一個關於margin-top的問題
阿新 • • 發佈:2017-10-24
one str gin border 解決方法 顯示 clear order bin
兩個

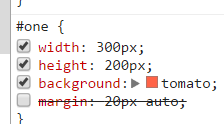
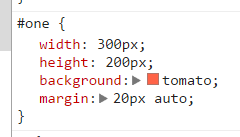
此時內部div的樣式為

當我把margin選中

如圖所示:

我想要的效果是子div離父div有一個20px的間隙,但顯然現在不是我想要的結果,
然後就開始查資料:
這個“問題”……它是CSS2.1的盒模型中規定的內容——Collapsing margins:
In this specification, the expression collapsing margins means that adjoining margins (no non-empty content, padding or border areas or clearance separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin. 所有毗鄰的兩個或更多盒元素的margin將會合並為一個margin共享之。毗鄰的定義為:同級或者嵌套的盒元素,並且它們之間沒有非空內容、Padding或Border分隔。
這就是原因了。“嵌套”的盒元素也算“毗鄰”,也會 Collapsing Margins。這個合並Margin其實很常見,就是文章段落元素<p/>,並列很多個的時候,每一個都有上下1em的margin,但相鄰的<p/>之間只會顯示1em的間隔而不是相加的2em。這個很好理解,我就是奇怪為什麽W3C要讓嵌套的元素也共享Margin,想不出來在什麽情況下需要這樣的表現。 這個問題的避免方法很多,只要破壞它出現的條件就行。給 Outer Div 加上 padding/border,或者給 Outer Div / Inner Div 設置為 float/position:absolute(CSS2.1規定浮動元素和絕對定位元素不參與Margin折疊)。 更多信息,關於不同值的margin折疊後表現的計算方法等等,可自行查閱W3C的CSS2.1規範:Collapsing margins。

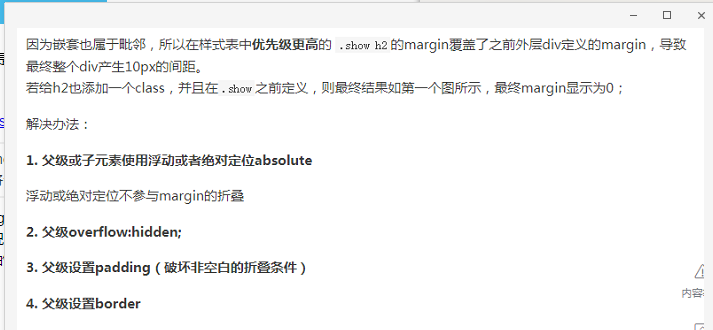
解決方法有如下幾種方法:

一個關於margin-top的問題
