【Flutter 實戰】各種各樣形狀的元件
阿新 • • 發佈:2020-09-09

> **老孟導讀**:Flutter中很多元件都有一個叫做`shape`的屬性,型別是`ShapeBorder`,比如**Button**類、**Card**等元件,`shape`表示控制元件的形狀,系統已經為我們提供了很多形狀,對於沒有此屬性的元件,可以使用 **Clip** 類元件進行裁減。
## BeveledRectangleBorder
斜角矩形邊框,用法如下:
```dart
RaisedButton(
shape: BeveledRectangleBorder(
side: BorderSide(width: 1, color: Colors.red),
borderRadius: BorderRadius.circular(10)),
child: Text('老孟'),
onPressed: () {},
)
```

如果設定的半徑比控制元件還大,就會變成**菱形**:
```dart
3RaisedButton(
shape: BeveledRectangleBorder(
side: BorderSide(width: 1, color: Colors.red),
borderRadius: BorderRadius.circular(100)),
child: Text('老孟'),
onPressed: () {},
)
```

同理,如果半徑設定為0,就是矩形。
```dart
RaisedButton(
shape: BeveledRectangleBorder(
side: BorderSide(width: 1, color: Colors.red),
borderRadius: BorderRadius.circular(0)),
child: Text('老孟'),
onPressed: () {},
)
```

## Border
Border允許單獨設定每一個邊上的線條樣式.
```dart
RaisedButton(
shape: Border(
top: BorderSide(color: Colors.red,width: 2)
),
child: Text('老孟'),
onPressed: () {},
)
```

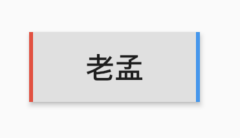
設定全部
```dart
RaisedButton(
shape: Border(
top: BorderSide(color: Colors.red,width: 10),
right: BorderSide(color: Colors.blue,width: 10),
bottom: BorderSide(color: Colors.yellow,width: 10),
left: BorderSide(color: Colors.green,width: 10),
),
child: Text('老孟'),
onPressed: () {},
)
```

## BorderDirectional
**BorderDirectional**和**Border**基本一樣,區別就是**BorderDirectional**帶有閱讀方向,大部分國家閱讀是從左到右,但有的國家是從右到左的,比如阿拉伯等。
```dart
RaisedButton(
shape: BorderDirectional(
start: BorderSide(color: Colors.red,width: 2),
end: BorderSide(color: Colors.blue,width: 2),
),
child: Text('老孟'),
onPressed: () {},
)
```

## CircleBorder
圓形
```dart
RaisedButton(
shape: CircleBorder(side: BorderSide(color: Colors.red)),
child: Text('老孟'),
onPressed: () {},
)
```

## ContinuousRectangleBorder
連續的圓角矩形,直線和圓角平滑連續的過渡,和RoundedRectangleBorder相比,圓角效果會小一些。
```dart
RaisedButton(
shape: ContinuousRectangleBorder(
side: BorderSide(color: Colors.red),
borderRadius: BorderRadius.circular(20)),
child: Text('老孟'),
onPressed: () {},
)
```

## RoundedRectangleBorder
圓角矩形
```dart
RaisedButton(
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.red),
borderRadius: BorderRadius.circular(10)),
child: Text('老孟'),
onPressed: () {},
)
```

## StadiumBorder
類似**足球場**的形狀,兩邊圓形,中間矩形
```dart
RaisedButton(
shape: StadiumBorder(
side: BorderSide(color: Colors.red),),
child: Text('老孟'),
onPressed: () {},
)
```

## OutlineInputBorder
帶外邊框
```dart
RaisedButton(
shape: OutlineInputBorder(
borderSide: BorderSide(color: Colors.red),
borderRadius: BorderRadius.circular(10),
),
child: Text('老孟'),
onPressed: () {},
)
```

## UnderlineInputBorder
下劃線邊框
```dart
RaisedButton(
shape: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.red),
),
child: Text('老孟'),
onPressed: () {},
)
```

