【SSH網上商城專案實戰17】購物車基本功能的實現
轉自:https://blog.csdn.net/eson_15/article/details/51418350
上一節我們將商品的詳細頁面做完了,並使用了Hibernate的二級快取載入詳細頁面來提高系統的效能。這節我們開始做購物車部分。
1. 新增新的表
首先我們向資料庫中新增幾張表:使用者表、訂單狀態表、訂單表(購物車表)以及購物項表。使用者表中存有使用者的基本資訊,訂單狀態表中主要儲存訂單的狀態,比如已發貨這種,訂單表主要儲存使用者的資訊和訂單的狀態,所以跟使用者表和訂單狀態表關聯,購物項表儲存某個商品以及所屬的訂單,所以跟商品表和訂單表相關聯。具體的表資訊見下面的sql語句:

1 /*============================*/ 2 /* Table: 使用者表結構 */ 3 /*============================*/ 4 create table user 5 ( 6 /* 使用者編號,自動增長 */ 7 id int primary key not null auto_increment, 8 /* 使用者登入名 */ 9 login varchar(20), 10 /* 使用者真實姓名 */ 11 name varchar(20), 12 /* 使用者登入密碼 */ 13 pass varchar(20), 14 /* 使用者性別 */ 15 sex varchar(20), 16 /* 使用者電話 */ 17 phone varchar(20), 18 /* 使用者Email */ 19 email varchar(20) 20 ); 21 22 /*=============================*/ 23 /* Table: 訂單狀態表結構 */ 24 /*=============================*/ 25 create table status 26 ( 27 /* 狀態編號,自動增長 */ 28 id int primary key not null auto_increment, 29 /* 訂單狀態 */ 30 status varchar(10) 31 ); 32 33 /*=============================*/ 34 /* Table: 購物車(訂單)表結構 */ 35 /*=============================*/ 36 create table forder 37 ( 38 /* 訂單編號,自動增長 */ 39 id int primary key not null auto_increment, 40 /* 收件人名字 */ 41 name varchar(20), 42 /* 收件人電話 */ 43 phone varchar(20), 44 /* 配送資訊 */ 45 remark varchar(20), 46 /* 下單日期 */ 47 date timestamp default CURRENT_TIMESTAMP, 48 /* 訂單總金額 */ 49 total decimal(8,2), 50 /* 收件人郵編 */ 51 post varchar(20), 52 /* 收件人郵編 */ 53 address varchar(200), 54 /* 訂單狀態 */ 55 sid int default 1, 56 /* 會員編號 */ 57 uid int, 58 constraint sid_FK foreign key(sid) references status(id), 59 constraint uid_FK foreign key(uid) references user(id) 60 ); 61 62 /*=============================*/ 63 /* Table: 購物項表結構 */ 64 /*=============================*/ 65 66 create table sorder 67 ( 68 /* 購物項編號,自動增長 */ 69 id int primary key not null auto_increment, 70 /* 被購買商品的名稱 */ 71 name varchar(20), 72 /* 購買時商品的價格 */ 73 price decimal(8,2), 74 /* 購買的數量 */ 75 number int not null, 76 /* 所屬商品編號 */ 77 pid int, 78 /* 此訂單項,所屬的訂單編號 */ 79 fid int, 80 constraint pid_FK foreign key(pid) references product(id), 81 constraint fid_FK foreign key(fid) references forder(id) 82 );

