HTML5 SVG
1.SVG歷史:
在2003年1月14日,SVG1.1被確定為W3C標準。
參與定義SVG的公司有:Adobe,apple,IBM等公司
2.什麽是SVG?
- Scalable Vector Graphics:可伸縮矢量圖形;
- 用來定義網絡的基於矢量的圖形;
- 使用XML格式定義;
- 放大或改變尺寸的時候,圖形質量不會損失;
- 與諸如DOM和XSL之類的W3C標準是一個整體。
3.SVG使用優勢(相比其它圖像格式比如jpg):
- SVG可以通過文本編輯器創建和修改;
- 相比jpg等尺寸更小,可壓縮性更強;
- 可伸縮,改變圖片分辨率,放大等情況下圖片質量不下降;
- SVG圖像中文本是可選的,同時也是可搜索的(十分適合做地圖);
- SVG是開放的;
- SVG可以與java一起運行。
4.SVG支持情況:
IE9,現代瀏覽器均支持;
IE8及以下版本需要安裝插件,才能進行查看(如:Adobe SVG)
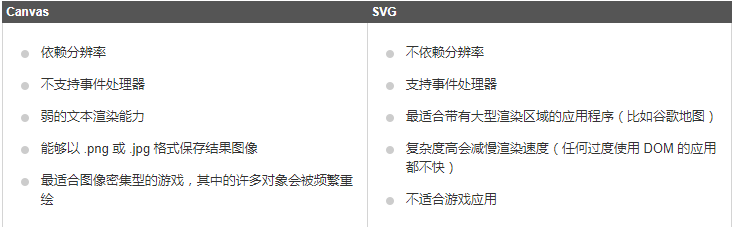
5.Canvas與SVG比較:

6.SVG在HTML5中語法:
如果你想在諸如HTML4中使用SVG:可參考:點擊此處進行訪問!
這裏我主要說的是在HTML5中,語法:
1 <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> 2 <circle cx=‘100‘ cy=‘50‘ r=‘40‘ stroke="black"stroke-width=‘2‘ 3 fill=‘red‘/> 4 </svg>
根元素:<svg>,</svg>;width,height:可以設置svg文檔寬度,高度;version:定義svg版本;xmlns:定義svg命名空間;<circle ....../>:創建圓並填充顏色。
7.SVG矩形:<rect>
1 <rect width="1000" height="1000" x="10" y="10" 2 style="fill:gold;stroke-width:10;stroke:black"/>
x:定義svg圖形與瀏覽器窗口左側距離;fill:填充顏色;stroke-width:描邊(邊框)寬度;stroke:描邊(邊框)顏色
這裏出現了一個問題:
當我設置:width="1000" height="1000";在IE瀏覽器顯示沒問題,但是在谷歌瀏覽器顯示卻有問題了:

右邊與底邊的黑邊框被神奇的“吃掉了”。無論是放大還是縮小,均不能正常顯示!但是如果“檢查元素”時,空間是的的確確存在的!搜索相關關鍵詞,並未找到解決方法!
所幸,SVG是矢量圖形,我們可以將width和height設置的小,瀏覽器放大顯示,SVG質量不丟失!
rect中還有幾個參數:
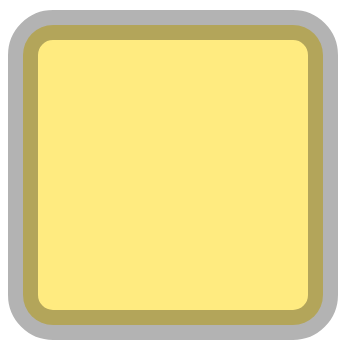
1 <rect width="100" height="100" x="10" y="10" rx="10" ry="10" 2 style="fill:gold;stroke-width:10;stroke:black;stroke-opacity:0.3;fill-opacity:0.5" />
rx,ry相同可產生圓角效果;stroke-opacity:描邊透明度(值0~1);fill-opacity:填充透明度。
最終效果:

我將其放大成300%顯示,可以看到圖形質量很好的保存了!
8.svg圓形:<circle>
<circle cx=‘80‘ cy=‘80‘ r=‘50‘ style="fill:gold;stroke-width:2;stroke:black" />
cx,cy:圓心x,y坐標(如果未被設置,將是0,0);r:半徑。
9.svg橢圓:<ellipse />
1 <ellipse cx=‘80‘ cy=‘80‘ rx=‘10‘ ry=‘20‘ 2 style="fill:gold;stroke-width:2;stroke:black" />
cx,cy:圓心x,y坐標;rx,ry:水平,垂直半徑(如果rx,ry相等,變成圓了O(∩_∩)O~~)
10.svg直線:<line />
1 <line x1=‘10‘ y1=‘15‘ x2=‘50‘ y2=‘60‘ 2 style="fill:gold;stroke-width:2;stroke:black"; />
11.svg多邊形:<polygon>
1 <polygon points="100,10 40,180 190,60 10,60 160,180" 2 style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
points:"x1,y1 x2,y2 ..."; fill-rule:nonezero/evenodd/inherit(默認nonzero);
12.svg曲線(多直線組合):<polyline/>
下面的代碼效果,類似梯子:
1 <polyline points="0,10 10,10 10,20 20,20 20,30" 2 style="fill:gold;stroke-width:2;stroke:black" />
13.SVG路徑:<path>
主要用來創建復雜的圖形!
1 <path d="M10 10 L30 20 L60 70 Z" />
M:MoveTo 開始的點坐標;L:LineTo移動到某點的坐標;Z:closePath路徑結束
更多介紹狂點此處︿( ̄︶ ̄)︿
14.SVG文本:
1 <text x=‘30‘ y=‘30‘ fill=‘red‘>hello SVG</text>
15.結束:
想了解更多關於SVG的知識?點擊此處!\(≧▽≦)/
推薦:SVG在線編輯器
HTML5 SVG
