如何讓向量瓦片配圖神器maputnik支援 geoserver
阿新 • • 發佈:2020-10-14
關鍵詞:maputnik、geoserver、向量地圖、向量瓦片、mapbox、mapboxgl、地圖配圖、地圖配色
------
一直想搞一個類似百度、高德地圖那樣的向量地圖配圖工具
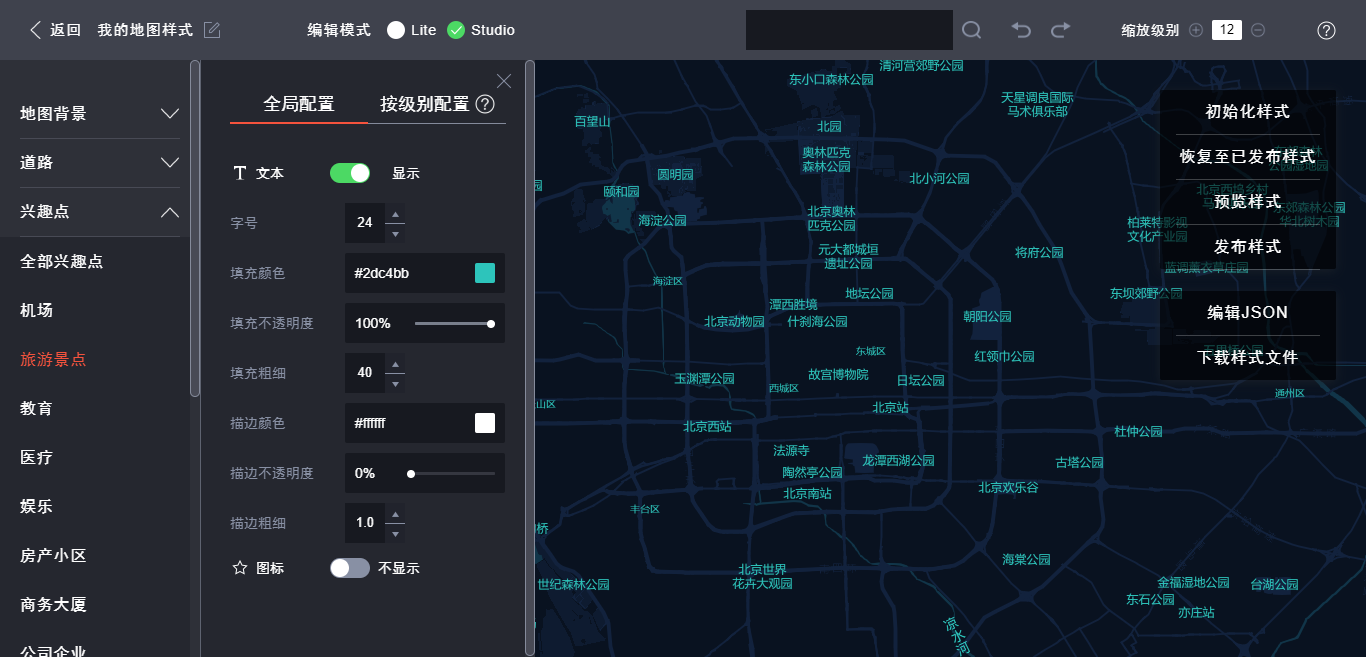
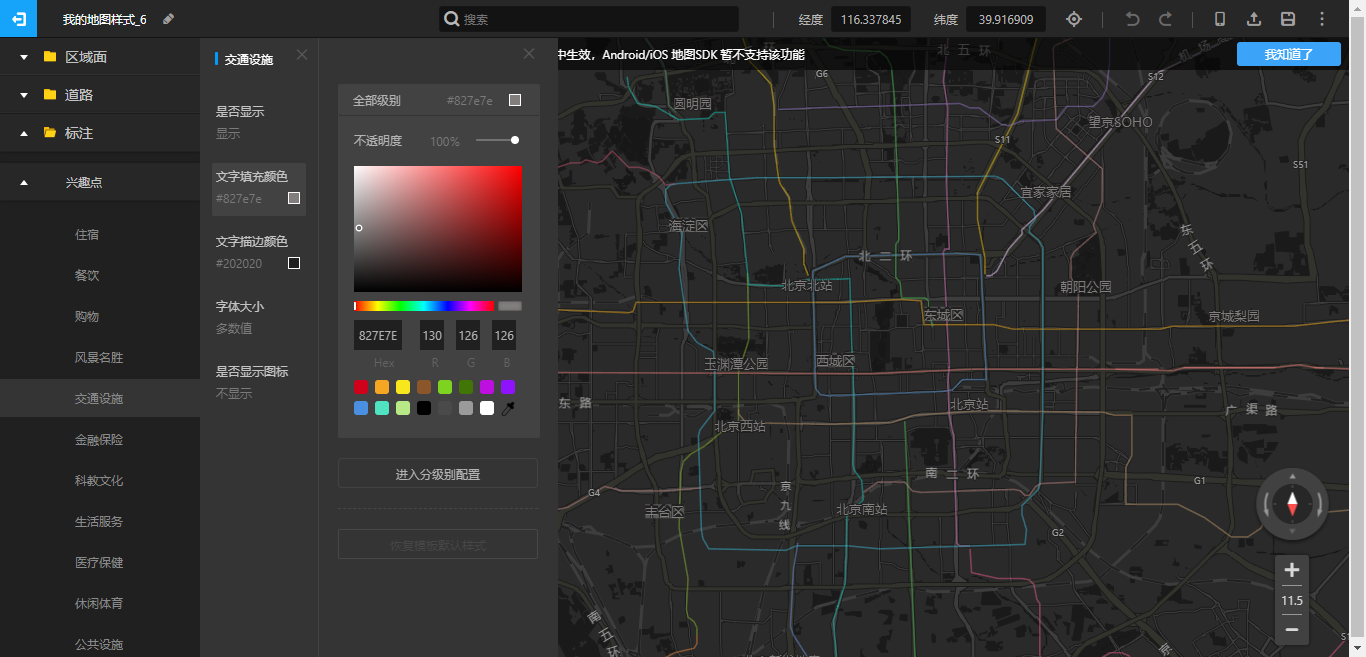
百度個性化地圖配圖工具:

