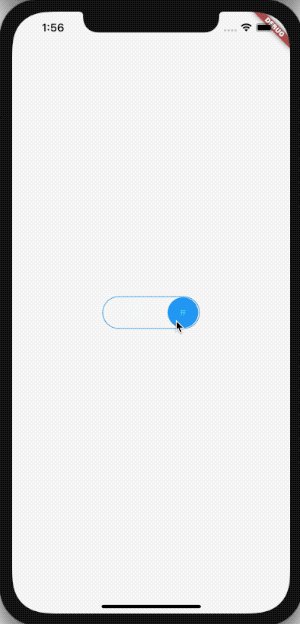
【Flutter 實戰】酷炫的開關動畫效果
阿新 • • 發佈:2020-11-27

> 此動畫效果是我在瀏覽文章時發現的一個非常酷炫的效果,於是就使用 Flutter 實現了。
更多動畫效果及Flutter資源:[https://github.com/781238222/flutter-do](https://github.com/781238222/flutter-do)

### 新增依賴
在專案的 `pubspec.yaml` 檔案中新增依賴:
```dart
dependencies:
wheel_switch: ^0.0.1
```
執行命令:
```dart
flutter pub get
```
### 使用
```dart
WheelSwitch(
value: false,
)
```

元件預設的寬高分別是80、30,也可以指定寬高:
```dart
WheelSwitch(
value: false,
width: 150,
height: 50,
)
```
開關發生變化回撥:
```dart
WheelSwitch(
value: false,
onChanged: (value){
print('WheelSwitch : $value');
},
)
```
設定其軌道顏色,分為啟用(開)和未啟用(關)狀態的顏色:
```dart
WheelSwitch(
value: false,
width: 150,
height: 50,
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.green,
)
```

設定滑塊的顏色:
```dart
WheelSwitch(
value: false,
width: 150,
height: 50,
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.green,
activeThumbColor: Colors.blue,
inactiveThumbColor: Colors.green,
)
```
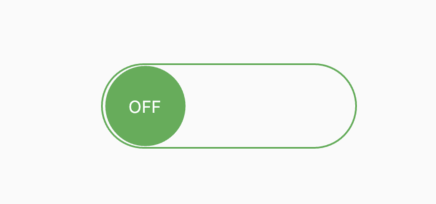
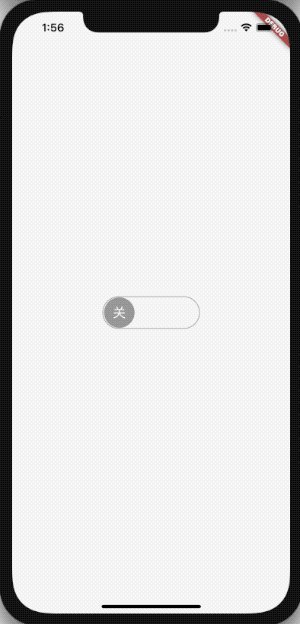
未啟用狀態(關):

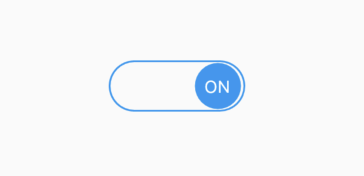
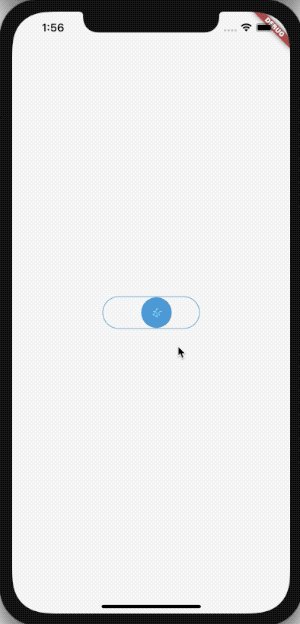
啟用狀態(開):

設定文字和文字樣式:
```dart
WheelSwitch(
value: false,
width: 150,
height: 50,
activeText: '開',
inactiveText: '關',
activeTextStyle: TextStyle(color: Colors.white,fontSize: 20),
inactiveTextStyle: TextStyle(color: Colors.cyanAccent,fontSize: 10),
)
```

## 交流
老孟Flutter部落格(330個控制元件用法+實戰入門系列文章):[http://laomengit.com](http://laomengit.com)
歡迎加入Flutter交流群(微信:laomengit)、關注公眾號【老孟Flutter】:
| | |
| ----------------------------------------------- | ------------------------------------------------------------ |
|  | 