【Flutter 實戰】自定義動畫-漣漪和雷達掃描
阿新 • • 發佈:2020-08-26

> 老孟導讀:此篇文章是 Flutter 動畫系列文章第五篇,本文介紹2個自定義動畫:**漣漪**和**雷達掃描**效果。
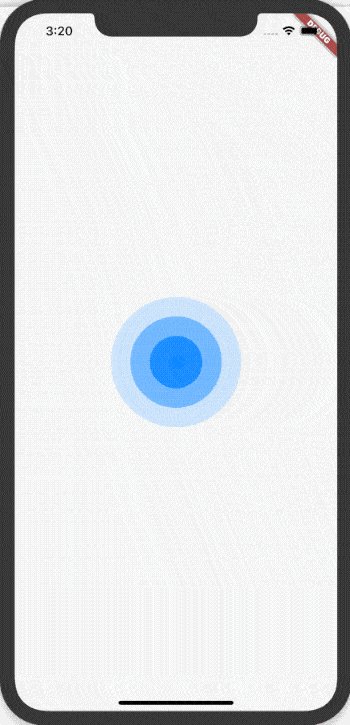
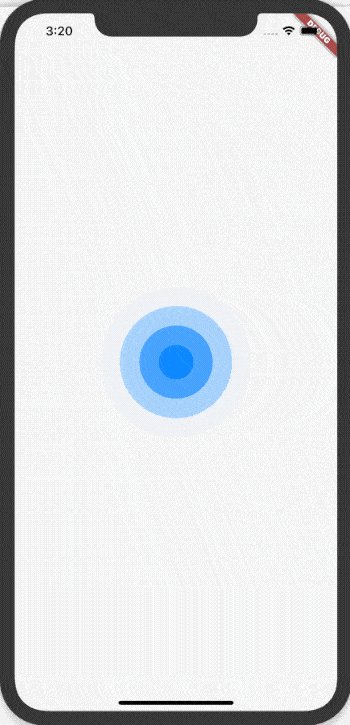
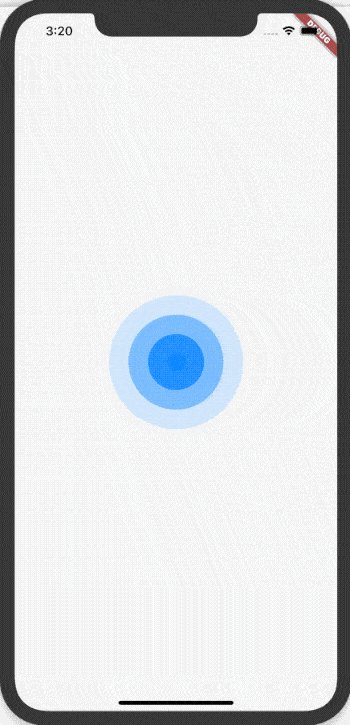
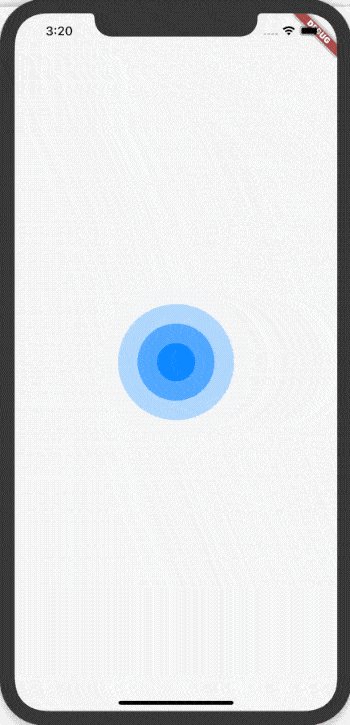
## 漣漪
實現漣漪動畫效果如下:

此動畫通過 **CustomPainter** 繪製配合 **AnimationController** 動畫控制實現,定義動畫控制部分:
```dart
class WaterRipple extends StatefulWidget {
final int count;
final Color color;
const WaterRipple({Key key, this.count = 3, this.color = const Color(0xFF0080ff)}) : super(key: key);
@override
_WaterRippleState createState() => _WaterRippleState();
}
class _WaterRippleState exten