高德自定義地圖配圖工具:

在網上找過幾次,都沒有找到。
無意中從這個[部落格]( https://blog.csdn.net/wclwksn2019/article/details/105572485)瞭解到了Maputnik,一陣擺弄後,感覺相見恨晚。對!就是我要找的東西。

## Maputnik是啥?有啥用?
Maputnik是Mapbox樣式規範的開源視覺化編輯器,它和Mapbox的mapbox studio、百度地圖的個性化地圖編輯器、高德地圖的自定義地圖編輯器乾的是一個事,都是用來編輯向量瓦片地圖樣式,配圖用的。
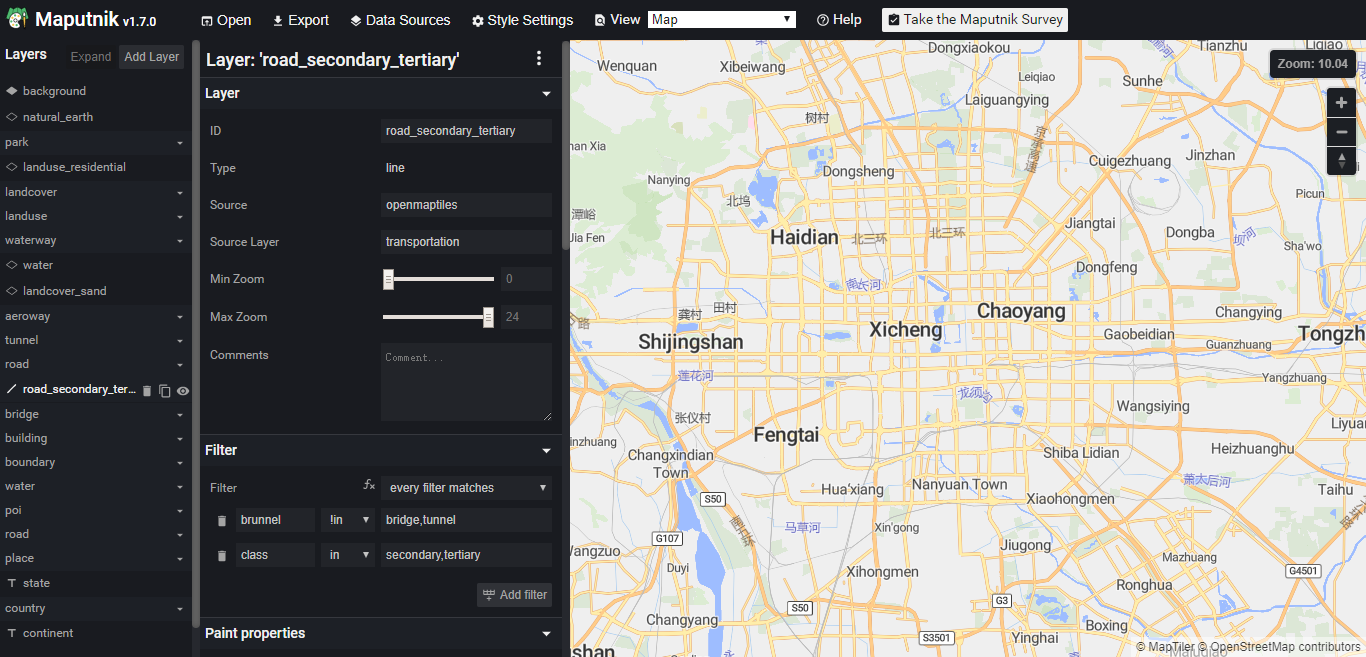
有了Maputnik就可以這樣來發布地圖,
1. 用geoserver釋出向量瓦片
2. 用Maputnik為上面的向量瓦片配置地圖樣式
3. 用mapbox呼叫向量瓦片,並應用上面的地圖樣式,在前臺渲染地圖展示
和 mapbox studio 相比,Maputnik開源,可以免費在本地使用,不再需要把自己的地圖資料上傳到mapbox的伺服器,相應的也就不用受制於mapbox免費賬號對每月上傳資料量的限制,和對地圖呼叫次數的限制。
> maputnik 官網:https://maputnik.github.io/