## ClipRect
ClipRect元件使用矩形裁剪子元件,通常情況下,ClipRect作用於`CustomPaint` 、 `CustomSingleChildLayout` 、 `CustomMultiChildLayout` 、 `Align` 、 `Center` 、 `OverflowBox` 、 `SizedOverflowBox`元件,例如ClipRect作用於Align,可以僅顯示上半部分,程式碼如下:
```dart
ClipRect(
child: Align(
alignment: Alignment.topCenter,
heightFactor: 0.5,
child: Container(
height: 150,
width: 150,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
),
)
```
全圖效果:
 裁剪效果:
裁剪效果:
 `clipper`引數定義裁剪規則,下面具體介紹。
`clipBehavior`引數定義了裁剪的方式,只有子控制元件超出父控制元件的範圍才有裁剪的說法,各個方式說明如下:
- none:不裁剪,系統預設值,如果子元件不超出邊界,此值沒有任何效能消耗。
- hardEdge:裁剪但不應用抗鋸齒,速度比`none`慢一點,但比其他方式快。
- antiAlias:裁剪而且抗鋸齒,此方式看起來更平滑,比`antiAliasWithSaveLayer`快,比`hardEdge`慢,通常用於處理圓形和弧形裁剪。
- antiAliasWithSaveLayer:裁剪、抗鋸齒而且有一個緩衝區,此方式很慢,用到的情況比較少。
## ClipRRect
ClipRRect元件可以對子元件進行圓角裁剪,預設圓角半徑為0,注意ClipRRect有2個R,不是上面介紹的ClipRect。
用法如下:
```dart
ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Container(
height: 150,
width: 150,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
)
```
效果如圖:
`clipper`引數定義裁剪規則,下面具體介紹。
`clipBehavior`引數定義了裁剪的方式,只有子控制元件超出父控制元件的範圍才有裁剪的說法,各個方式說明如下:
- none:不裁剪,系統預設值,如果子元件不超出邊界,此值沒有任何效能消耗。
- hardEdge:裁剪但不應用抗鋸齒,速度比`none`慢一點,但比其他方式快。
- antiAlias:裁剪而且抗鋸齒,此方式看起來更平滑,比`antiAliasWithSaveLayer`快,比`hardEdge`慢,通常用於處理圓形和弧形裁剪。
- antiAliasWithSaveLayer:裁剪、抗鋸齒而且有一個緩衝區,此方式很慢,用到的情況比較少。
## ClipRRect
ClipRRect元件可以對子元件進行圓角裁剪,預設圓角半徑為0,注意ClipRRect有2個R,不是上面介紹的ClipRect。
用法如下:
```dart
ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Container(
height: 150,
width: 150,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
)
```
效果如圖:

 ## ClipPath
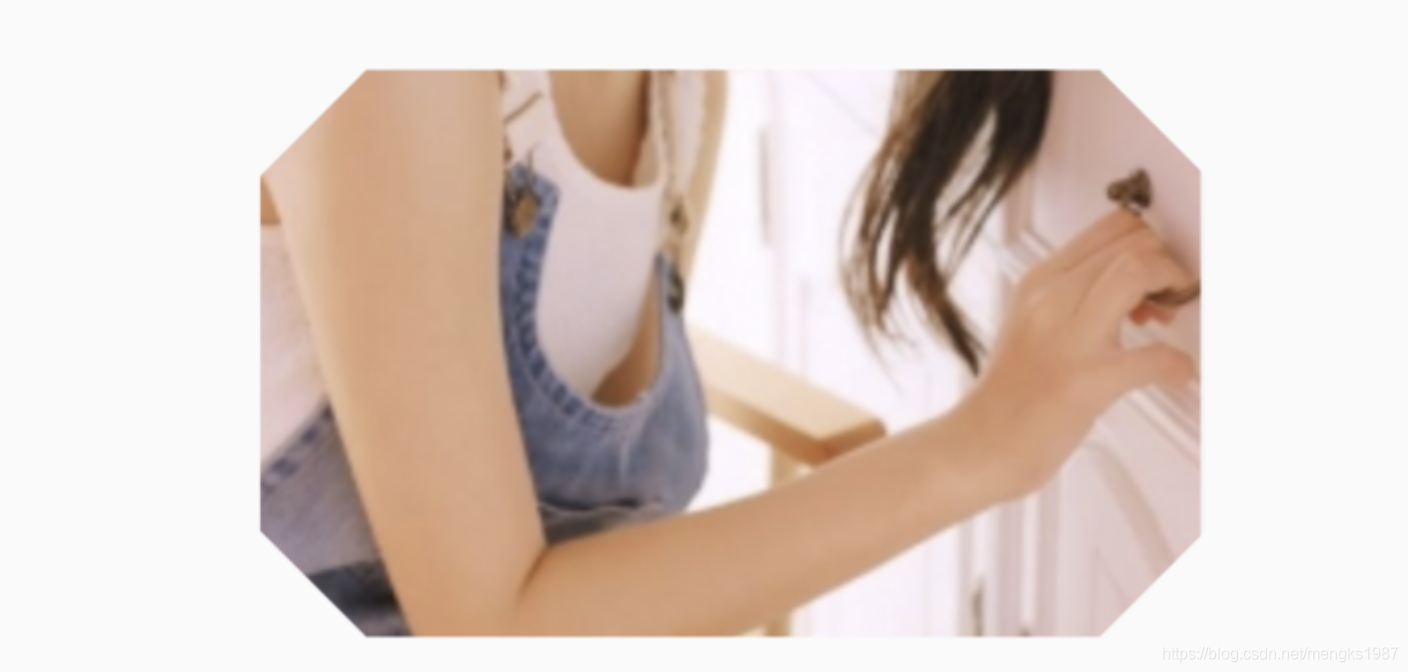
ClipPath元件根據路徑進行裁剪,我們自定義裁剪路徑也可以使用系統提供的,用法如下:
```dart
ClipPath.shape(
shape: StadiumBorder(),
child: Container(
height: 150,
width: 250,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
)
```
`shape`引數是ShapeBorder型別,系統已經定義了很多形狀,介紹如下:
- RoundedRectangleBorder:圓角矩形
- ContinuousRectangleBorder:直線和圓角平滑連續的過渡,和RoundedRectangleBorder相比,圓角效果會小一些。
- StadiumBorder:類似於足球場的形狀,兩端半圓。
- BeveledRectangleBorder:斜角矩形。效果如圖:
## ClipPath
ClipPath元件根據路徑進行裁剪,我們自定義裁剪路徑也可以使用系統提供的,用法如下:
```dart
ClipPath.shape(
shape: StadiumBorder(),
child: Container(
height: 150,
width: 250,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
)
```
`shape`引數是ShapeBorder型別,系統已經定義了很多形狀,介紹如下:
- RoundedRectangleBorder:圓角矩形
- ContinuousRectangleBorder:直線和圓角平滑連續的過渡,和RoundedRectangleBorder相比,圓角效果會小一些。
- StadiumBorder:類似於足球場的形狀,兩端半圓。
- BeveledRectangleBorder:斜角矩形。效果如圖:

 裁剪效果:
裁剪效果:
 `clipper`引數定義裁剪規則,下面具體介紹。
`clipBehavior`引數定義了裁剪的方式,只有子控制元件超出父控制元件的範圍才有裁剪的說法,各個方式說明如下:
- none:不裁剪,系統預設值,如果子元件不超出邊界,此值沒有任何效能消耗。
- hardEdge:裁剪但不應用抗鋸齒,速度比`none`慢一點,但比其他方式快。
- antiAlias:裁剪而且抗鋸齒,此方式看起來更平滑,比`antiAliasWithSaveLayer`快,比`hardEdge`慢,通常用於處理圓形和弧形裁剪。
- antiAliasWithSaveLayer:裁剪、抗鋸齒而且有一個緩衝區,此方式很慢,用到的情況比較少。
## ClipRRect
ClipRRect元件可以對子元件進行圓角裁剪,預設圓角半徑為0,注意ClipRRect有2個R,不是上面介紹的ClipRect。
用法如下:
```dart
ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Container(
height: 150,
width: 150,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
)
```
效果如圖:
`clipper`引數定義裁剪規則,下面具體介紹。
`clipBehavior`引數定義了裁剪的方式,只有子控制元件超出父控制元件的範圍才有裁剪的說法,各個方式說明如下:
- none:不裁剪,系統預設值,如果子元件不超出邊界,此值沒有任何效能消耗。
- hardEdge:裁剪但不應用抗鋸齒,速度比`none`慢一點,但比其他方式快。
- antiAlias:裁剪而且抗鋸齒,此方式看起來更平滑,比`antiAliasWithSaveLayer`快,比`hardEdge`慢,通常用於處理圓形和弧形裁剪。
- antiAliasWithSaveLayer:裁剪、抗鋸齒而且有一個緩衝區,此方式很慢,用到的情況比較少。
## ClipRRect
ClipRRect元件可以對子元件進行圓角裁剪,預設圓角半徑為0,注意ClipRRect有2個R,不是上面介紹的ClipRect。
用法如下:
```dart
ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Container(
height: 150,
width: 150,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
)
```
效果如圖:

 ## ClipPath
ClipPath元件根據路徑進行裁剪,我們自定義裁剪路徑也可以使用系統提供的,用法如下:
```dart
ClipPath.shape(
shape: StadiumBorder(),
child: Container(
height: 150,
width: 250,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
)
```
`shape`引數是ShapeBorder型別,系統已經定義了很多形狀,介紹如下:
- RoundedRectangleBorder:圓角矩形
- ContinuousRectangleBorder:直線和圓角平滑連續的過渡,和RoundedRectangleBorder相比,圓角效果會小一些。
- StadiumBorder:類似於足球場的形狀,兩端半圓。
- BeveledRectangleBorder:斜角矩形。效果如圖:
## ClipPath
ClipPath元件根據路徑進行裁剪,我們自定義裁剪路徑也可以使用系統提供的,用法如下:
```dart
ClipPath.shape(
shape: StadiumBorder(),
child: Container(
height: 150,
width: 250,
child: Image.asset(
'images/1.png',
fit: BoxFit.cover,
),
),
)
```
`shape`引數是ShapeBorder型別,系統已經定義了很多形狀,介紹如下:
- RoundedRectangleBorder:圓角矩形
- ContinuousRectangleBorder:直線和圓角平滑連續的過渡,和RoundedRectangleBorder相比,圓角效果會小一些。
- StadiumBorder:類似於足球場的形狀,兩端半圓。
- BeveledRectangleBorder:斜角矩形。效果如圖: