CocosCreator之KUOKUO帶你做文字逐個顯示(2)
本次引擎2.0.5
編輯工具VSCode
如遇不會某個步驟可以先過一遍之前教程,或者下方評論,感謝支援!
目標:對話方塊內文字的逐個列印
無論我們玩什麼遊戲,養成啦,文字冒險啦,戰鬥啦,都會有對話劇情的需要,今天我就來帶大家實現這個小目標。
首先,新建一個工程,然後新增一個白色背景(教程一提到過用精靈(單色)當背景);順便改個名字叫BK

然後我們再建立一個按鈕,再建立一個黑色的精靈(單色)。
哦,黑色的圖片覆蓋了按鈕,我們把它往下拖一拖,得到這樣的場景:

這個改成黑色的圖片,我準備用它當白色文字的底(你可以更改成你喜歡的顏色);
然後我們把它的長度和寬度都調一調(在屬性面板(也叫屬性檢查器)中的大小),比如這樣:

好了,文字的背景有了,我們建立個標籤(文字)吧!
注意,這裡要以黑色圖片為父節點建立標籤(文字),這樣的話,文字就會隨著文字背景的移動而移動了。
好了,這樣你試著拖動那個黑色背景,你會發現文字跟著一起動。

好了,場景佈局完畢,我們儲存為遊戲場景,Ctrl + s
然後我們新建一個指令碼起名字為labeljs吧
雙擊進入,然後讓指令碼可愛起來。
這一次我們還是要控制標籤(文字),所以我們這樣寫:

儲存一下,然後繫結在黑色文字背景上:

新增元件,新增使用者指令碼元件; labeljs;
然後把New Label拖過去,這樣:

讓我們先簡單的改個指令碼試一試吧:


嗯,成功了呢別先高興,難的來了,我們都知道有這麼一個特效:文字是一個個打出來,還伴隨鍵盤敲擊的聲音(本次先不帶聲音),對吧這該怎麼實現呢?
首先先了解一個知識點。
(字串就是零個或多個排在一起的字元,放在單引號或雙引號之中。)
舉個例子:

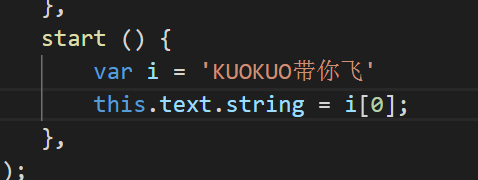
其實定義我為字串時,我可以當成一個字元陣列;
我們執行一下:

怎麼樣,是不是一下子迸發出無數特效的靈感,^ _ ^
別急,一步一步來:
我們先改一下命名:把我改成str(這樣看著不會跟j混),然後加個迴圈,注意是+ =符號:

這裡面的str.length指的是字串長度;我們先看看結果:

由於是+ =運算子,我們把標籤也弄了進去,不過,這個小問題你一定會自己解決的〜,思考思考再往下看答案:

第一種是在這改的:
不過我推薦在程式碼裡面改。
好了,接下來講重點,讓文字的顯示延時。
怎麼延時呢,CocosCreator給我們提供了一種封裝:
// 以秒為單位的時間間隔
var interval = 5;
// 重複次數
var repeat = 3;
// 開始延時
var delay = 10;
this.schedule(function() {
//寫你想執行的程式碼
}, interval, repeat, delay);
上面的計時器將在10秒後開始計時,每5秒執行一次回撥,重複3次。
好,我們就使用它:
cc.Class({
extends: cc.Component,
properties: {
text:cc.Label,
},
start () {
this.text.string = '';
var str = 'KUOKUO帶你飛';
var j = 0;
var interval = 1;// 以1秒為單位的時間間隔
var repeat = str.length - 1;// 重複次數 = 字串長度 - 1
var delay = 1;// 我們在1秒後開始執行
this.schedule(function() {
this.text.string += str[j];
j++;
}, interval, repeat, delay);
},
});
特別說明一下:重複次數那裡預設從1開始累計,如果你在那裡打的是2,會重複3次,所以我們用的時候記得減去1;
儲存一下看看效果吧;
O(∩_∩)O~
進階:
結合著教程一:我們讓按鈕成為開關,我們點選按鈕,才會出現效果。
先寫個按鈕點選函式再把程式碼拖過去:

然後又到了緊張刺激的找節點,選指令碼,選函式的過程啦!
如圖:
第一步點選按鈕節點,
第二步把點選事件改為1,
第三步把指令碼所在的節點拖過去,
第四步選擇指令碼,選擇函式

怎麼樣,最後我們來點選按鈕試驗一下〜
怎麼樣,是不是很有意思O(∩_∩)O~

這樣,我出個小小的思考題:如果你狂點按鈕,會發生什麼現象?
怎麼解決?
^ _ ^