>
> Maputnik github地址:https://github.com/maputnik/editor
>
> Maputnik 官方線上體驗地址:https://maputnik.github.io/editor/
>
> Maputnik的建立[背景](https://www.kickstarter.com/projects/174808720/maputnik-visual-map-editor-for-mapbox-gl),作者是想打造一套對標 mapbox 的開源GIS解決方案。
## 遇到的問題
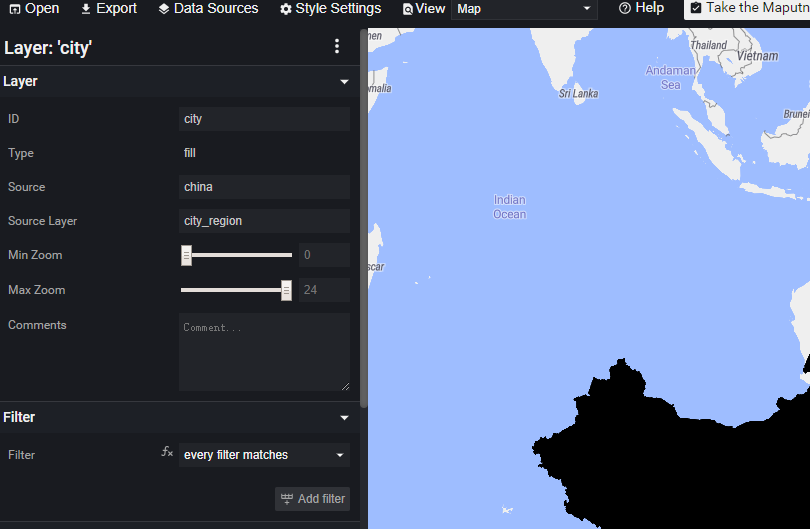
用Maputnik1.7.0版本載入geoserver釋出的向量瓦片時遇到一個問題,載入的圖層不顯示,這個問題困擾了自己好幾天,去網上百度、谷歌,相關的資料也非常少,沒有答案。
自己好不容易遇到的兵器,難道就要這樣擦肩而過嗎?不,我不允許!
功夫不負有心人,經過幾天的折騰,終於讓我發現了其中的問題,下面詳細說一下。
## 排查問題
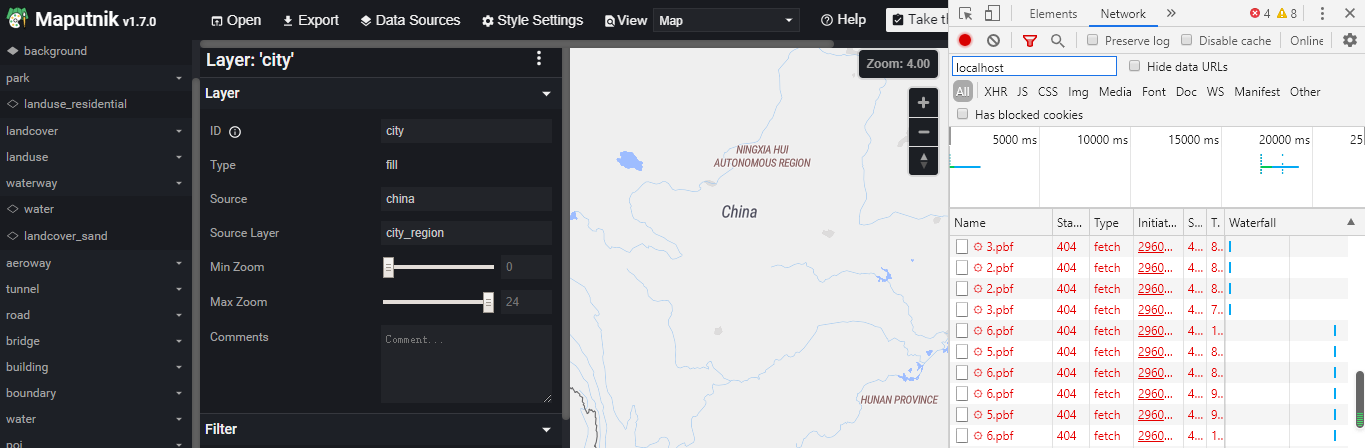
發現地圖沒顯示,就習慣性的打開了瀏覽器的開發者工具,發現縮放、拖動地圖時,瀏覽器去請求了瓦片,但都沒有成功。

