【SSH網上商城專案實戰08】查詢和刪除商品類別功能的實現
轉自:https://blog.csdn.net/eson_15/article/details/51338991
上一節我們完成了使用DataGrid顯示所有商品資訊,這節我們開始新增幾個功能:新增、更新、刪除和查詢。首先我們實現下前臺的顯示,然後再做後臺獲取資料。
1. 新增、更新、刪除和查詢功能的前臺實現
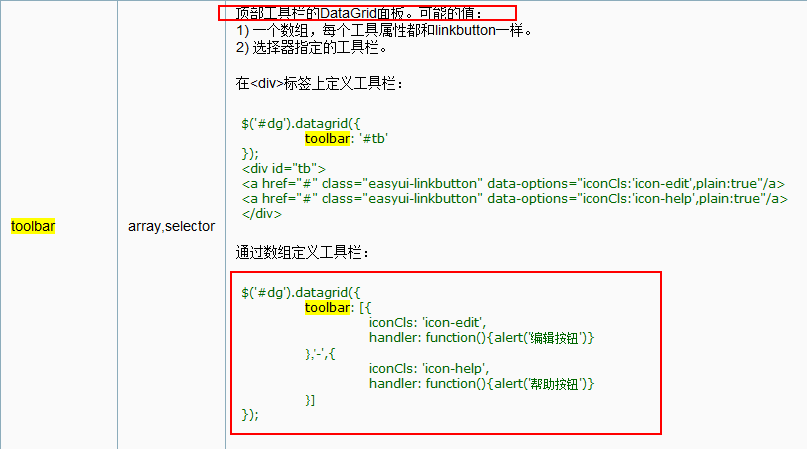
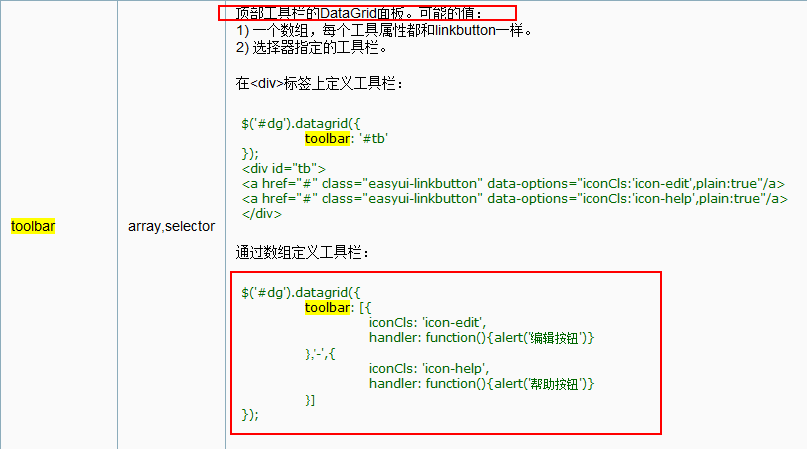
DataGrid控制元件裡有個toolbar屬性,是新增工具欄的,我們可以在toolbar屬性中新增這些按鈕來實現相應的功能。先看一下官方文件對toolbar的定義:
我們使用陣列的方式定義工具欄,在query.jsp頁面中新新增如下程式碼:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 body {
8 margin: 1px;
9 }
10 .searchbox {
11 margin: -3;
12 }
13 </style>
14 <script type="text/javascript">
15 $(function(){
16 $('#dg').datagrid({
17 //url地址改為請求categoryAction
18 url:'category_queryJoinAccount.action',
19
20 singleSelect:false, //如果為真,只允許單行顯示,全選功能失效
21 //設定分頁
22 pagination:true,
23 //設定每頁顯示的記錄數,預設是10個
24 pageSize:5,
25 //設定可選的每頁記錄數,供使用者選擇,預設是10,20,30,40...
26 pageList:[5,10,15,20],
27 idField:'id',//指定id為標識欄位,在刪除,更新的時候有用,如果配置此欄位,在翻頁時,換頁不會影響選中的項
28
29 /*********************新增的程式碼***********************/
30 toolbar: [{
31 iconCls: 'icon-add',
32 text:'新增類別',
33 handler: function(){
34 alert('--加添類別--');
35 }
36 },'-',{
37 iconCls: 'icon-edit',
38 text:'更新類別',
39 handler: function(){
