爬取動態網頁:Selenium
阿新 • • 發佈:2017-11-13
如何 瀏覽器 要去 nbsp ges selenium 安全性 接口 比較
參考:http://blog.csdn.net/wgyscsf/article/details/53454910
概述
- 在爬蟲過程中,一般情況下都是直接解析html源碼進行分析解析即可。但是,有一種情況是比較特殊的:網頁的數據采用異步加載的,比如ajax加載的數據,在我們“查看網頁源代碼”是查看不到的。采用常規的爬蟲這一塊是解析不到的。
-
第一種解決方案是采用一些第三方的工具,模擬瀏覽器的行為,去加載數據。比如:
Selenium、PhantomJs。- 優點:不必考慮動態頁面的各種變化多端(無論動態數據如何變化,最終呈現在頁面上的效果是固定的,我們只關心最終結果。),我們只用關心最終的現實結果即可。可以統一處理。
- 缺點:性能低下,比如使用
Selenium,每次我們都需要去啟動一個瀏覽器進程;配置繁瑣,不同的瀏覽器需要下載不同的驅動以及jar包,並且驅動和jar包之間有嚴格版本匹配關系,如果不匹配就不能使用(至少本人因為版本匹配的關系,花了很大的時間)。
-
第二種解決方案是分析頁面,找到對應請求接口,直接獲取數據。
- 優點:性能高,使用方便。我們直接獲取原數據接口(換句話說就是直接拿取網頁這一塊動態數據的API接口),肯定會使用方便,並且改變的可能性也比較小。
- 缺點:缺點也是明顯的,如何獲取接口API?有些網站可能會考慮到數據的安全性,做各種限制、混淆等。這就需要看開發者個人的基本功了,進行各種分析了。
1、下載安裝
谷歌和驅動版本匹配可以參考這篇文章:http://blog.csdn.net/huilan_same/article/details/51896672
chromedriver下載地址(不需要FQ):http://chromedriver.storage.googleapis.com/index.html
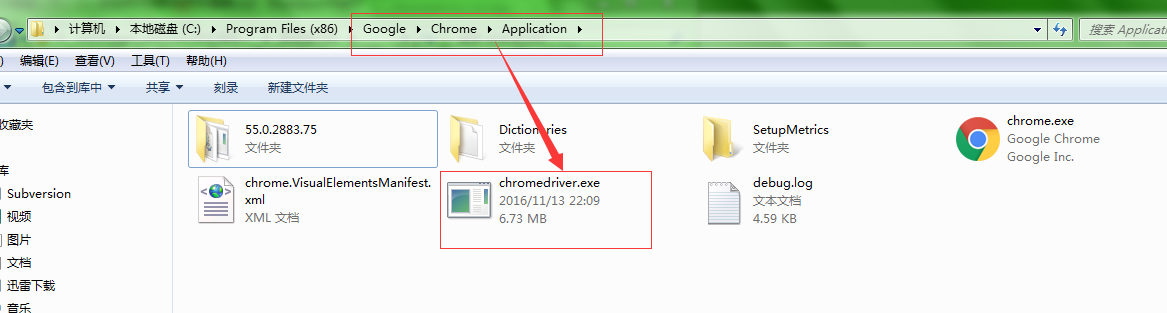
將下載的驅動放到谷歌瀏覽器的安裝目錄下,如下圖

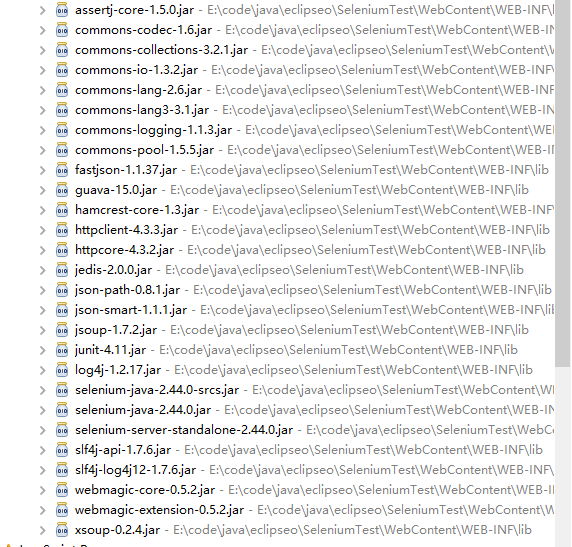
2、導包

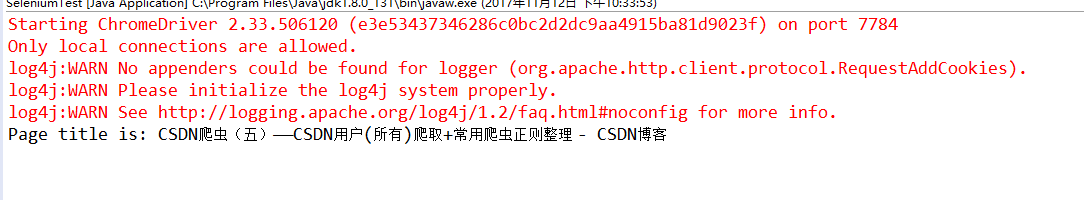
3、編寫測試代碼
package Test; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver;public class SeleniumTest { public static void main(String[] args) { // 第一步: 設置chromedriver地址。一定要指定驅動的位置。 System.setProperty("webdriver.chrome.driver", "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe"); // 第二步:初始化驅動 WebDriver driver = new ChromeDriver(); // 第三步:獲取目標網頁 driver.get("http://blog.csdn.net/wgyscsf/article/details/52835845"); // 第四步:解析。以下就可以進行解了。使用webMagic、jsoup等進行必要的解析。 System.out.println("Page title is: " + driver.getTitle()); //System.out.println("Page title is: " + driver.getPageSource()); } }

爬取動態網頁:Selenium
