jQuery 第二課 —— 選擇定位
阿新 • • 發佈:2017-07-24
span ack 方法 1-1 classname 多個 style 進行 技術分享
前言:
jQuery有著自己豐富多彩的功能方法,
但是不管實現什麽功能或者方法,
最基礎的就應該先選擇定位到對象,
然後再對對象進行一系列的操作
本章目標:了解jQuery的多種選擇器
內容:
jQuery常用的選擇器有以下幾種:
1.通過 id
2.通過 class
3.通過 tagName
4.後代選擇器
5.子選擇器
6.緊鄰選擇器
7.同輩選擇器
8.選擇多個
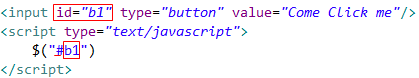
1.通過 id
關鍵符號 #
寫法:$("#idName")
例子:

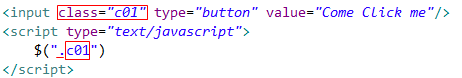
2.通過 class
關鍵符號 .
寫法:$(".className")
例子:

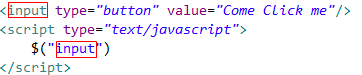
3.通過 tagName
關鍵符號 標簽名
寫法:$("tagName")
例子:

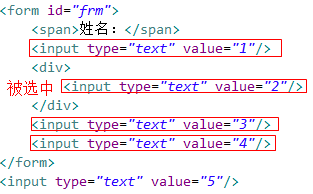
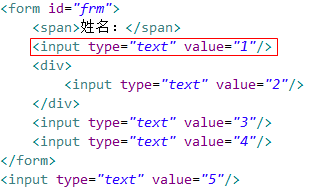
4.後代選擇器
關鍵符號 (空格)
寫法:$("from input")
含義:from 標簽內的所有後代 input 元素
例子:

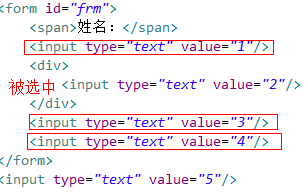
5.子選擇器
關鍵符號 >
寫法:$("from>input")
含義:from 標簽內子的 input 元素
例子:

6.緊鄰選擇器
關鍵符號 +
寫法:$("span+input")
含義:span 標簽下一個緊挨著同輩的 input
例子:

7.同輩選擇器
關鍵符號 ~
寫法:$("span~input")
含義:與 span 同輩的 input 標簽
例子:

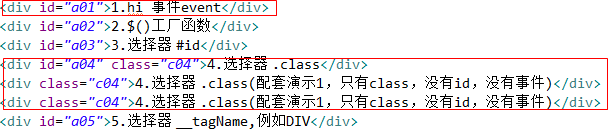
8.選擇多個
關鍵符號 ,
寫法:$("#a01,.c01")
含義:選定 id 為 a01,class 為 c01
例子:

總結:
jQuery 的 選擇器是有多種多樣的,
如果靈活的去運用也是需要多多練習,加以鞏固
jQuery 第二課 —— 選擇定位