40 alert('--更新類別--');
41 }
42 },'-',{
43 iconCls: 'icon-remove',
44 text:'刪除類別',
45 handler: function(){
46 //判斷是否有選中行記錄,使用getSelections獲取選中的所有行
47 var rows = $("#dg").datagrid("getSelections");
48 //返回被選中的行,如果沒有任何行被選中,則返回空陣列
49 if(rows.length == 0) {
50 //彈出提示資訊
51 $.messager.show({ //語法類似於java中的靜態方法,直接物件呼叫
52 title:'錯誤提示',
53 msg:'至少要選擇一條記錄',
54 timeout:2000,
55 showType:'slide',
56 });
57 } else {
58 //提示是否確認刪除,如果確認則執行刪除的邏輯
59 $.messager.confirm('刪除的確認對話方塊', '您確定要刪除此項嗎?', function(r){
60 if (r){
61 // 退出操作;
62 alert("--刪除操作--")
63 }
64 });
65 }
66 }
67 },'-',{ //查詢按鈕不是LinkButton,它有語法,但是也支援解析HTML標籤
68 text:"<input id='ss' name='serach' />"
69 }],
70
71 //把普通的文字框轉化為查詢搜尋文字框
72 $('#ss').searchbox({
73 //觸發查詢事件
74 searcher:function(value,name){ //value表示輸入的值
75 //查詢操作
76 },
77 prompt:'請輸入搜尋關鍵字' //預設的顯示
78 });
79 /*********************************************************************/
80
81 });
82 </script>
83 </head>
84
85 <body>
86 <table id="dg"></table>
87 </body>
88 </html>
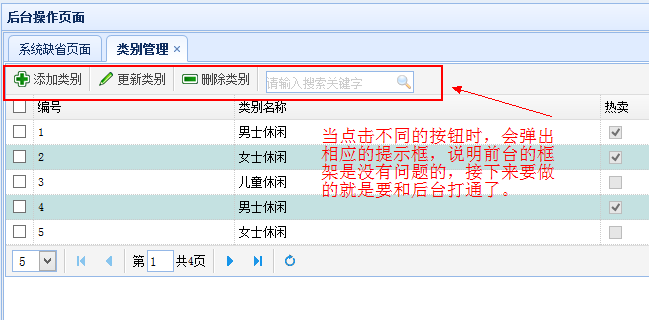
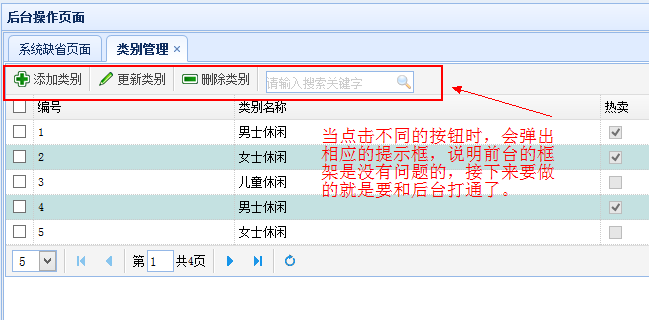
這樣我們就搭好了新增、更新、刪除和查詢的前臺框架了,現在可以在前臺顯示了,後臺沒有資料過來,只是彈出個提示框,不過顯示功能已經完成,看一下效果:

接下來我們逐個來完成相應的功能。
2. DataGrid類別查詢的實現
查詢的實現是最簡單的,在搜素框中輸入關鍵字,然後將關鍵字作為引數傳給action,然後Service從資料庫中拿出資料,打包成json格式傳到前臺來顯示即可,這個過程跟前面顯示所有商品資訊是一樣的,我們只需要在上面jsp中新增搜尋部分的程式碼即可,其他不用改變,新增的程式碼如下:

1 //把普通的文字框轉化為查詢搜尋文字框
2 $('#ss').searchbox({
3 //觸發查詢事件
4 searcher:function(value,name){ //value表示輸入的值
5 //alert(value + "," + name)
6 //獲取當前查詢的關鍵字,通過DataGrid載入相應的資訊,使用load載入和顯示第一頁的所有行。
7 //如果指定了引數,它將取代'queryParams'屬性。通常可以通過傳遞一些引數執行一次查詢,通過呼叫這個方法會向上面url指定的action去傳送請求,從伺服器載入新資料。
8 $('#dg').datagrid('load',{
9 type: value
10 });
11
12 },
13 prompt:'請輸入搜尋關鍵字'
14 });

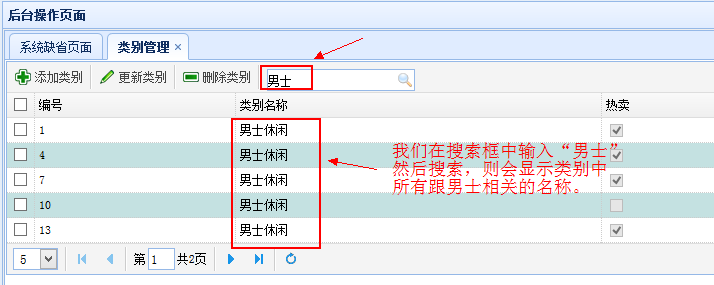
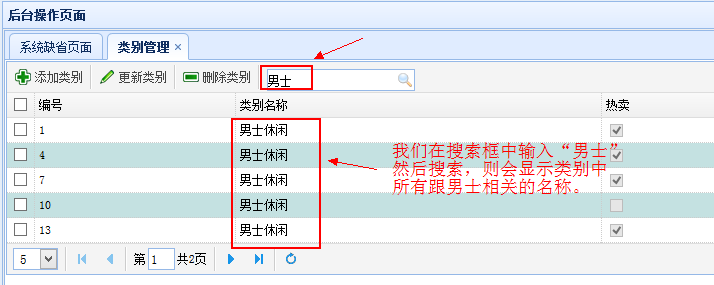
load方法可以載入顯示第一頁的所有行,它有個引數,如果指定了,就會去帶上麼的queryParams,否則預設傳遞上面的queryParams指定的引數,我們在這裡將type設定成value的值,即使用者輸入的查詢關鍵字,然後傳到action,後臺根據使用者輸入的value在資料庫中查詢,並返回給前臺。執行結果如下:
這樣我便完成了搜尋的功能了,比較簡單。
3. DataGrid類別刪除的實現
現在我們來實現刪除功能,從上面的jsp中可以看出,刪除前判斷使用者有沒有選中某條記錄,如果沒有則給使用者一個提示,如果有選中,則彈出視窗讓使用者確認,如果為真,則執行刪除功能。有個細節要注意下,如果想要一次性刪除多條記錄,那麼上面的singleSelect屬性要設定成false。
首先,我們把上面query.jsp中刪除部分的程式碼補充完,見下面:

1 {
2 iconCls: 'icon-remove',
3 text:'刪除類別',
4 handler: function(){
5 //判斷是否有選中行記錄,使用getSelections獲取選中的所有行
6 var rows = $("#dg").datagrid("getSelections");
7 //返回被選中的行,如果沒有任何行被選中,則返回空陣列
8 if(rows.length == 0) {
9 //彈出提示資訊
10 $.messager.show({ //語法類似於java中的靜態方法,直接物件呼叫
11 title:'錯誤提示',
12 msg:'至少要選擇一條記錄',
13 timeout:2000,
14 showType:'slide',
15 });
16 } else {
17 //提示是否確認刪除,如果確認則執行刪除的邏輯
18 $.messager.confirm('刪除的確認對話方塊', '您確定要刪除此項嗎?', function(r){
19 if (r){
20 //1. 從獲取的記錄中獲取相應的的id,拼接id的值,然後傳送後臺1,2,3,4
21 var ids = "";
22 for(var i = 0; i < rows.length; i ++) {
23 ids += rows[i].id + ",";
24 }
25 ids = ids.substr(0, ids.lastIndexOf(","));
26 //2. 傳送ajax請求
27 $.post("category_deleteByIds.action",{ids:ids},function(result){
28 if(result == "true") {
29 //將剛剛選中的記錄刪除,要不然會影響後面更新的操作
30 $("#dg").datagrid("uncheckAll");
31 //重新整理當前頁,查詢的時候我們用的是load,重新整理第一頁,reload是重新整理當前頁
32 $("#dg").datagrid("reload");//不帶引數預設為上面的queryParams
33 } else {
34 $.messager.show({
35 title:'刪除異常',
36 msg:'刪除失敗,請檢查操作',
37 timeout:2000,
38 showType:'slide',
39 });
40 }
41 },"text");
42 }
43 });
44 }
45 }
46 }

如果使用者選擇刪除,首先會彈出一個對話方塊,當用戶確定要刪除後,我們首先要獲取使用者所勾選的商品的id,將這些id拼接成一個字串,然後向後臺傳送ajax請求,$.post中的第一個引數是傳送到那個action,第二個引數是傳送的引數,第三個引數是回撥函式,即刪除成功後執行該函式裡面的方法,該函式的引數result是從後臺傳過來的,第四個引數可有可無,是返回資料的型別。我們重點看看$.post中的內容,當後臺返回一個"true"表示刪除成功了,那麼我們呼叫DataGrid裡面的reload方法重新重新整理頁面,reload和前面查詢時用的load是一樣的,不同的地方在於reload重新整理後停留在當前頁面,而load則顯示第一頁。
好了,前臺頁面部分寫好了,接下來完成後臺的相應方法,首先在categoryService中新增deleteByIds方法,並在其實現類categoryServceImpl中實現該方法:

1 //categoryService介面
2 public interface CategoryService extends BaseService<Category> {
3 //查詢類別資訊,級聯管理員
4 public List<Category> queryJoinAccount(String type, int page, int size); //使用類別的名稱查詢
5 //根據關鍵字查詢總記錄數
6 public Long getCount(String type);
7 //根據ids刪除多條記錄
8 public void deleteByIds(String ids);
9 }
10
11 //categoryServiceImpl實現類
12 @SuppressWarnings("unchecked")
13 @Service("categoryService")
14 public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
15
16 //其他方法省略不寫了……可以參照前面的相應章節內容
17
18 @Override
19 public void deleteByIds(String ids) {
20 String hql = "delete from Category c where c.id in (" + ids + ")";
21 getSession().createQuery(hql).executeUpdate();
22 }
23 }

寫好了Service部分,接下來開始寫Action部分了。因為我們要獲取前臺傳進來的ids資料,所以在action中得有一個實現了get和set方法的變數來接收這個資料,另外,我們要將結果傳給前臺,前面章節中我們做級聯查詢的時候,使用的方法是struts把查詢的結果資料打包成json格式傳給前臺,所以需要一個Map,然後將通過配置檔案中的配置,將Map轉換成json格式。這裡我們傳到前臺的資料比較簡單,入股刪除成功我們傳一個"true"即可,所以不用打包成json格式,我們通過流的方法去傳送,道理和前面的一樣,首相我們得有一個流的物件去儲存這個"true"的位元組,然後通過配置,將這個物件通過流傳到前臺。這兩個物件我們還是寫在BaseAction中,如下:

1 @Controller("baseAction")
2 @Scope("prototype")
3 public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
4
5 //獲取要刪除的ids,要有get和set方法
6 //流是用來想前臺返回資料的,這個資料是讓struts獲取的,然後通過流的形式傳到前臺,所以實現get方法即可
7 protected String ids;
8 protected InputStream inputStream;
9
10 //下面省略……
11 }

