封裝簡單的API——微信小程序
阿新 • • 發佈:2017-12-21
value lose image select val tro 刪除 賦值 cnblogs 



前幾天自己琢磨微信小程序的基本開發,裏邊用到的技術包括WebAPI,也就是方法的封裝。

當然也可以用ASP.NET MVC WCF來寫接口。更簡單應該就是 WinForm 簡單易部署。
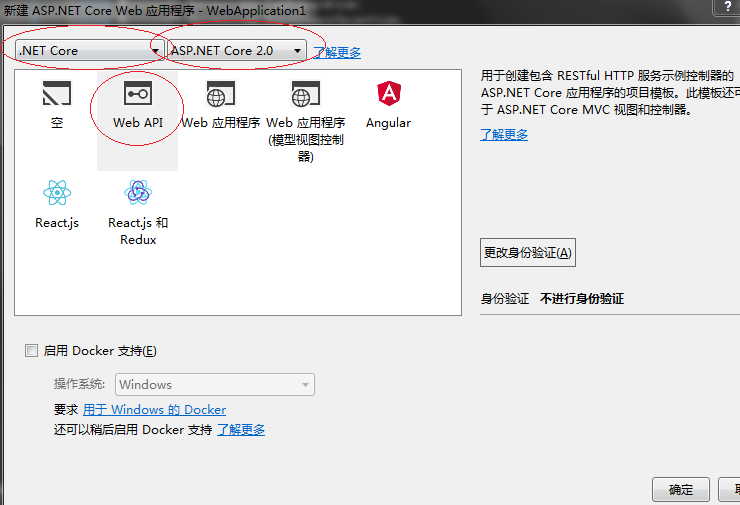
這裏用的是 2017版本的 Core 2.0 WebAPI

[Route("api/select")] //定義路由 public class SelectController:Controller { /// <summary> /// 查詢所有信息 /// </summary> /// <param name="id"></param>View Code/// <param name="value"></param> /// [HttpPost] public IQueryable GetSelect() { var _context = new db();//實例化上下文對象 //查詢所有的數據 var result = from all in _context.Student select all; returnresult;//返回一個集合 } }

[Route("api/values")] //自定義路由 public class ValuesController : Controller { /// <summary> /// 添加數據 /// </summary> /// <param name="student">接收前臺student</param> /// <returns></returns> [HttpPost]View Codepublic IActionResult Get(Student student) { //實例化對象 var _context = new db(); //把接收到的數據添加到上下文對象中。 if (student != null && student.name != null)//判斷接收到的數據為空則 提示添加失敗 { //加入數據 _context.Student.Add(student); //保存 _context.SaveChanges(); } return Content("添加數據失敗"); }

[Route("update/update")] public class UpdateController:Controller { /// <summary> /// 根據id獲取的數據做出修改 /// </summary> /// <param name="id">前臺傳入的id</param> [HttpPost] public IActionResult Update(int id,string name,string age,string phone)//接受前臺傳入的字段 { //實例化上下文 var _context = new db(); //根據id查詢出一條數據 var data = _context.Student.FirstOrDefault(b => b.id == id); //把獲取到的值賦值給數據庫字段 data.name = name; data.age = age; data.phone = phone; //保存數據 _context.SaveChanges(); //提示前臺,修改成功。 return Content("修改成功"); } }View Code

[Route("api/del")]//定義路由 public class DelController:Controller { [HttpPost] public IActionResult del(int id)//接收前臺傳入id { //實例化上文 var _context = new db(); //根據id查詢出一條數據 var result = _context.Student.FirstOrDefault(a => a.id == id); if (result!=null) { //移除查詢到的數據 _context.Student.Remove(result); //提交,保存 _context.SaveChanges(); return Content("刪除成功"); } return Content("刪除失敗"); } }View Code
以上。
封裝簡單的API——微信小程序

