善用width:auto以及white-space:nowrap以防止佈局被打破
阿新 • • 發佈:2019-01-22
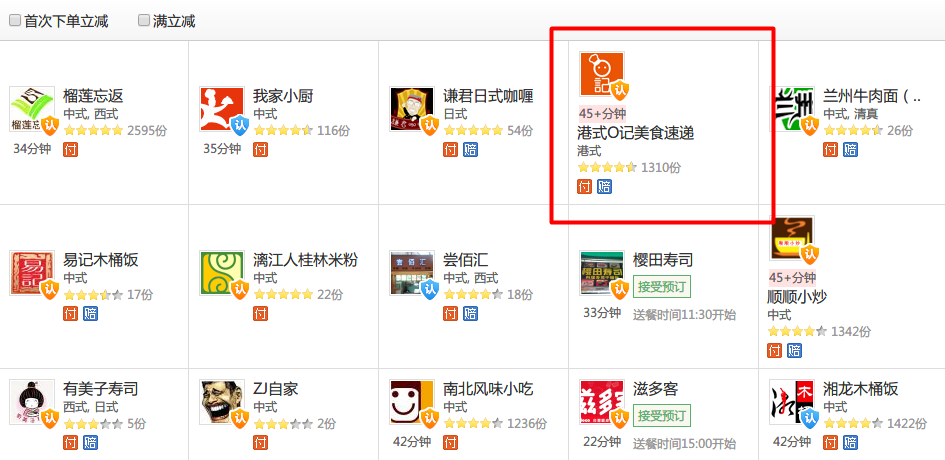
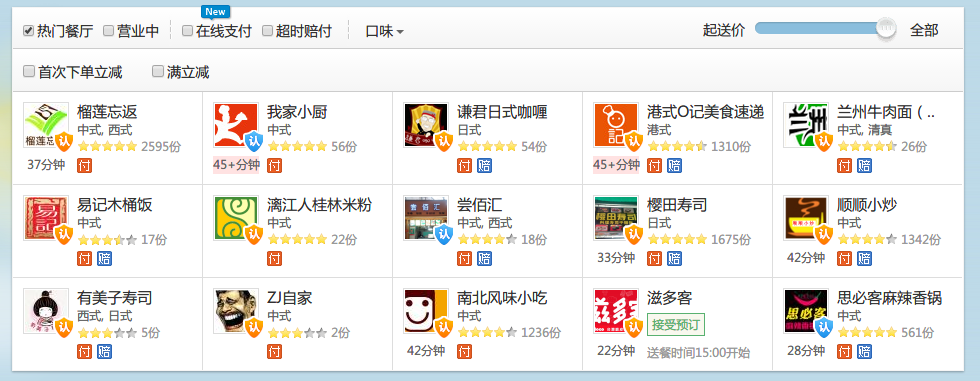
先來看兩張圖
這兩張圖分別是CSDN部落格和餓了麼的網頁佈局,在一般情況下,他們的佈局應該是正常的,但是在這裡卻出現了不應該有的佈局混亂。
原因是可知的:筆者的電腦使用了MacType以及瀏覽器外掛,對瀏覽器字型以及渲染方式進行了修改,使字型寬度和預期的有出入,導致了佈局混亂。
但是這種情況在各個網站都是非常少見的,這說明這種現象在一定程度上是可以避免的,下面有幾種技術手段可以修復這種bug。
利用width:auto
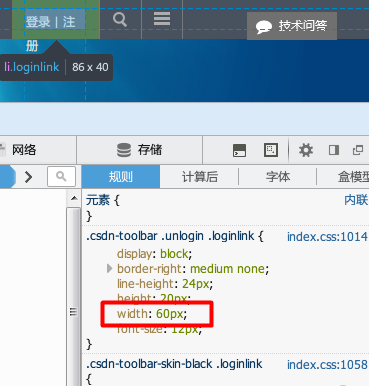
首先來看CSDN部落格登陸按鈕:
可見,在CSS中明確指定了父元素的width屬性,當字型寬度大於設定值時,便產生換行。將CSS修改為
width 問題排除。
使用white-space:nowrap
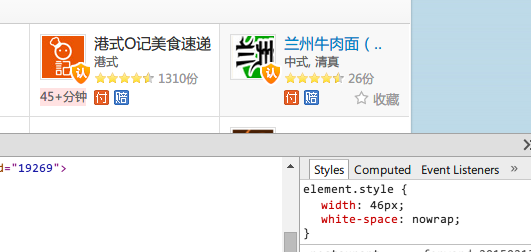
width:auto並不是銀彈,不能解決所有情況的bug,例如餓了嗎首頁的bug就不能利用這個來修復。餓了嗎產生布局混亂的原因是圖中的”45+分鐘”比預期多出了1px,導致父元素無法在同一行內容納下第二個元素。
由於”45+分鐘”及其父元素並沒有指定width屬性,因此對這個元素應用width:auto不能解決問題,這個時候可以為其指定預期的width值:
width:46px;此時佈局已經恢復,但”45+分鐘”被換行,此時再新增如下規則:
width:46px;
white-space:nowrap white-space:nowrap可以禁止元素換行,從而達到如下效果:
此時網頁恢復正常,修復後的餓了嗎首頁如下所示:
結語
雖然大部分情況下(在同樣的瀏覽器中)網頁會有預期的表現,但是誰也不能保證這一點。利用一點點技巧,保證瀏覽器在字型被修改的情況下也能正常顯示,何樂而不為?