CocosCreator之KUOKUO帶你使用Spine骨骼動畫
阿新 • • 發佈:2018-12-29
本次引擎2.0.5
編輯工具VSCode
簡單說說Spine骨骼動畫
(官方說2.0.7版本會修復Spine谷歌動畫的一堆坑,期待。。。)
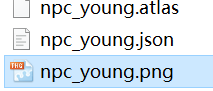
好了,先拿出素材。
(Spine軟體破解版加教程可以去淘寶,6塊錢好像是。素材也不貴)
我搞到一個:
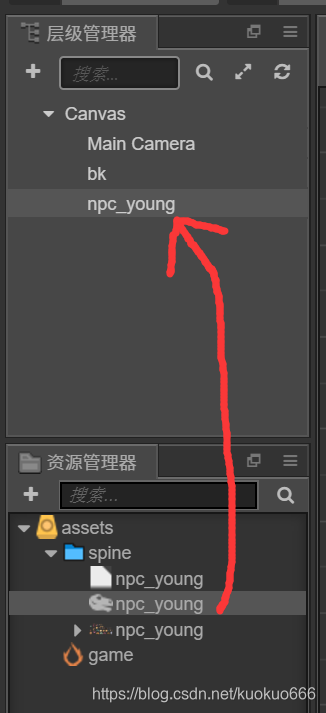
新建場景然後匯入到CocosCreator中:


然後在面板裡選擇一下面板跟預設動畫。

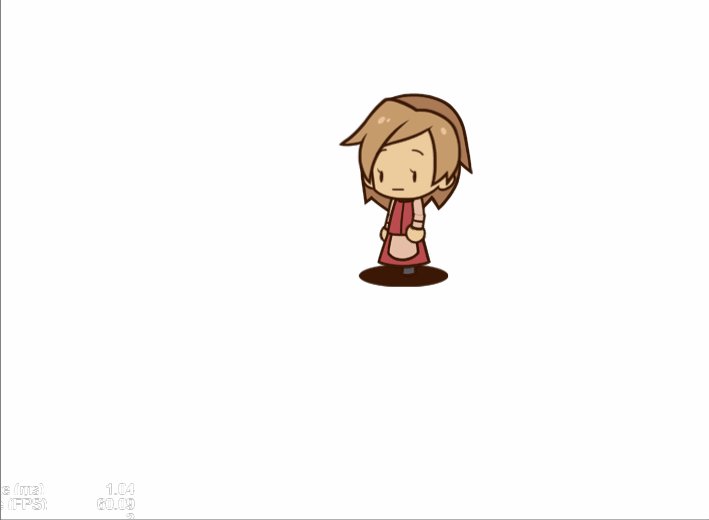
執行看看(編輯器裡可能會出現顯示不全等問題,看執行後的)

然後我們看看面板裡,有兩個動畫。
idle是說話時上下動,walk是走。
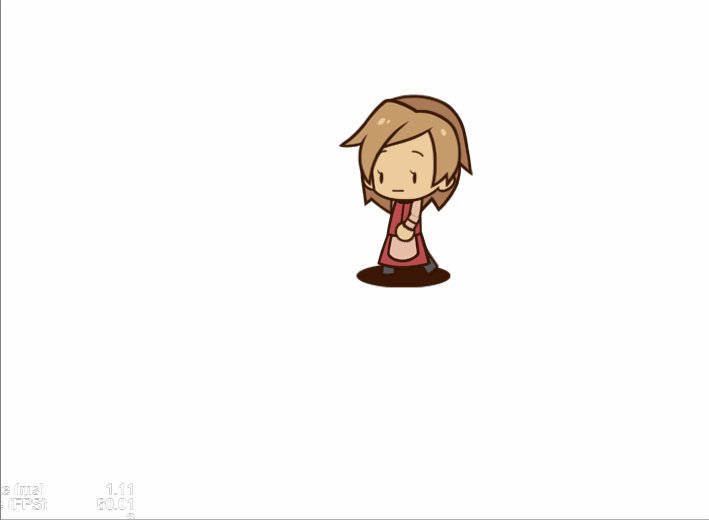
我們看看walk;

走路動畫。

// 、、、、、、好了,接下來將重要的程式碼控制:
首先是換裝:
(區域性換裝需要對SpineAPI函式做呼叫,期待引擎組未來優化)

//、、、、、
這裡我用CocosCreator自帶的整體換裝舉例。
新建個指令碼:
main.js(繫結在Canvas)

setSkin(接收字串);更換面板。
我們綁個按鈕。

好了,講完換膚,講一講骨骼動畫執行機制。
管道式執行。(想象有一個水管)
先上效果。
走-停-走-停

首先把初始自動執行的動畫關掉。

然後打程式碼:
(也可以clearTracks(0)清空指定管道)

怎麼樣,會了吧。
接下來看看動畫監聽;

列印:

好了,簡單講這些吧。
加我QQ群:(部落格裡面的專案,群檔案裡都有哦)
706176551
我們一起學習!
O(∩_∩)O~~
