CocosCreator之KUOKUO帶你做瘋狂木板-變長(1)
阿新 • • 發佈:2018-12-16
本次引擎2.0.5
編輯工具VSCode
目標:
第一部分,手指點選變長的木板。
這種型別的微信小遊戲還是很多滴,今天KUOKUO帶大家做一做。
我們新建一個工程;
加個bk背景,儲存為game場景。
順便設定一下寬和高。

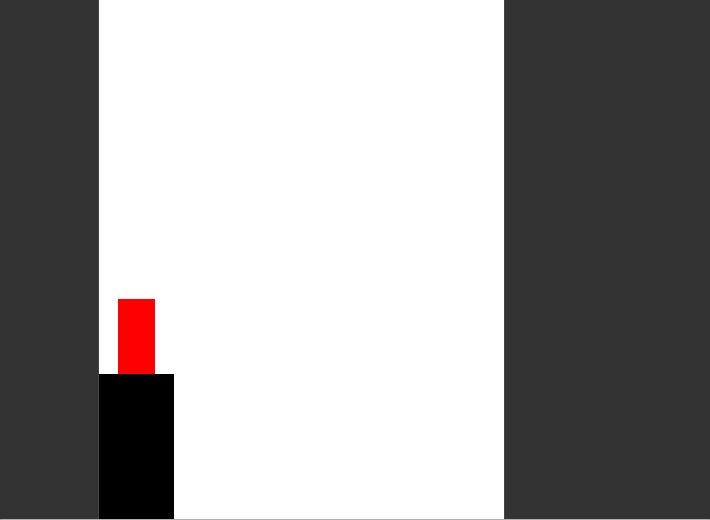
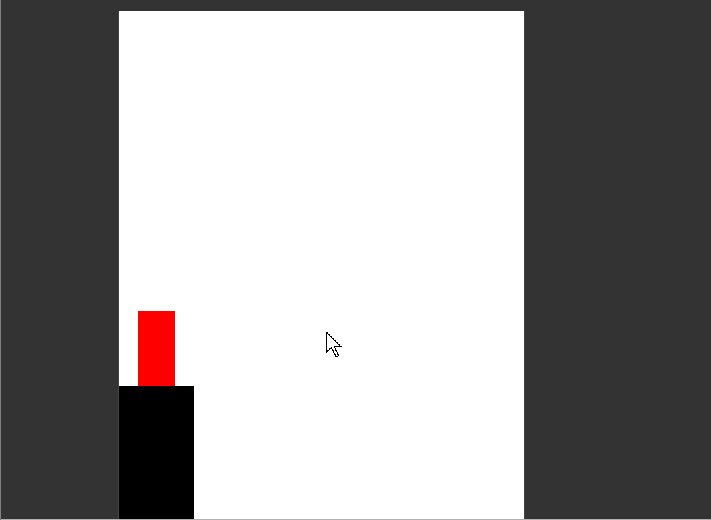
好了,我們用單色節點弄個平臺出來:
黑色的ground,紅色的zhujue.
對應的座標點一定要記住哦。
我的是x = -220;