然後我們將這些表通過逆向工程轉換為POJO,具體不在贅述。
2. 購物車的後臺邏輯
2.1 Service層的邏輯
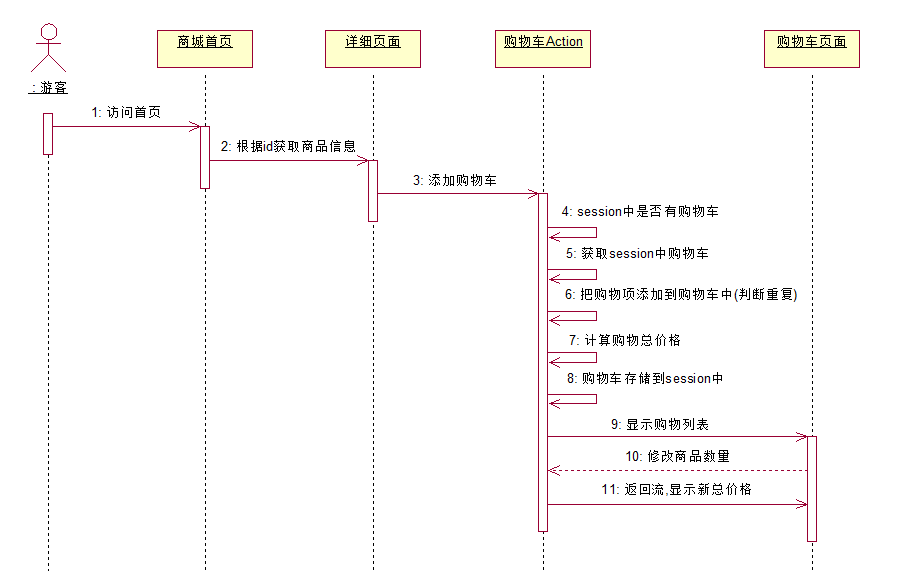
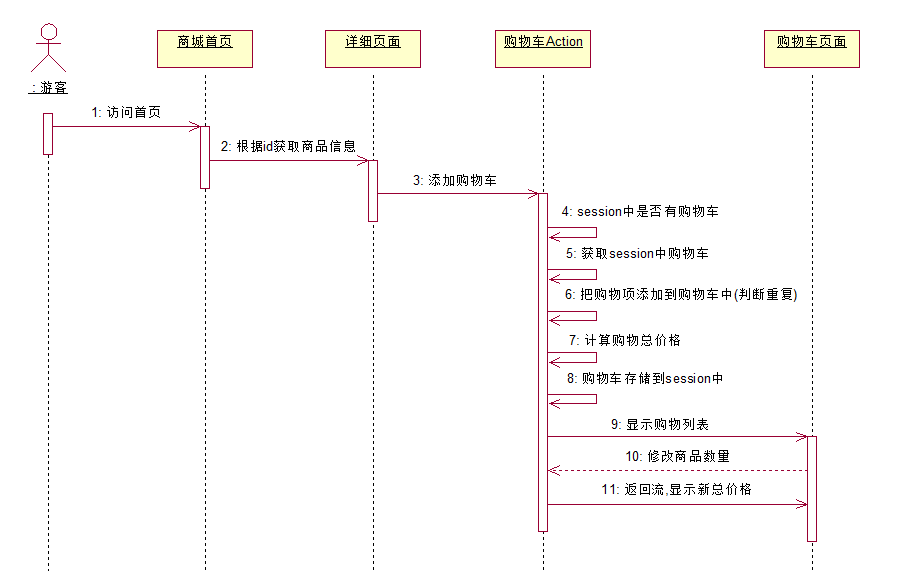
當用戶將某個商品加入購物車時,我們首先要通過商品的id獲取該商品資訊,然後將該商品新增到購物車中,在新增之前,我們首先得判斷當前session中有沒有購物車,如果沒有的話,我們得先建立一個購物車,如果有,我們將當前的購物項新增到購物車裡,在新增之前,需要先判斷該購物項在購物車中是否已經存在了,如果存在了只需要增加相應的購物數量即可,如果不存在則新增,然後計算購物總價格,最後將購物車存到session中。整個流程見下面的示意圖:
接下來我們來實現具體的邏輯,首先新建兩個Service介面:SorderService和ForderService。SorderService中主要定義了兩個方法:將使用者新增的商品轉換為購物項,然後將購物項新增到購物車;ForderService中主要定義了計算購物車總價格的方法,如下:

1 //SorderService介面
2 public interface SorderService extends BaseService<Sorder> {
3 //新增購物項,返回新的購物車
4 public Forder addSorder(Forder forder, Product product);
5 //把商品資料轉化為購物項
6 public Sorder productToSorder(Product product);
7 }
8
9 //ForderService介面
10 public interface ForderService extends BaseService<Forder> {
11 //計算購物總價格
12 public double cluTotal(Forder forder);
13 }