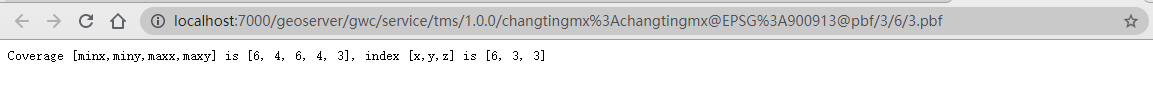
拷貝其中一個請求地址,在瀏覽器單獨開啟,看到geoserver返回的報錯提示是,請求的瓦片超出了資料範圍。

Maputnik地圖的api使用的是mapboxgl,那直接用mapboxgl呼叫一下發布的向量瓦片,或許能更容易排查問題。網上介紹mapboxgl呼叫geoserver向量瓦片的文章還是挺多的,自己參考著寫了個示例。執行示例,結果瓦片可以正確請求到並顯示。
程式碼:
``` js
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/light-v10',
zoom: 3,
center: [108.34942054748535,37.83543237333567]
});
map.on('load', function() {
map.addLayer({
"id": "mapillary",
"type": "line",
"source": {
"type": "vector",
'scheme':'tms',
"tiles": ["http://192.168.50.198:7000/geoserver/gwc/service/tms/1.0.0/china%3Acity_region@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],
},
"source-layer": "city_region",
"paint": {
"line-opacity": 0.6,
"line-color": "rgb(53, 175, 109)",
"line-width": 2
}
}, 'waterway-label');
});
```
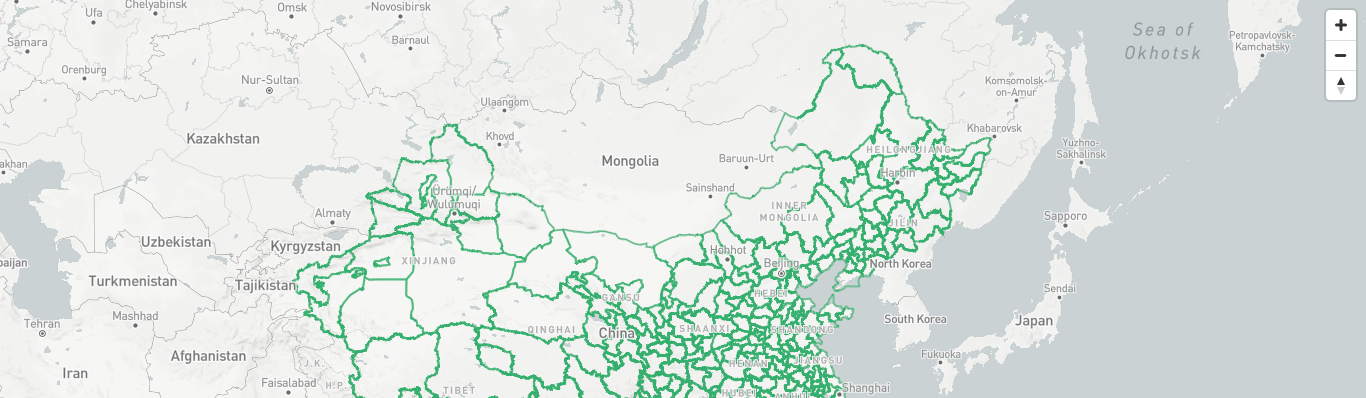
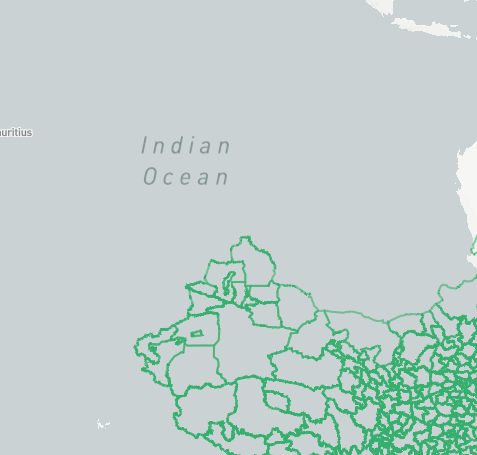
效果:

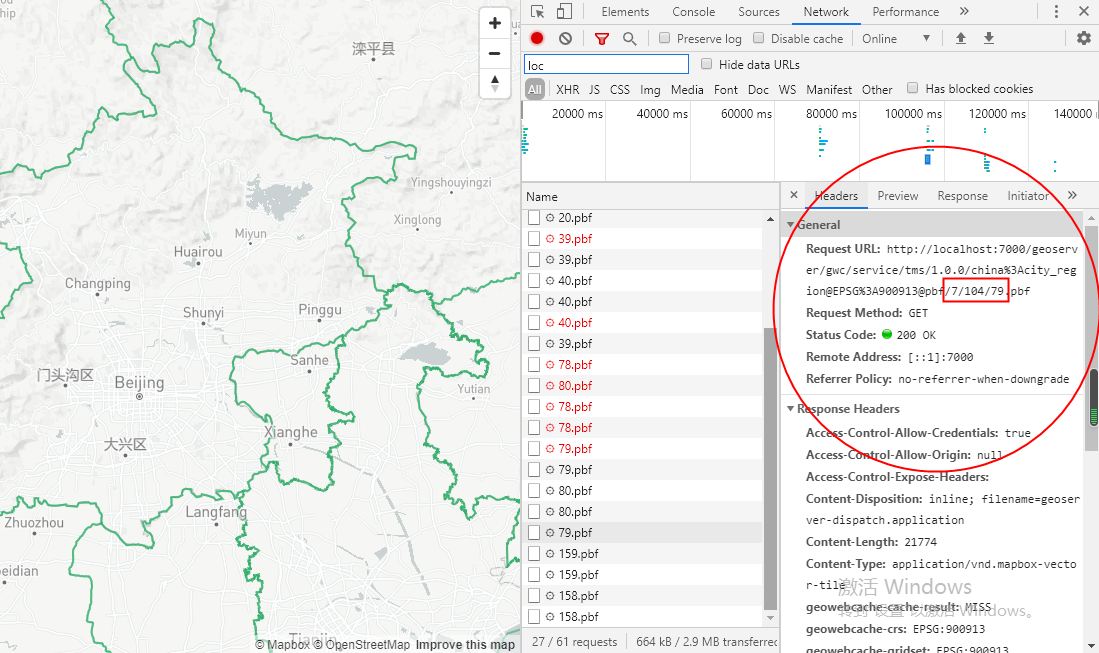
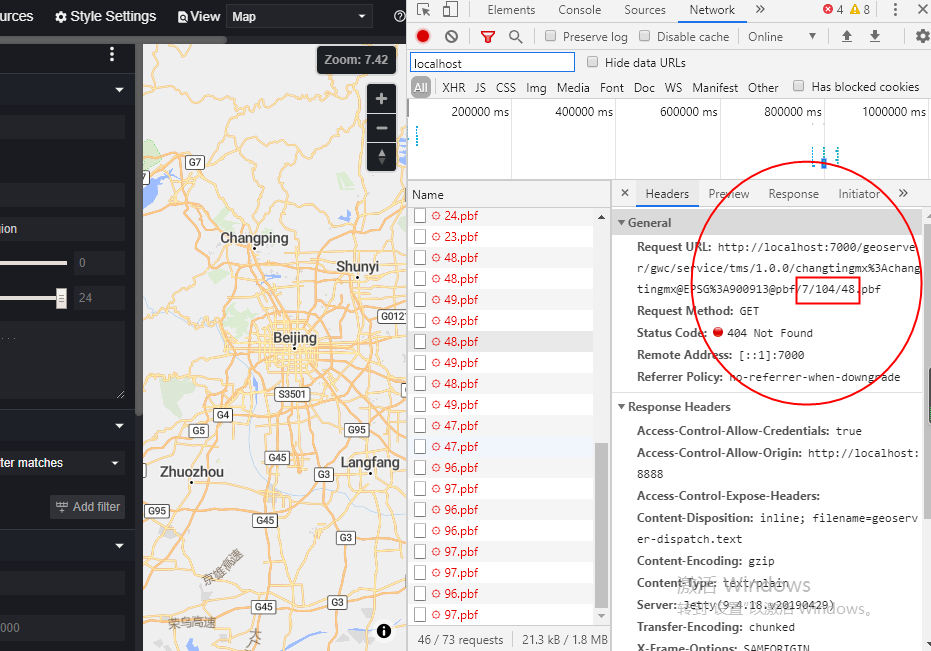
這就有點意思了,看來還是Maputnik的呼叫配置出現了問題。開啟瀏覽器開發者工具,發現示例請求的瓦片地址中的編號,要比maputnik中的編號大很多。


在maputnik中拖動地圖。找到和示例中相同的瓦片編號,發現地圖跑到了南半球。

這會是什麼原因造成的呢,會不會是請求瓦片的大小不同,比如一個是256x256的,一個是512x512的,通常這種情況也會導致出現上面的問題,而且編號會剛好相差一半。
但現在的編號差的好像並不是一半,那geoserver釋出的向量瓦片到底是多少呢?Maputnik中又是按照什麼規則來請求的呢?抱著這個疑問,我決定去研究一下mapboxgl的api,看會不會有什麼發現。
上面示例的程式碼中,資料來源是通過source來配置的
~~~ js
"source": {
"type": "vector",
'scheme':'tms',
"tiles": ["http://192.168.50.198:7000/geoserver/gwc/service/tms/1.0.0/china%3Acity_region@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],
},
~~~
這裡面有三個引數,`type`和`tiles`的意思好理解,`scheme`是什麼意思呢?
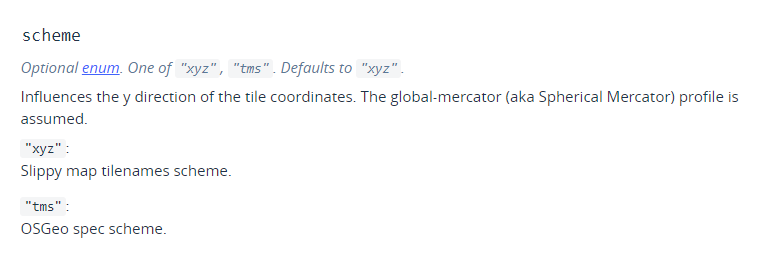
檢視mapboxgl的api,關於[scheme](http://www.mapbox.cn/mapbox-gl-js/style-spec/#sources-vector-scheme)的解釋如下:

這個 `xyz`和`tms`分別是啥意思呢?
百度後覺得這篇[部落格](https://www.cnblogs.com/d1012181765/p/13631169.html)寫的還算明白,它們是兩種請求瓦片的協議,不同協議對瓦片編號的規則也不同,在`xyz`協議中,Y從頂部開始計算,而在`tms`協議中,Y從底部開始計算。mapboxgl預設使用`xyz`協議,而geoserver釋出的是`tms`協議。所以呼叫時需要定義`scheme`為`tms`。
問題找到這裡,感覺自己已經看到黎明的曙光了。
那如果把示例中的`scheme`設定為`xyz`會不會出現和Maputnik一樣的錯誤呢?嘗試後答案是肯定的,地圖同樣跑到了南半球。

真相大白了,Maputnik介面上因為沒有配置`scheme`的選項,而`scheme`預設是`xyz`協議,所以就導致它只支援`xyz`協議,不支援`tms`協議,所以就請求不到瓦片,地圖無法正確顯示。
## 如何解決
問題找到了,接下來就是如何解決,思路有二:
1. geoserver釋出一個`xyz`協議的向量瓦片服務。
2. 修改一下Maputnik的原始碼,增加`scheme`的選項,讓它支援`tms`協議。
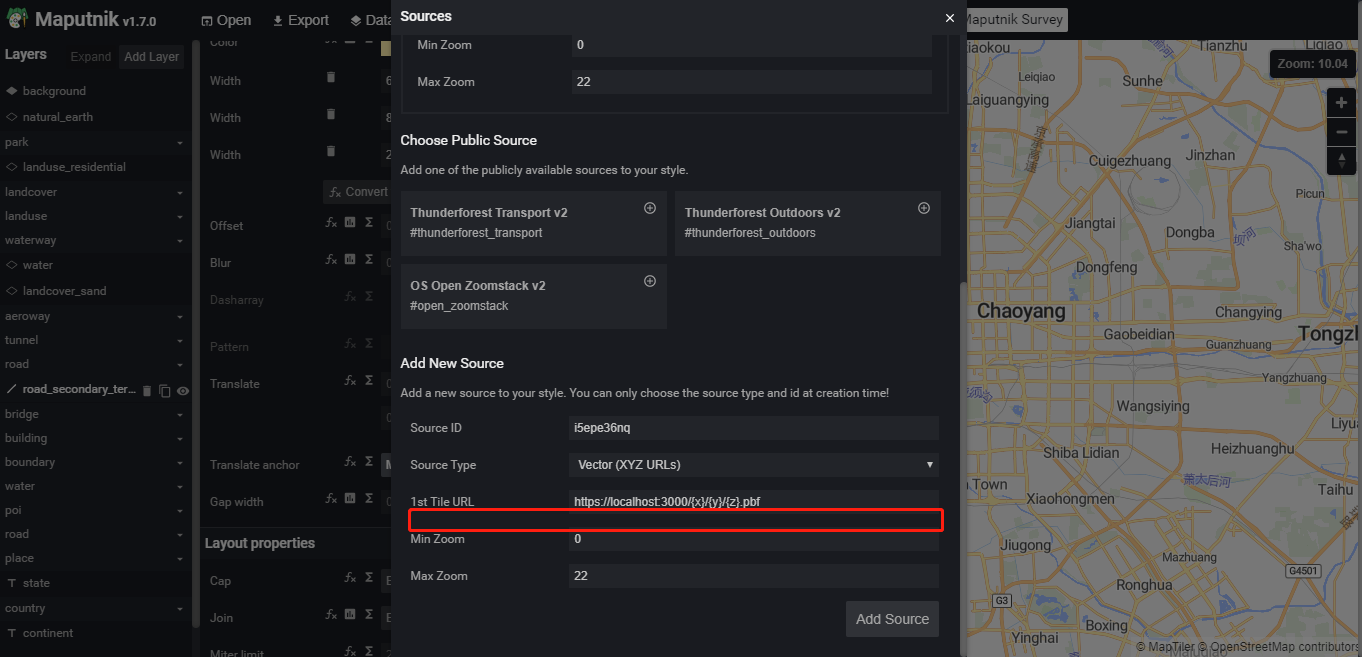
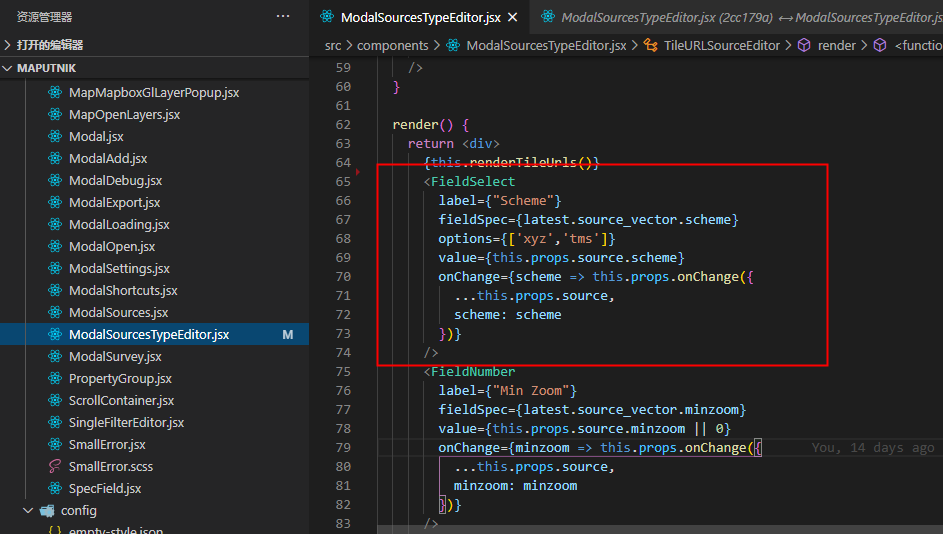
思路一自己找了一圈,沒有發現相關教程,個人感覺思路二更簡單一些,只要在下圖的紅框的位置加個選擇`scheme`的下拉框就能解決問題

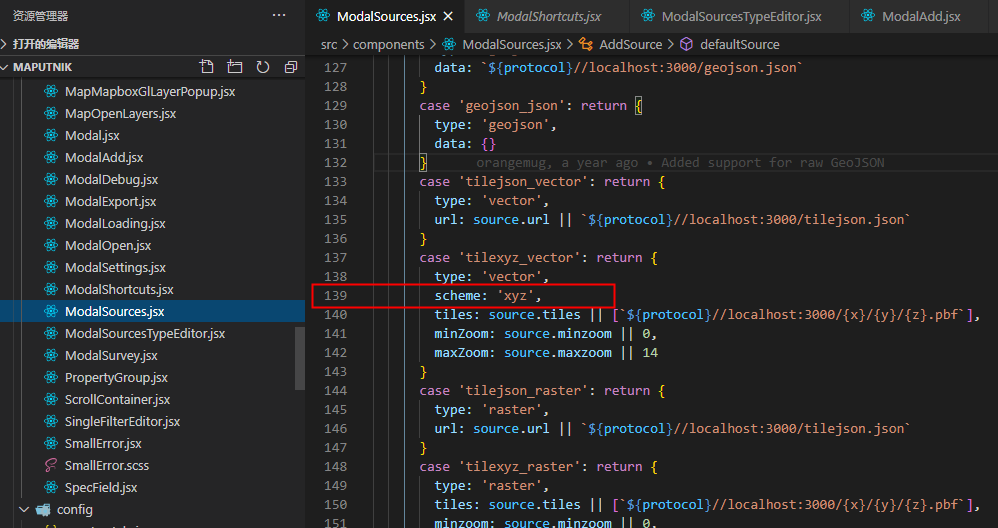
下載maputnik的原始碼,一通研究,發現修改下面兩個位置就可以:
1、在這裡加一個下拉框控制元件

