微信小程式--標題欄(改標題)
1、概述。
標題欄預設是WeChat 肯定是要改的了
比如改成:
2、配置
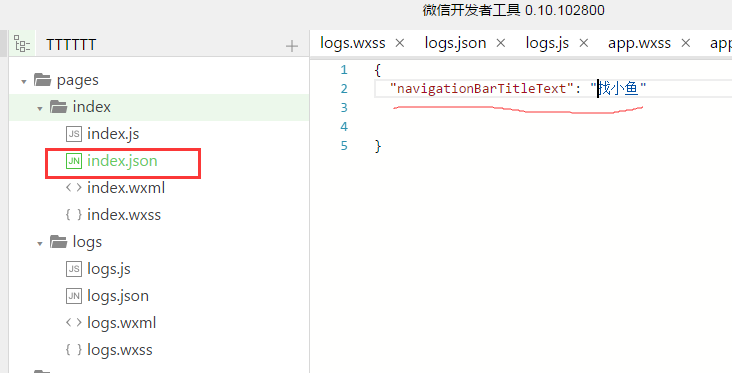
index.json 這個檔案預設是沒有的,可以新建一個。 然後對應的
navigationBarTitleText 就是標題名字了
3、注意
我直接把 app.json上加上 “navigationBarTitleText”: “xxxx” 是沒有效果的。
不知道可不可以 搞個整合 不然每個介面都要設定不是累死
相關推薦
微信小程式-專案搭建(詳細教程)
專案技術選型: node+mysql/mongodb(二選一)+miniprogram 介面說明: 主頁:主要功能包括輪播圖和列表 主頁標題:您專案的名稱(自行選題) 輪播圖: 根據專案選題找至少3張圖片,圖片大小以iphone6標準設計,寬度320px,高度自定。 列表:左方圖,右方包
微信小程式入門教程(附原始碼)
五分鐘上手-微信小程式 1:用沒有註冊過微信公眾平臺的郵箱註冊一個微信公眾號, 申請帳號 ,點選 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根據指引填寫資訊和提交相應的資料,就可以擁有自己的小程式帳號。註冊完成之後開始登入。
微信小程式scroll-view(滾動元件)與onPullDownRefresh(下拉重新整理)
一.官方api描述 在滾動 scroll-view 時會阻止頁面回彈,所以在 scroll-view 中滾動,是無法觸發 onPullDownRefresh 查閱大量資料以後發現一共有三種方式: 1.使用view代替scroll-v
微信小程式佈局方案(block+flex)
微信小程式 View 支援兩種佈局方式:Block 和 Flex 所有 View 預設都是 block 要使用 flex 佈局的話需要顯式的宣告(給父元素): display:flex; 下面就來介紹下微信小程式的 Flex 佈局 先做一個簡單的 demo
微信小程式獲取formId (批量獲取)
針對微信小程式傳送模板訊息需要的formId,本人表示有的時候很頭疼,所以給他家提供了一個收集formId的簡單方法: <form bindsubmit="form_submit" report
Python flask構建微信小程式訂餐系統(更新完整)
第1章 《Python Flask構建微信小程式訂餐系統》課程簡介本章內容會帶領大家通覽整體架構,功能模組,及學習建議。讓大家在一個清晰的開發思路下,進行後續的學習。本次課程是嚴格按照商業系統進行架構開發的,從PC管理員端到小程式會員端,從專案搭建到部署上線,通俗易懂
微信小程式 - 分包載入(分包使用)
使用分包 在app.json配置"subpackages" 在pages同級目錄新建資料夾以及檔案 打包原則 宣告 subpackages 後,將按 subpackages 配置路徑進行打包,subpackages 配置路徑外的目錄將被打包
微信小程式-跟隨選單(樓梯效果)和迴圈巢狀載入資料
效果如圖: 程式碼如下: wxml //使用迴圈巢狀data資料格式寫對即可 <scroll-view class="left" scroll-y> <view wx:for="{{left}}" class="le
微信小程式學習筆記(十九)video視訊
<view class="section tc"> <video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/
微信小程式之八(使用者登入)
在商城中,訪問個人中心或者購物車前先判斷是否登入,從快取中讀取使用者名稱,密碼等,若無登入,或者清楚快取,則需登入。 下面以本人做的登入為例,login.js頁面 // pages/login/login.js Page({ onLoad:function(option
微信小程式--人臉檢測 (新增資訊)
1程式首頁2.頁面程式碼<view> <view>人臉採集與識別</view> <view class='title'>學生資訊(包括人像)採集,刷臉登入</view> <view class='con
2018純正商業級應用-微信小程式開發實戰(已完結)最全
第1章 導學與申請appkey如何更好的學習本課程?如何申請開發者key?如何呼叫和測試介面?1-1 微信小程式商業級實戰-課程導學。1-2 優先自己開發1-3 appkey的申請1-4 課程維護說明第2章 準備工作開發前的準備工作以及第三方開發工具的選擇2-1 流程與開發前準備2-2 新建小
微信小程式系列4(網路請求)
wx.request(OBJECT)發起https請求 第一點要注意的是微信小程式只支援https,而且需要在微信公眾平臺後臺設定配置伺服器域名 考慮到前期開發階段不一定弄了https支
微信小程式 | 模板訊息(簡單版)
js Page({ data: { openid:"", session_key:"", access_token:"", }, onLoad: f
微信小程式學習筆記(十四)slider滑動選擇器
show-value是否顯示預設值,它和value一起出現 step每步走的數 block-size滑動方塊大小 backgroundColor未滑動區域的顏色 activeColor滑動區域的顏色
微信小程式圖表外掛(wx-charts)
微信小程式圖表外掛(wx-charts)基於canvas繪製,體積小巧支援圖表型別餅圖、線圖、柱狀圖 、區域圖等圖表圖形繪製,目前wx-charts是微信小程式圖表外掛中比較強大好使的一個。 wx-charts基於canvas繪製的微信小程式圖表外掛
微信小程式 canvas 內容(寬高) 相容不同機型
此功能並沒有做所有機型測試,後面會一個一個做一下,如需使用請先自作測試! canvas在小程式中設定的尺寸預設是px 並不是rpx的 所以需要轉換一下 PS:設計稿是750畫素 wx.getSystemInfo({ success: function (res
微信小程式學習筆記(十六)textarea
auto-height 自動變高 bindfocus 游標聚焦事件 bindblur 游標失焦事件 bindinput 當鍵盤輸入時,觸發 input 事件 <view class="secti
微信小程式--標題欄(改標題)
1、概述。 標題欄預設是WeChat 肯定是要改的了 比如改成: 2、配置 index.json 這個檔案預設是沒有的,可以新建一個。 然後對應的 navigationBarTitleText 就是標題名字了 3、注意 我直接把 app
微信小程式教程系列之設定標題欄和導航欄
微信小程式標題欄和導航欄的設定方法,具體內容如下 設定標題欄 標題欄window 在app.json檔案裡面,通過window物件裡面的屬性進行設定 示例: app.json: 執行: 設定導航欄 導航欄TabBar