然後我們具體實現這兩個介面:

1 //SorderServiceImpl實現類
2 @Service("sorderService")
3 public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
4 SorderService {
5
6 @Override
7 public Forder addSorder(Forder forder, Product product) {
8 boolean isHave = false; //用來標記有沒有重複購物項
9 //拿到當前的購物項
10 Sorder sorder = productToSorder(product);
11 //判斷當前購物項是否重複,如果重複,則新增數量即可
12 for(Sorder old : forder.getSorders()) {
13 if(old.getProduct().getId().equals(sorder.getProduct().getId())) {
14 //購物項有重複,新增數量即可
15 old.setNumber(old.getNumber() + sorder.getNumber());
16 isHave = true;
17 break;
18 }
19 }
20 //當前購物項在購物車中不存在,新新增即可
21 if(!isHave) {
22 forder.getSorders().add(sorder);
23 }
24 return forder;
25 }
26
27 @Override
28 public Sorder productToSorder(Product product) {
29 Sorder sorder = new Sorder();
30 sorder.setName(product.getName());
31 sorder.setNumber(1);
32 sorder.setPrice(product.getPrice());
33 sorder.setProduct(product);
34 return sorder;
35 }
36 }
37
38 //ForderServiceImpl實現類
39 @Service("forderService")
40 public class ForderServiceImpl extends BaseServiceImpl<Forder> implements ForderService {
41
42 @Override
43 public double cluTotal(Forder forder) {
44
45 double total = 0.0;
46 for(Sorder sorder : forder.getSorders()) {
47 total += sorder.getNumber() * sorder.getPrice();
48 }
49 return total;
50 }
51
52 }

然後我們需要將這兩個bean注入到BaseAction中,供SorderAction使用:

1 @Controller("baseAction")
2 @Scope("prototype")
3 public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
4
5 //省略其他無關程式碼……
6
7 @Resource
8 protected ForderService forderService;
9 @Resource
10 protected SorderService sorderService;
11
12 }

好了,Service層的邏輯做完了,接下來準備做Action部分:
2.2 Action部分的邏輯
我們新建一個SorderAction,將上面的邏輯圖上顯示的流程走一遍即可完成新增購物車的邏輯了。程式碼如下:

1 @Controller
2 @Scope("prototype")
3 public class SorderAction extends BaseAction<Sorder> {
4 public String addSorder() {
5
6 //1. 根據product.id獲取相應的商品資料
7 Product product = productService.get(model.getProduct().getId());
8
9 //2. 判斷當前session是否有購物車,如果沒有則建立
10 if(session.get("forder") == null) {
11 //建立新的購物車,儲存到session中
12 session.put("forder", new Forder(new HashSet<Sorder>()));
13 }
14
15 //3. 把商品資訊轉化為sorder,並且新增到購物車中(判斷購物項是否重複)
16 Forder forder = (Forder) session.get("forder");
17 forder = sorderService.addSorder(forder, product);
18
19 //4. 計算購物的總價格
20 forder.setTotal(forderService.cluTotal(forder));
21 //5. 把新的購物車儲存到session中
22 session.put("forder", forder);
23 return "showCart";
24 }
25 }