對應的CategoryAction中的方法如下:

1 @Controller("categoryAction")
2 @Scope("prototype")
3 public class CategoryAction extends BaseAction<Category> {
4
5 public String queryJoinAccount() {
6 //略……
7 }
8
9 public String deleteByIds() {
10 System.out.println(ids);
11 categoryService.deleteByIds(ids);
12 //如果刪除成功就會往下執行,我們將"true"以流的形式傳給前臺
13 inputStream = new ByteArrayInputStream("true".getBytes()); //將"true"的位元組存到流inputStream中
14 return "stream";
15 }
16 }

接下來看struts.xml中相應的配置:

1 <struts>
2
3 <constant name="struts.devMode" value="true" />
4
5 <package name="shop" extends="json-default"><!-- jason-default繼承了struts-default -->
6
7 <global-results>
8 <result name="aindex">/WEB-INF/main/aindex.jsp</result>
9 </global-results>
10
11 <!-- class對應的是Spring中配置該Action的id值,因為要交給Spring管理 -->
12 <action name="category_*" class="categoryAction" method="{1}">
13 <result name="jsonMap" type="json">
14 <!-- 略 -->
15 </result>
16 <result name="stream" type="stream"> <!-- 以stream的形式,type為stream -->
17 <param name="inputName">inputStream</param> <!-- imputStream中有要傳的資料 -->
18 </result>
19 </action>
20
21 <action name="account_*" class="accountAction" method="{1}">
22 <result name="index">/index.jsp</result>
23 </action>
24
25 <!-- 用來完成系統 請求轉發的action,所有的請求都交給execute-->
26 <action name="send_*_*" class="sendAction">
27 <result name="send">/WEB-INF/{1}/{2}.jsp</result>
28 </action>
29 </package>
30
31 </struts>

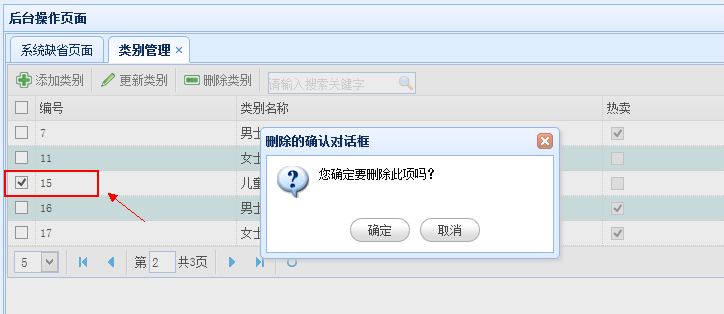
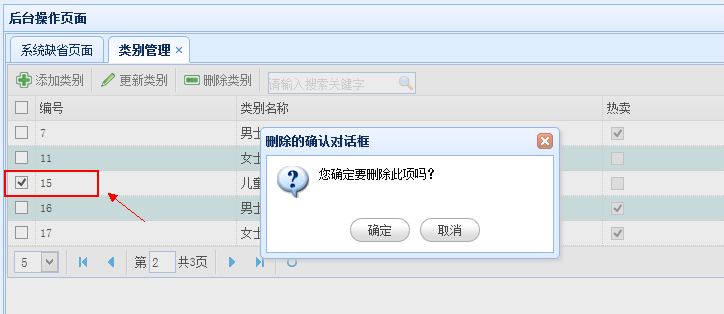
這樣我們就做好了刪除的操作了,看一下效果:


測試成功,我們也可以一次性選擇多項去刪除,至此,刪除功能做完了。
轉自:https://blog.csdn.net/eson_15/article/details/51338991
上一節我們完成了使用DataGrid顯示所有商品資訊,這節我們開始新增幾個功能:新增、更新、刪除和查詢。首先我們實現下前臺的顯示,然後再做後臺獲取資料。
1. 新增、更新、刪除和查詢功能的前臺實現
DataGrid控制元件裡有個toolbar屬性,是新增工具欄的,我們可以在toolbar屬性中新增這些按鈕來實現相應的功能。先看一下官方文件對toolbar的定義:
我們使用陣列的方式定義工具欄,在query.jsp頁面中新新增如下程式碼:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 body {
8 margin: 1px;
9 }
10 .searchbox {
11 margin: -3;
12 }
13 </style>
14 <script type="text/javascript">
15 $(function(){
16 $('#dg').datagrid({
17 //url地址改為請求categoryAction
18 url:'category_queryJoinAccount.action',
19
20 singleSelect:false, //如果為真,只允許單行顯示,全選功能失效
21 //設定分頁
22 pagination:true,
23 //設定每頁顯示的記錄數,預設是10個
24 pageSize:5,
25 //設定可選的每頁記錄數,供使用者選擇,預設是10,20,30,40...
26 pageList:[5,10,15,20],
27 idField:'id',//指定id為標識欄位,在刪除,更新的時候有用,如果配置此欄位,在翻頁時,換頁不會影響選中的項
28
29 /*********************新增的程式碼***********************/
30 toolbar: [{
31 iconCls: 'icon-add',
32 text:'新增類別',
33 handler: function(){
34 alert('--加添類別--');
35 }
36 },'-',{
37 iconCls: 'icon-edit',
38 text:'更新類別',
39 handler: function(){
40 alert('--更新類別--');
41 }
42 },'-',{
43 iconCls: 'icon-remove',
44 text:'刪除類別',
45 handler: function(){
46 //判斷是否有選中行記錄,使用getSelections獲取選中的所有行
47 var rows = $("#dg").datagrid("getSelections");
48 //返回被選中的行,如果沒有任何行被選中,則返回空陣列
49 if(rows.length == 0) {
50 //彈出提示資訊
51 $.messager.show({ //語法類似於java中的靜態方法,直接物件呼叫
52 title:'錯誤提示',
53 msg:'至少要選擇一條記錄',
54 timeout:2000,
55 showType:'slide',
56 });
57 } else {
58 //提示是否確認刪除,如果確認則執行刪除的邏輯
59 $.messager.confirm('刪除的確認對話方塊', '您確定要刪除此項嗎?', function(r){
60 if (r){
61 // 退出操作;
62 alert("--刪除操作--")
63 }
64 });
65 }
66 }
67 },'-',{ //查詢按鈕不是LinkButton,它有語法,但是也支援解析HTML標籤
68 text:"<input id='ss' name='serach' />"
69 }],
70
71 //把普通的文字框轉化為查詢搜尋文字框
72 $('#ss').searchbox({
73 //觸發查詢事件
74 searcher:function(value,name){ //value表示輸入的值
75 //查詢操作
76 },
77 prompt:'請輸入搜尋關鍵字' //預設的顯示
78 });
79 /*********************************************************************/
80
81 });
82 </script>
83 </head>
84
85 <body>
86 <table id="dg"></table>
87 </body>
88 </html>

這樣我們就搭好了新增、更新、刪除和查詢的前臺框架了,現在可以在前臺顯示了,後臺沒有資料過來,只是彈出個提示框,不過顯示功能已經完成,看一下效果:

接下來我們逐個來完成相應的功能。
2. DataGrid類別查詢的實現
查詢的實現是最簡單的,在搜素框中輸入關鍵字,然後將關鍵字作為引數傳給action,然後Service從資料庫中拿出資料,打包成json格式傳到前臺來顯示即可,這個過程跟前面顯示所有商品資訊是一樣的,我們只需要在上面jsp中新增搜尋部分的程式碼即可,其他不用改變,新增的程式碼如下:

1 //把普通的文字框轉化為查詢搜尋文字框
2 $('#ss').searchbox({
3 //觸發查詢事件
4 searcher:function(value,name){ //value表示輸入的值
5 //alert(value + "," + name)
6 //獲取當前查詢的關鍵字,通過DataGrid載入相應的資訊,使用load載入和顯示第一頁的所有行。
7 //如果指定了引數,它將取代'queryParams'屬性。通常可以通過傳遞一些引數執行一次查詢,通過呼叫這個方法會向上面url指定的action去傳送請求,從伺服器載入新資料。
8 $('#dg').datagrid('load',{
9 type: value
10 });
11
12 },
13 prompt:'請輸入搜尋關鍵字'
14 });

load方法可以載入顯示第一頁的所有行,它有個引數,如果指定了,就會去帶上麼的queryParams,否則預設傳遞上面的queryParams指定的引數,我們在這裡將type設定成value的值,即使用者輸入的查詢關鍵字,然後傳到action,後臺根據使用者輸入的value在資料庫中查詢,並返回給前臺。執行結果如下:
這樣我便完成了搜尋的功能了,比較簡單。
3. DataGrid類別刪除的實現
現在我們來實現刪除功能,從上面的jsp中可以看出,刪除前判斷使用者有沒有選中某條記錄,如果沒有則給使用者一個提示,如果有選中,則彈出視窗讓使用者確認,如果為真,則執行刪除功能。有個細節要注意下,如果想要一次性刪除多條記錄,那麼上面的singleSelect屬性要設定成false。
首先,我們把上面query.jsp中刪除部分的程式碼補充完,見下面:

1 {
2 iconCls: 'icon-remove',
3 text:'刪除類別',
4 handler: function(){
5 //判斷是否有選中行記錄,使用getSelections獲取選中的所有行
6 var rows = $("#dg").datagrid("getSelections");
7 //返回被選中的行,如果沒有任何行被選中,則返回空陣列
8 if(rows.length == 0) {
9 //彈出提示資訊
10 $.messager.show({ //語法類似於java中的靜態方法,直接物件呼叫
11 title:'錯誤提示',
12 msg:'至少要選擇一條記錄',
13 timeout:2000,
14 showType:'slide',
15 });
16 } else {
17 //提示是否確認刪除,如果確認則執行刪除的邏輯
18 $.messager.confirm('刪除的確認對話方塊', '您確定要刪除此項嗎?', function(r){
19 if (r){
20 //1. 從獲取的記錄中獲取相應的的id,拼接id的值,然後傳送後臺1,2,3,4
21 var ids = "";
22 for(var i = 0; i < rows.length; i ++) {
23 ids += rows[i].id + ",";
24 }
25 ids = ids.substr(0, ids.lastIndexOf(","));
26 //2. 傳送ajax請求
27 $.post("category_deleteByIds.action",{ids:ids},function(result){
28 if(result == "true") {
29 //將剛剛選中的記錄刪除,要不然會影響後面更新的操作
30 $("#dg").datagrid("uncheckAll");
31 //重新整理當前頁,查詢的時候我們用的是load,重新整理第一頁,reload是重新整理當前頁
32 $("#dg").datagrid("reload");//不帶引數預設為上面的queryParams
33 } else {
34 $.messager.show({
35 title:'刪除異常',
36 msg:'刪除失敗,請檢查操作',
37 timeout:2000,
38 showType:'slide',
39 });
40 }
41 },"text");
42 }
43 });
44 }
45 }
46 }

如果使用者選擇刪除,首先會彈出一個對話方塊,當用戶確定要刪除後,我們首先要獲取使用者所勾選的商品的id,將這些id拼接成一個字串,然後向後臺傳送ajax請求,$.post中的第一個引數是傳送到那個action,第二個引數是傳送的引數,第三個引數是回撥函式,即刪除成功後執行該函式裡面的方法,該函式的引數result是從後臺傳過來的,第四個引數可有可無,是返回資料的型別。我們重點看看$.post中的內容,當後臺返回一個"true"表示刪除成功了,那麼我們呼叫DataGrid裡面的reload方法重新重新整理頁面,reload和前面查詢時用的load是一樣的,不同的地方在於reload重新整理後停留在當前頁面,而load則顯示第一頁。
好了,前臺頁面部分寫好了,接下來完成後臺的相應方法,首先在categoryService中新增deleteByIds方法,並在其實現類categoryServceImpl中實現該方法:

1 //categoryService介面
2 public interface CategoryService extends BaseService<Category> {
3 //查詢類別資訊,級聯管理員
4 public List<Category> queryJoinAccount(String type, int page, int size); //使用類別的名稱查詢
5 //根據關鍵字查詢總記錄數
6 public Long getCount(String type);
7 //根據ids刪除多條記錄
8 public void deleteByIds(String ids);
9 }
10
11 //categoryServiceImpl實現類
12 @SuppressWarnings("unchecked")
13 @Service("categoryService")
14 public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
15
16 //其他方法省略不寫了……可以參照前面的相應章節內容
17
18 @Override
19 public void deleteByIds(String ids) {
20 String hql = "delete from Category c where c.id in (" + ids + ")";
21 getSession().createQuery(hql).executeUpdate();
22 }
23 }

寫好了Service部分,接下來開始寫Action部分了。因為我們要獲取前臺傳進來的ids資料,所以在action中得有一個實現了get和set方法的變數來接收這個資料,另外,我們要將結果傳給前臺,前面章節中我們做級聯查詢的時候,使用的方法是struts把查詢的結果資料打包成json格式傳給前臺,所以需要一個Map,然後將通過配置檔案中的配置,將Map轉換成json格式。這裡我們傳到前臺的資料比較簡單,入股刪除成功我們傳一個"true"即可,所以不用打包成json格式,我們通過流的方法去傳送,道理和前面的一樣,首相我們得有一個流的物件去儲存這個"true"的位元組,然後通過配置,將這個物件通過流傳到前臺。這兩個物件我們還是寫在BaseAction中,如下:

1 @Controller("baseAction")
2 @Scope("prototype")
3 public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
4
5 //獲取要刪除的ids,要有get和set方法
6 //流是用來想前臺返回資料的,這個資料是讓struts獲取的,然後通過流的形式傳到前臺,所以實現get方法即可
7 protected String ids;
8 protected InputStream inputStream;
9
10 //下面省略……
11 }

對應的CategoryAction中的方法如下:

1 @Controller("categoryAction")
2 @Scope("prototype")
3 public class CategoryAction extends BaseAction<Category> {
4
5 public String queryJoinAccount() {
6 //略……
7 }
8
9 public String deleteByIds() {
10 System.out.println(ids);
11 categoryService.deleteByIds(ids);
12 //如果刪除成功就會往下執行,我們將"true"以流的形式傳給前臺
13 inputStream = new ByteArrayInputStream("true".getBytes()); //將"true"的位元組存到流inputStream中
14 return "stream";
15 }
16 }

接下來看struts.xml中相應的配置:

1 <struts>
2
3 <constant name="struts.devMode" value="true" />
4
5 <package name="shop" extends="json-default"><!-- jason-default繼承了struts-default -->
6
7 <global-results>
8 <result name="aindex">/WEB-INF/main/aindex.jsp</result>
9 </global-results>
10
11 <!-- class對應的是Spring中配置該Action的id值,因為要交給Spring管理 -->
12 <action name="category_*" class="categoryAction" method="{1}">
13 <result name="jsonMap" type="json">
14 <!-- 略 -->
15 </result>
16 <result name="stream" type="stream"> <!-- 以stream的形式,type為stream -->
17 <param name="inputName">inputStream</param> <!-- imputStream中有要傳的資料 -->
18 </result>
19 </action>
20
21 <action name="account_*" class="accountAction" method="{1}">
22 <result name="index">/index.jsp</result>
23 </action>
24
25 <!-- 用來完成系統 請求轉發的action,所有的請求都交給execute-->
26 <action name="send_*_*" class="sendAction">
27 <result name="send">/WEB-INF/{1}/{2}.jsp</result>
28 </action>
29 </package>
30
31 </struts>

這樣我們就做好了刪除的操作了,看一下效果:


測試成功,我們也可以一次性選擇多項去刪除,至此,刪除功能做完了。