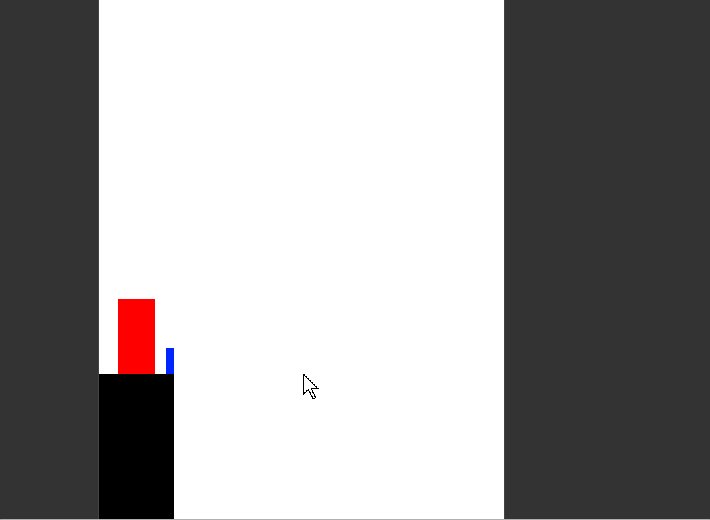
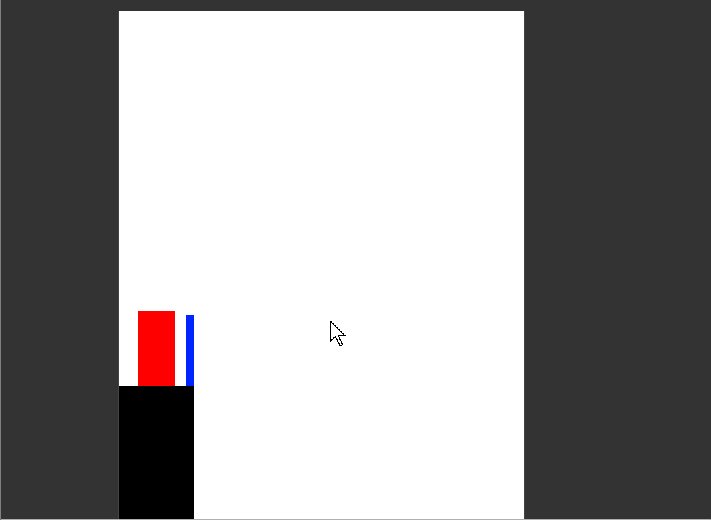
好了,再讓我們設個木板,弄成藍色的吧。
重點:木板的錨點要改變,y軸的給0。
然後記錄座標:
x = -175

好了,讓我們弄個觸控監聽。
新建main.js掛在Canvas上:
宣告木板節點(blank)
宣告一個標誌變數;

好,我們在onLoad里加觸控監聽:

這樣實現開啟關閉標誌位:
在update中這樣寫:

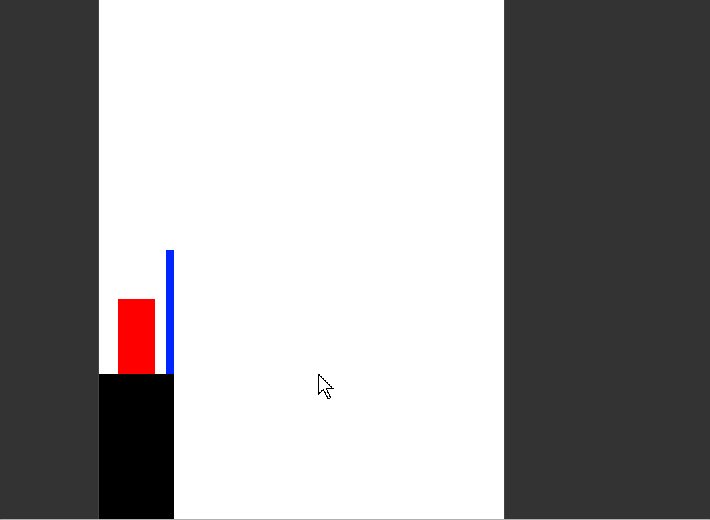
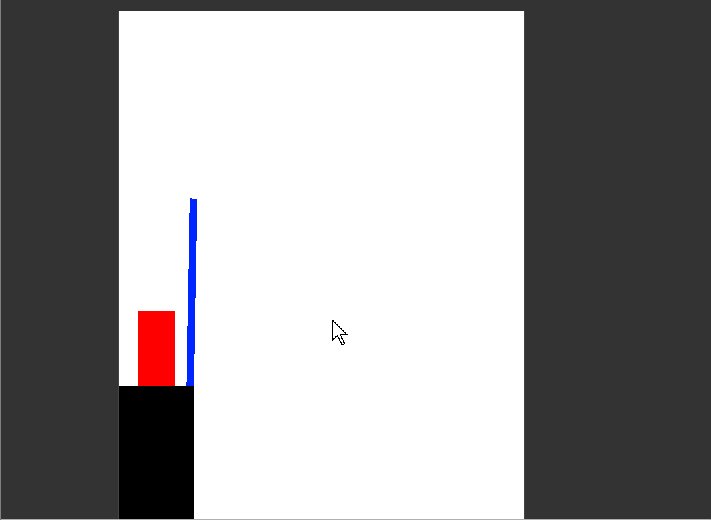
這樣你按下去木板就會變長:

怎麼樣?會了嗎?
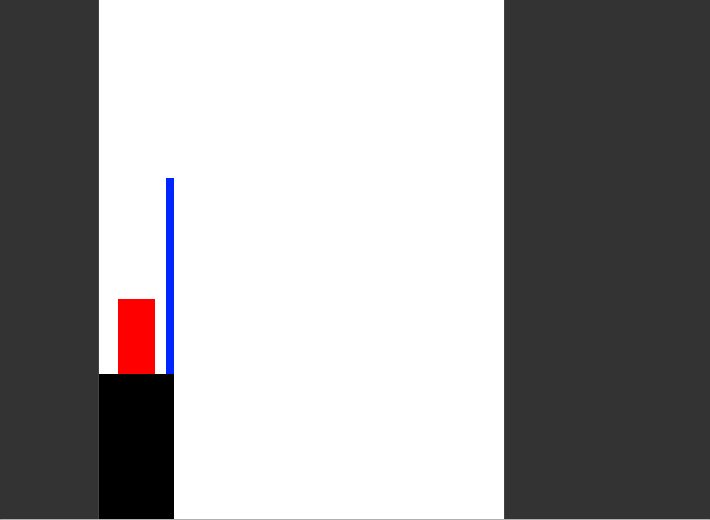
接下來就是鬆手後判斷一下距離,然後旋轉了:
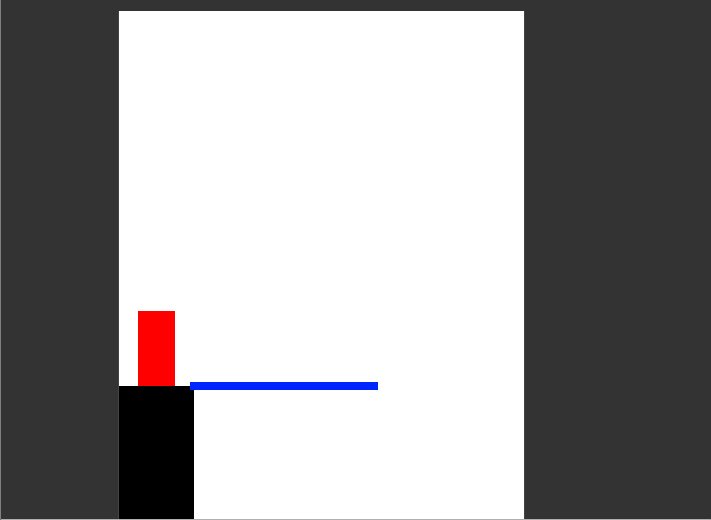
我們先寫個旋轉,距離判斷下節給出。

看一下效果:

好了,接下來的平臺生成我們下一節講!
給出目前的程式碼:
cc.Class({ extends: cc.Component, properties: { // 木板節點 blank : cc.Node, // 變長標誌 long_flag : 0, }, onLoad () { // 初始化時木板為0 this.blank.height = 0; // 觸控開始 this.node.on('touchstart',function() { this.long_flag = 1; },this); // 觸控結束 this.node.on('touchend',function() { this.long_flag = 0; // 開始旋轉90度 this.blank.runAction(cc.rotateBy(1.5,90)); },this); }, update(dt) { if (this.long_flag == 0) { return; } else { this.blank.height += 100 * dt; } } });
console.log(滑稽)
O(∩_∩)O~~