2、在這裡給`scheme`設定一下預設值

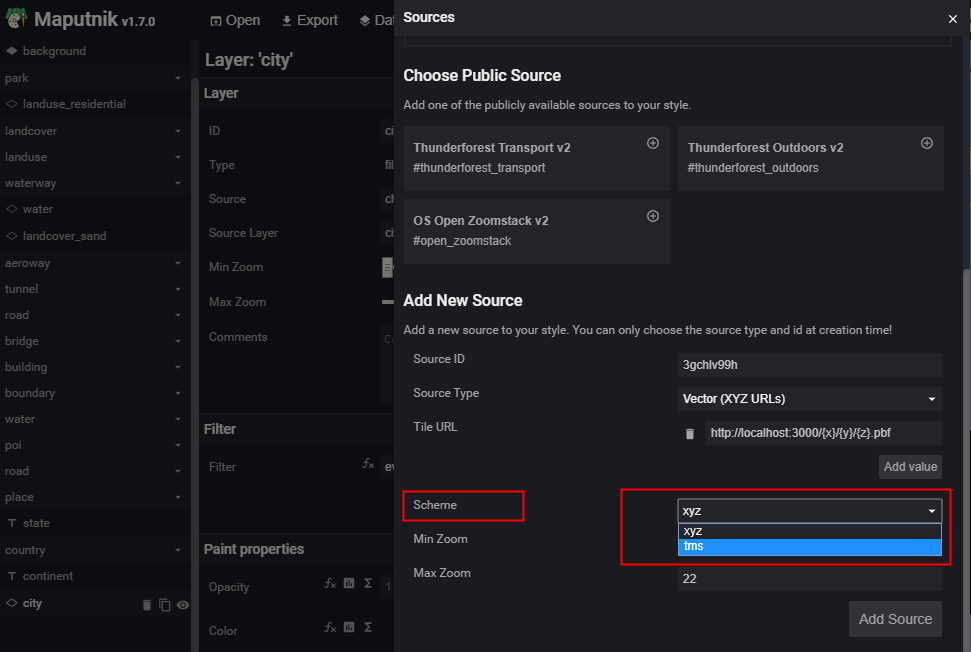
ok,來,走兩步
一步

兩步

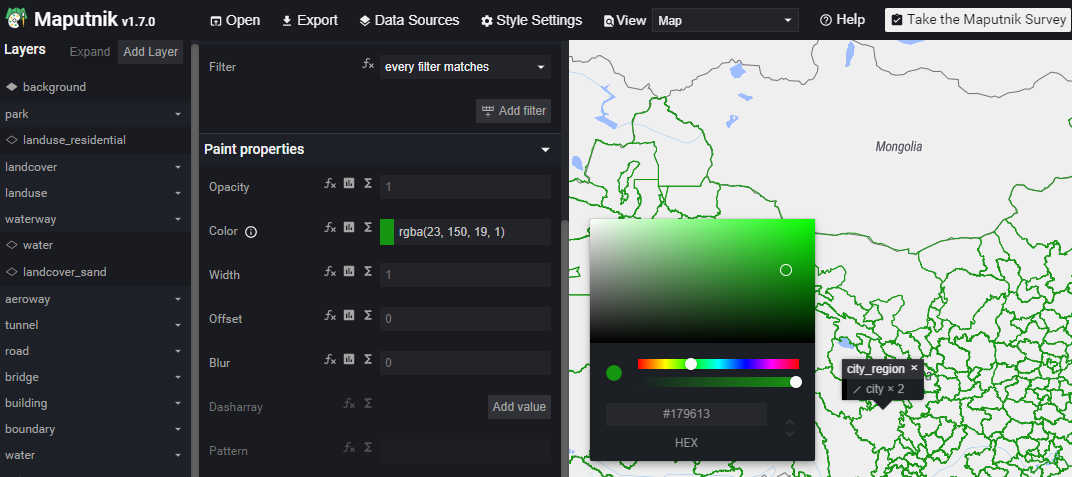
哈哈,效果槓槓的!問題完美解決。
## 總結
1. Maputnik是一個向量瓦片配圖工具,可以替代 mapbox studio,免費使用。
2. Maputnik預設只支援xyz協議的向量瓦片,不支援geoserver釋出的tms協議向量瓦片。
3. Maputnik的地圖api使用的是mapboxgl,mapboxgl通過設定source的scheme選項,可以支援tms協議。
4. 通過修改Maputnik原始碼,增加scheme選項,就可以讓Maputnik支援geoserver釋出的tms協議向量瓦片。
## 原始碼
[支援tms向量瓦片的maputik原始碼](http://gisarmory.xyz/blog/index.html?source=maputnikGeoserverVectorTiles)
* * *
原文地址:[http://gisarmory.xyz/blog/index.html?blog=maputnikGeoserverVectorTiles](http://gisarmory.xyz/blog/index.html?blog=maputnikGeoserverVectorTiles)
關注《[GIS兵器庫](http://gisarmory.xyz/blog/index.html?blog=wechat)》公眾號, 第一時間獲得更多高質量GIS文章。

本文章採用 [知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協議 ](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh)進行許可。歡迎轉載、使用、重新發布,但務必保留文章署名《GIS兵器庫》(包含連結: [http://gisarmory.xyz/blog/](http://gisarmory.xyz/blog/)),不得用於商業目的,基於本文修改後的作品務必以相同的許可釋出。