配置一下struts.xml檔案:
1 <action name="sorder_*" class="sorderAction" method="{1}">
2 <result name="showCart">/showCart.jsp</result>
3 </action>
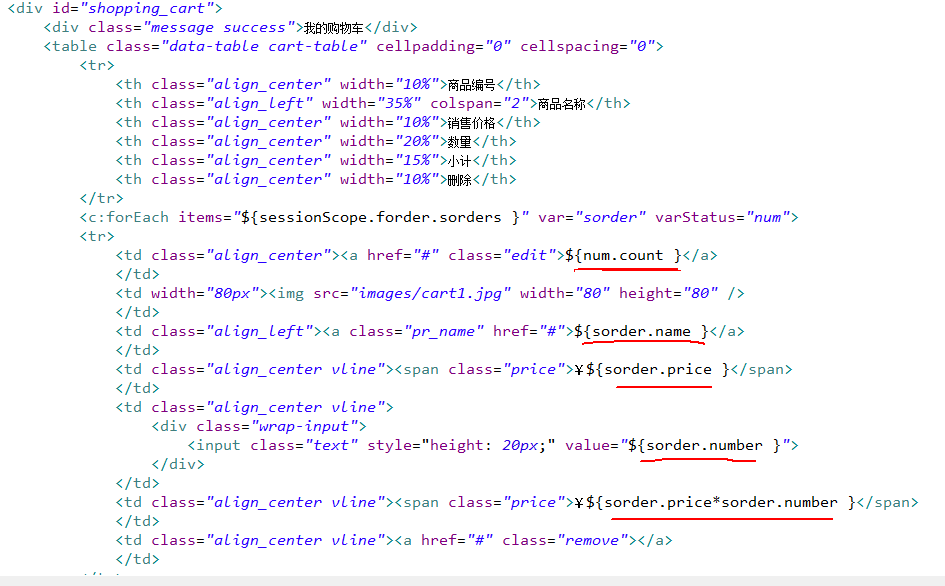
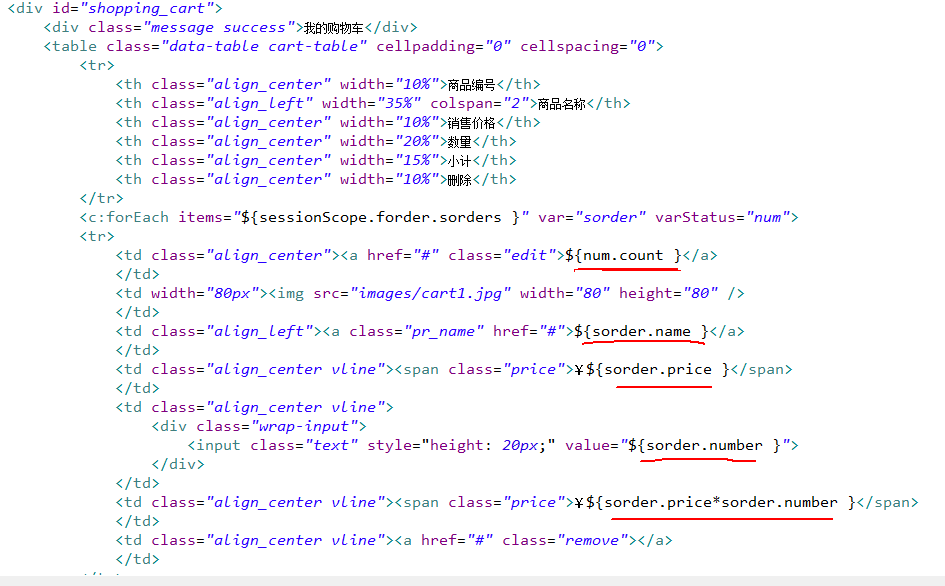
然後跳轉到購物車顯示頁面showCart.jsp,showCart.jsp中關於購物車部分的前臺程式如下:

3. 前臺連結的跳轉
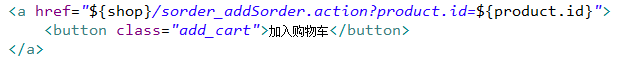
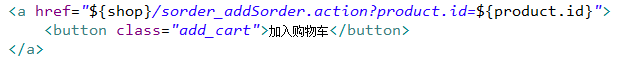
後臺部分全部做完了,接下來將前臺detail.jsp頁面新增購物車的連結地址該成訪問SorderAction即可:

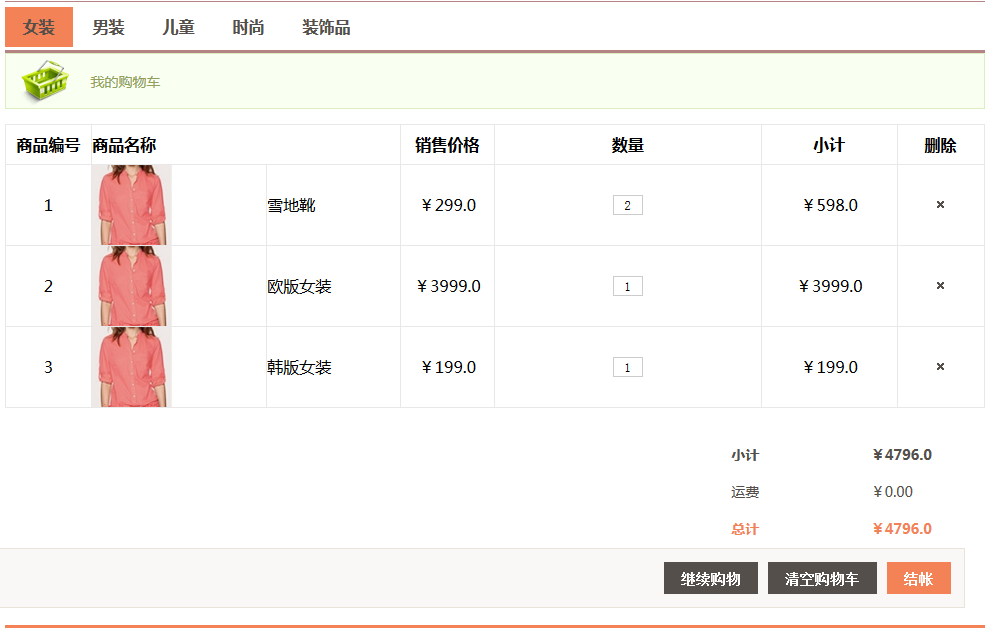
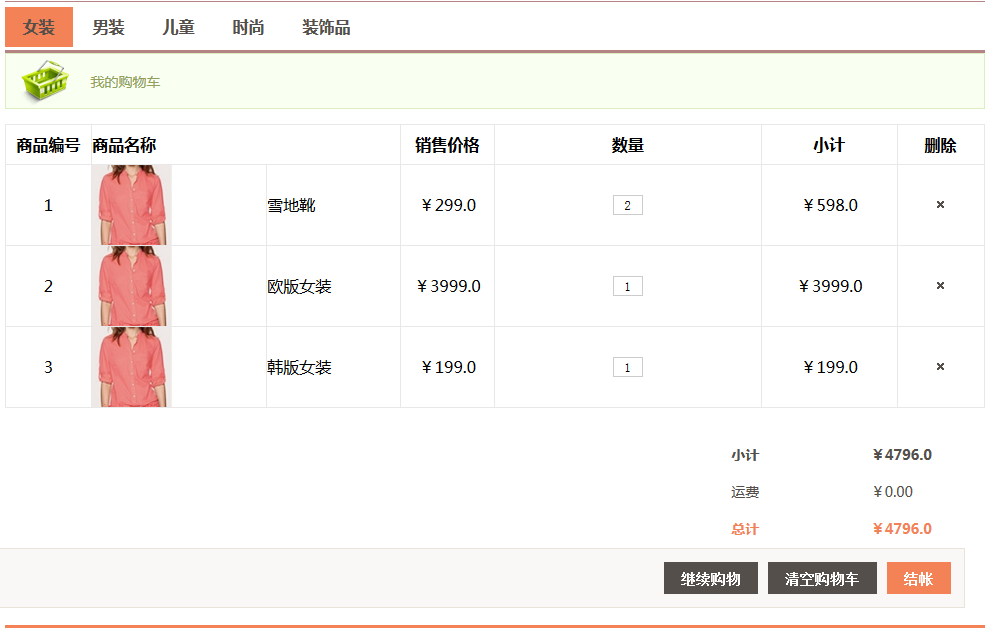
這樣就能正確跳轉了,下面我們看一下購物車顯示頁面的具體效果:

這樣我們購物車的基本功能就做完了,後面我們再對其做一些完善。
轉自:https://blog.csdn.net/eson_15/article/details/51418350
上一節我們將商品的詳細頁面做完了,並使用了Hibernate的二級快取載入詳細頁面來提高系統的效能。這節我們開始做購物車部分。
1. 新增新的表
首先我們向資料庫中新增幾張表:使用者表、訂單狀態表、訂單表(購物車表)以及購物項表。使用者表中存有使用者的基本資訊,訂單狀態表中主要儲存訂單的狀態,比如已發貨這種,訂單表主要儲存使用者的資訊和訂單的狀態,所以跟使用者表和訂單狀態表關聯,購物項表儲存某個商品以及所屬的訂單,所以跟商品表和訂單表相關聯。具體的表資訊見下面的sql語句:

1 /*============================*/ 2 /* Table: 使用者表結構 */ 3 /*============================*/ 4 create table user 5 ( 6 /* 使用者編號,自動增長 */ 7 id int primary key not null auto_increment, 8 /* 使用者登入名 */ 9 login varchar(20), 10 /* 使用者真實姓名 */ 11 name varchar(20), 12 /* 使用者登入密碼 */ 13 pass varchar(20), 14 /* 使用者性別 */ 15 sex varchar(20), 16 /* 使用者電話 */ 17 phone varchar(20), 18 /* 使用者Email */ 19 email varchar(20) 20 ); 21 22 /*=============================*/ 23 /* Table: 訂單狀態表結構 */ 24 /*=============================*/ 25 create table status 26 ( 27 /* 狀態編號,自動增長 */ 28 id int primary key not null auto_increment, 29 /* 訂單狀態 */ 30 status varchar(10) 31 ); 32 33 /*=============================*/ 34 /* Table: 購物車(訂單)表結構 */ 35 /*=============================*/ 36 create table forder 37 ( 38 /* 訂單編號,自動增長 */ 39 id int primary key not null auto_increment, 40 /* 收件人名字 */ 41 name varchar(20), 42 /* 收件人電話 */ 43 phone varchar(20), 44 /* 配送資訊 */ 45 remark varchar(20), 46 /* 下單日期 */ 47 date timestamp default CURRENT_TIMESTAMP, 48 /* 訂單總金額 */ 49 total decimal(8,2), 50 /* 收件人郵編 */ 51 post varchar(20), 52 /* 收件人郵編 */ 53 address varchar(200), 54 /* 訂單狀態 */ 55 sid int default 1, 56 /* 會員編號 */ 57 uid int, 58 constraint sid_FK foreign key(sid) references status(id), 59 constraint uid_FK foreign key(uid) references user(id) 60 ); 61 62 /*=============================*/ 63 /* Table: 購物項表結構 */ 64 /*=============================*/ 65 66 create table sorder 67 ( 68 /* 購物項編號,自動增長 */ 69 id int primary key not null auto_increment, 70 /* 被購買商品的名稱 */ 71 name varchar(20), 72 /* 購買時商品的價格 */ 73 price decimal(8,2), 74 /* 購買的數量 */ 75 number int not null, 76 /* 所屬商品編號 */ 77 pid int, 78 /* 此訂單項,所屬的訂單編號 */ 79 fid int, 80 constraint pid_FK foreign key(pid) references product(id), 81 constraint fid_FK foreign key(fid) references forder(id) 82 );

然後我們將這些表通過逆向工程轉換為POJO,具體不在贅述。
2. 購物車的後臺邏輯
2.1 Service層的邏輯
當用戶將某個商品加入購物車時,我們首先要通過商品的id獲取該商品資訊,然後將該商品新增到購物車中,在新增之前,我們首先得判斷當前session中有沒有購物車,如果沒有的話,我們得先建立一個購物車,如果有,我們將當前的購物項新增到購物車裡,在新增之前,需要先判斷該購物項在購物車中是否已經存在了,如果存在了只需要增加相應的購物數量即可,如果不存在則新增,然後計算購物總價格,最後將購物車存到session中。整個流程見下面的示意圖:
接下來我們來實現具體的邏輯,首先新建兩個Service介面:SorderService和ForderService。SorderService中主要定義了兩個方法:將使用者新增的商品轉換為購物項,然後將購物項新增到購物車;ForderService中主要定義了計算購物車總價格的方法,如下:

1 //SorderService介面
2 public interface SorderService extends BaseService<Sorder> {
3 //新增購物項,返回新的購物車
4 public Forder addSorder(Forder forder, Product product);
5 //把商品資料轉化為購物項
6 public Sorder productToSorder(Product product);
7 }
8
9 //ForderService介面
10 public interface ForderService extends BaseService<Forder> {
11 //計算購物總價格
12 public double cluTotal(Forder forder);
13 }

然後我們具體實現這兩個介面:

1 //SorderServiceImpl實現類
2 @Service("sorderService")
3 public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
4 SorderService {
5
6 @Override
7 public Forder addSorder(Forder forder, Product product) {
8 boolean isHave = false; //用來標記有沒有重複購物項
9 //拿到當前的購物項
10 Sorder sorder = productToSorder(product);
11 //判斷當前購物項是否重複,如果重複,則新增數量即可
12 for(Sorder old : forder.getSorders()) {
13 if(old.getProduct().getId().equals(sorder.getProduct().getId())) {
14 //購物項有重複,新增數量即可
15 old.setNumber(old.getNumber() + sorder.getNumber());
16 isHave = true;
17 break;
18 }
19 }
20 //當前購物項在購物車中不存在,新新增即可
21 if(!isHave) {
22 forder.getSorders().add(sorder);
23 }
24 return forder;
25 }
26
27 @Override
28 public Sorder productToSorder(Product product) {
29 Sorder sorder = new Sorder();
30 sorder.setName(product.getName());
31 sorder.setNumber(1);
32 sorder.setPrice(product.getPrice());
33 sorder.setProduct(product);
34 return sorder;
35 }
36 }
37
38 //ForderServiceImpl實現類
39 @Service("forderService")
40 public class ForderServiceImpl extends BaseServiceImpl<Forder> implements ForderService {
41
42 @Override
43 public double cluTotal(Forder forder) {
44
45 double total = 0.0;
46 for(Sorder sorder : forder.getSorders()) {
47 total += sorder.getNumber() * sorder.getPrice();
48 }
49 return total;
50 }
51
52 }

然後我們需要將這兩個bean注入到BaseAction中,供SorderAction使用:

1 @Controller("baseAction")
2 @Scope("prototype")
3 public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
4
5 //省略其他無關程式碼……
6
7 @Resource
8 protected ForderService forderService;
9 @Resource
10 protected SorderService sorderService;
11
12 }

好了,Service層的邏輯做完了,接下來準備做Action部分:
2.2 Action部分的邏輯
我們新建一個SorderAction,將上面的邏輯圖上顯示的流程走一遍即可完成新增購物車的邏輯了。程式碼如下:

1 @Controller
2 @Scope("prototype")
3 public class SorderAction extends BaseAction<Sorder> {
4 public String addSorder() {
5
6 //1. 根據product.id獲取相應的商品資料
7 Product product = productService.get(model.getProduct().getId());
8
9 //2. 判斷當前session是否有購物車,如果沒有則建立
10 if(session.get("forder") == null) {
11 //建立新的購物車,儲存到session中
12 session.put("forder", new Forder(new HashSet<Sorder>()));
13 }
14
15 //3. 把商品資訊轉化為sorder,並且新增到購物車中(判斷購物項是否重複)
16 Forder forder = (Forder) session.get("forder");
17 forder = sorderService.addSorder(forder, product);
18
19 //4. 計算購物的總價格
20 forder.setTotal(forderService.cluTotal(forder));
21 //5. 把新的購物車儲存到session中
22 session.put("forder", forder);
23 return "showCart";
24 }
25 }

配置一下struts.xml檔案:
1 <action name="sorder_*" class="sorderAction" method="{1}">
2 <result name="showCart">/showCart.jsp</result>
3 </action>
然後跳轉到購物車顯示頁面showCart.jsp,showCart.jsp中關於購物車部分的前臺程式如下:

3. 前臺連結的跳轉
後臺部分全部做完了,接下來將前臺detail.jsp頁面新增購物車的連結地址該成訪問SorderAction即可:

這樣就能正確跳轉了,下面我們看一下購物車顯示頁面的具體效果:

這樣我們購物車的基本功能就做完了,後面我們再對其做一些完善。
