使用vue2.0建立的專案的步驟方法
1.由於vue專案依賴 node.js npm 需要先安裝. 若沒有請先安裝,請按照此文章進行安裝https://www.jb51.net/article/138020.htm
//檢查是否有node.js npm vue
win+r 輸入cmd 輸入node -v 回車 會出現node,js的版本
輸入npm -v 回車 會出現npm的版本
輸入vue -V 回車 會出現vue的版本
前端精品教程:百度網盤下載
2.安裝vue:
?| 1 2 |
npm
install
-g vue-cli
//-g
表示全域性安裝,vue-cli是模組,全域性安裝的模組可以在命令列直接使用
|
由於npm網站在國內速度非常慢,所以可以在命令後面加上淘寶的映象
即:npm install -g vue-cli --registry=https://registry.npm.taobao.org
之後,可以vue --V檢視vue是否安裝好,出現版本號即安裝成功。
3.接下來是建立專案框架
前端精品教程:百度網盤下載
如果想放到指定的目錄下,先進入這個目錄在執行建立專案的命令
例如:
e:回車 //進入E盤 cd test回車 //進入E盤的test資料夾
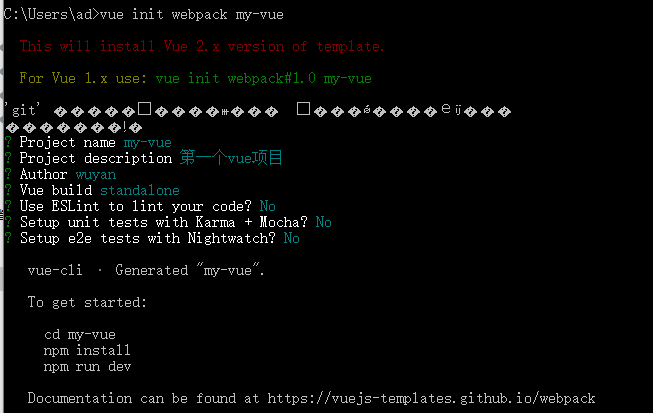
E:\test\vue init webpack my-vue //建立一個基於"webpack"的專案,後面是專案名
依次按照提示輸入,專案名、專案描述、專案作者等等,然後一路回車 看到最後這句專案就建立好了。
To get started: 就是告訴你接下來該做什麼,依次完成下面3行命令就可以了。進入my-vue專案-----安裝npm依賴-----執行專案
以下為此3步的詳解
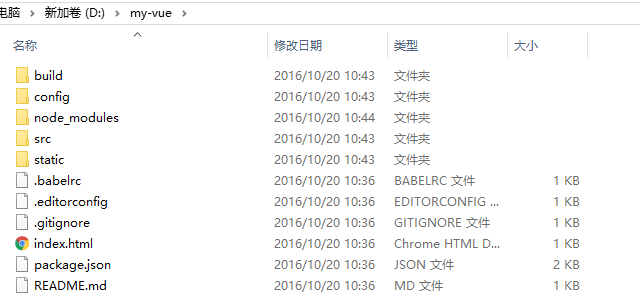
cd my-vue 在my-vue檔案下看到專案結構:注:這是安裝了依賴以後的截圖,沒安裝依賴以前是沒有node_modules資料夾的

4.安裝專案依賴
前端精品教程:百度網盤下載
生成了專案以後是不能直接執行的,現在很多專案都依賴許許多多的模組,需要逐一安裝依賴。
ctrl+c 停掉剛生成專案的命令,cd my-vue 進入專案跟目錄, 用命令npm install 安裝

若安裝緩慢同樣可以使用淘寶映象
即輸入命令:npm install --registry=https://registry.npm.taobao.org
當這個命令執行完成以後會多出一個node_modules資料夾,裡面就是專案所需的所有依賴
可以看到有很多模組,這些模組都是在package.json檔案裡定義好了的.
5.執行測試
前端精品教程:百度網盤下載
?| 1 |
npm run dev
|
出現如下紅色框框表示啟動完成,一般流覽器會自動跳轉出介面http://localhost:8080/,也可以手動開啟流覽器器輸 入地址。

瀏覽器介面截圖:
這樣專案就搭建完成了。
前端精品教程:百度網盤下載