【SSH網上商城專案實戰18】過濾器實現購物登入功能的判斷
轉自:https://blog.csdn.net/eson_15/article/details/51425010
上一節我們做完了購物車的基本操作,但是有個問題是:當用戶點選結算時,我們應該做一個登入的判斷,判斷使用者有沒有登入,沒有登入的話,得首先讓使用者登入。這就用到了過濾器的技術了,過濾器是專門攔截頁面請求的,它與攔截器的原理差不多,攔截器是專門攔截Action請求的,所以各有所用,如果直接是頁面的跳轉,不經過Action的話,我們只要寫一個攔截器即可,如果需要跳轉到一個Action處理,那麼我們就得寫一個攔截器。
1. 登入跳轉的原理
先說一下實現原理:寫一個過濾器,在web.xml中配置一下需要攔截的url,這樣的話,當用戶的請求url中滿足配置的話,就會執行我們自己寫的過濾器,在過濾器中,我們首先檢查session中有沒有登入過的user,如果沒有說明沒有登入,然後拿到使用者想要訪問的頁面url和引數,重新拼接成url放到session中,然後重定向到登陸頁面,登入後跳轉到Action處理,處理完後跳轉到session中儲存的url,即原來使用者想去的地方。這樣就完成了登陸的跳轉了。
2. 登入跳轉的實現
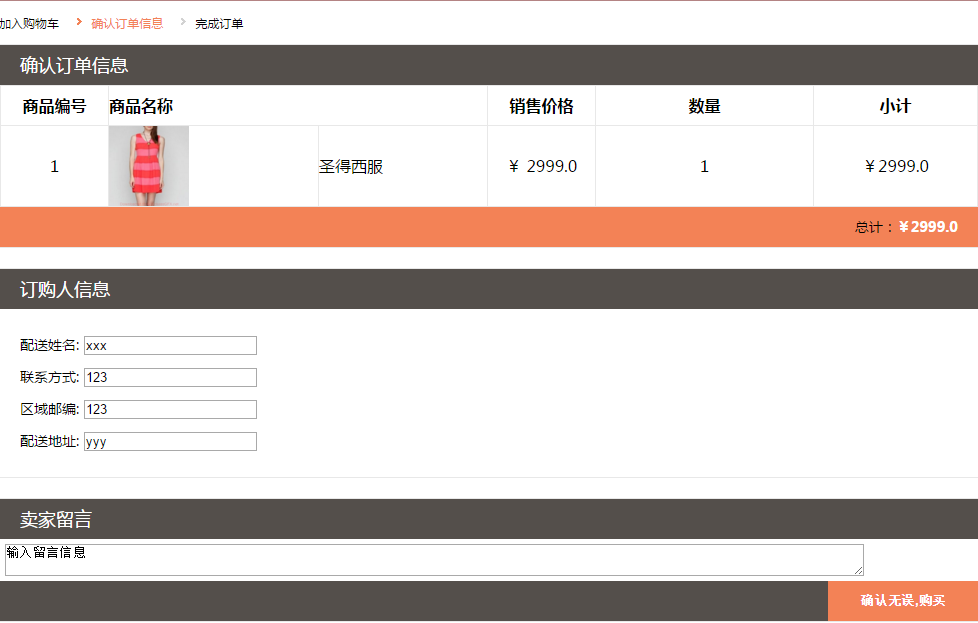
當現實購物車頁面後,我們點選結賬,它會自動跳轉到訂單確認的頁面,如下:
但是此時如果使用者沒登入,我們肯定不能直接跳到訂單確認頁面,所以我們要用過濾器攔下來判斷一下,下面寫過濾器:
2.1 過濾器的實現
過濾器的實現要實現Filter介面,並覆寫三個方法即可,其實我們主要要覆寫其中一個方法即可。如下:
-
public class UserFilter implements Filter {
- public void destroy() {
- // TODO Auto-generated method stub
- }
- public void doFilter(ServletRequest request, ServletResponse response,
- FilterChain chain) throws IOException, ServletException {
- HttpServletRequest req = (HttpServletRequest) request;
- HttpServletResponse res = (HttpServletResponse) response;
- // 判斷當前session是否有使用者資訊
- if(req.getSession().getAttribute("user") == null) {
- //儲存當前客戶想要去的url地址
- String goURL = req.getServletPath(); //獲得使用者想要去的地址
- String param = req.getQueryString(); //獲得地址中攜帶的引數
- if(param != null) {
- goURL = goURL + "?" + param; //重新拼好請求地址+引數
- }
- //把當前客戶想要訪問的地址,儲存到session中
- req.getSession().setAttribute( "goURL", goURL);
- //非法請求,跳轉到登陸頁面
- req.getSession().setAttribute( "error", "非法請求,請登入!");
- res.sendRedirect(req.getContextPath() + "/ulogin.jsp");
- } else {
- //如果有下一個過濾器則跳轉,否則直接到目標頁面
- chain.doFilter(request, response);
- }
- }
- public void init(FilterConfig config) throws ServletException {
- // TODO Auto-generated method stub
- }
- }
從實現的程式碼來看,主要複寫了doFilter方法,在方法裡,首先判斷當前session中是否有使用者的資訊,如果沒有,說明沒有登入,那麼要先將使用者想要去的url地址和地址中的引數儲存下來,拼成新的url存到session中,然後重定向到登陸頁面,讓使用者登陸。如果session中有使用者資訊,說明已經登入過了,直接放行到使用者想去的頁面。
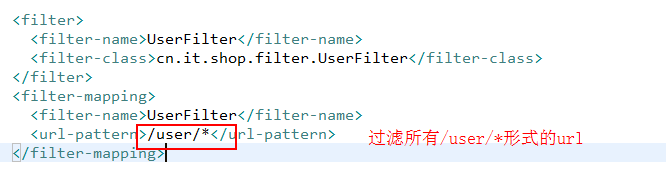
寫好了Filter,別忘了在web.xml中配置要過濾的url,配置如下:
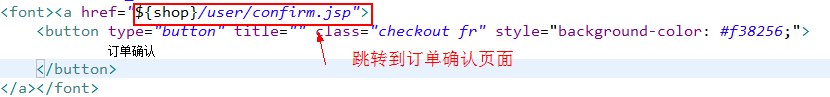
所以會過濾上面的${shop}/user/confirm.jsp。接下來我們看看登陸頁面,其實就是兩個框框,使用者名稱和密碼,主要看它跳到哪個Action去:
我們看到,它跳轉到了userAction中的login方法去執行邏輯。下面我們實現userAction:
2.2 Action的實現
在userAction中,我們首先進行登陸的判斷,即在資料庫中查詢有沒有該使用者名稱和密碼的使用者,如果成功,則將user存到session中,然後返回一個結果,交給struts2處理,程式碼如下:
- public class UserAction extends BaseAction<User> {
- public String login() {
- //進行登陸的判斷
- model = userService.login(model);
- if(model == null) {
- session.put( "error", "登陸失敗");
- return "login";
- } else {
- //登入成功,先將使用者儲存到session中
- session.put( "user", model);
- //根據session中goURL是否有值而決定頁面的跳轉
- if(session.get("goURL") == null) {
- return "index"; //跳到首頁
- } else {
- return "goURL";
- }
- }
- }
- }
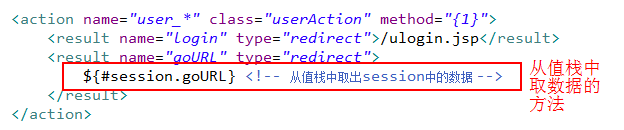
我們看看struts.xml中的配置:
因為我們把goURL存在session中了,但是在struts.xml中我們不能像在java程式碼裡去拿session,然後拿引數,但是我們可以從值棧中取,上面是從值棧中取資料的方法。
2.3 Service層的登陸判斷
Service層主要就是上面Action中用到的login方法,實現比較簡單,如下:
- //userService介面
- public interface UserService extends BaseService<User> {
- //使用者登陸,成功返回該User
- public User login(User user);
- }
- //userServiceImpl實現類
- public class UserServiceImpl extends BaseServiceImpl<User> implements
- UserService {
- public User login(User user) {
- String hql = "from User u where u.login=:login and u.pass=:pass";
- return (User) getSession().createQuery(hql) //
- .setString( "login", user.getLogin()) //
- .setString( "pass", user.getPass()) //
- .uniqueResult();
- }
- }
好了,這樣我們用過濾器實現了使用者登入的判斷與跳轉,登陸過後,就能跳轉到訂單確認頁面了,效果如下:
整個流程測試完畢,功能正常。其實這裡還可以再完善一點,我們其實應該在加入購物車之前就應該要進行登入判斷,也就是說,購物車頁面的時候已經是登入狀態了,這裡是訂單確認頁面判斷登入的。不過在購物車頁面前進行判斷的話,我們就不好用過濾器了,我們得用攔截器,因為跳轉到購物車頁面請求的是Action,不是普通頁面,請求Action的時候我們得用攔截器攔截來判斷,後期再來完善這裡吧,現在先把這裡的功能基本實現了再說~好了,登入判斷與跳轉就做好了。