CocosCreator之KUOKUO帶你理解2代引擎的微信主域子域及排行榜模版連結
本次引擎2.0.5
編輯工具VSCode
目標:理解2代引擎的微信主域子域及排行榜模版
首先我們要明白為什麼需要主域跟子域(微信的原因)

一代引擎需要用程式碼把子域紋理重新整理到主域。
官方在二代引擎推出了一個好東西:
什麼呢?我們往下看。
這裡我使用了官方案例進行講解,一些地方進行了補充:
我們先開啟主域的工程。
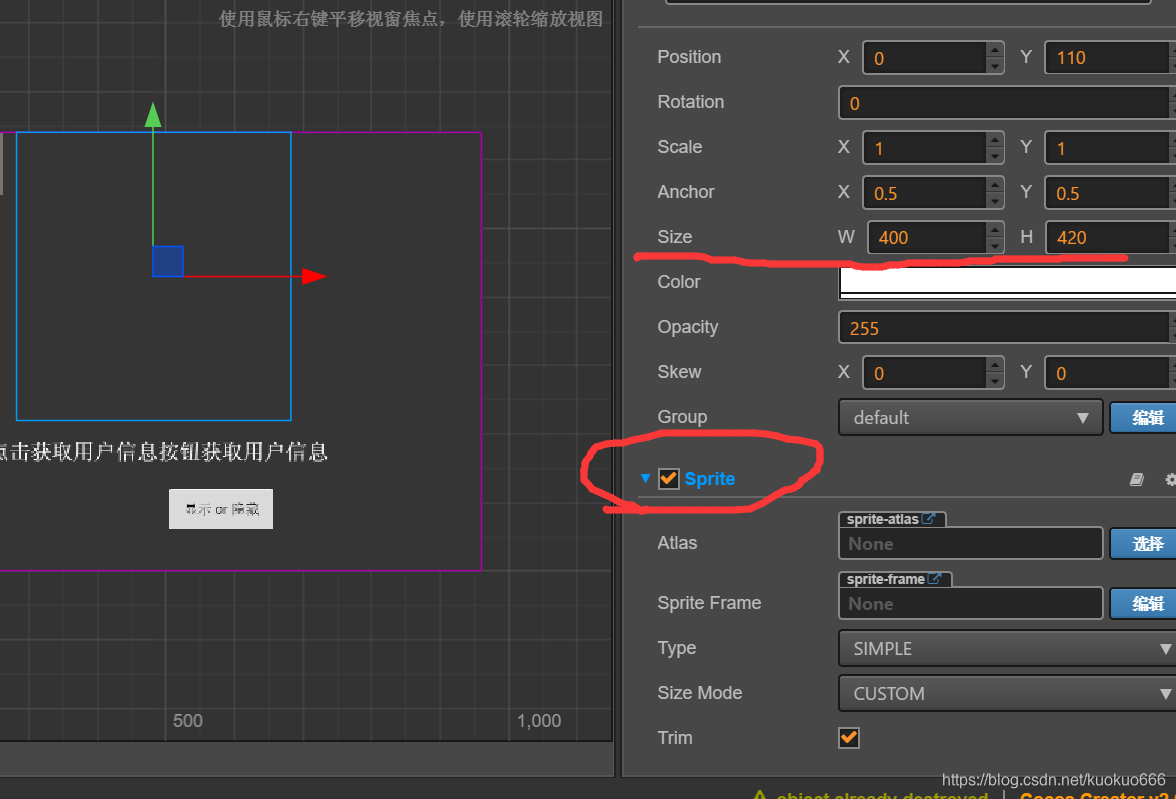
好,正如我們看到的,這是一個使用者介面。
左上角的是一個普通的展示使用者資訊的一個預製資源。

還有個按鈕:

還有display
display這個節點就是子域顯示區域。
要有精靈元件,因為子域的圖形會形成紋理載入在display上。

重點來了!!!
重點來了!!!
重點來了!!!
二代引擎推出了一個元件,一個專門為子域而準備的元件。
(WXSubContextView)

這個元件就是為了精簡程式碼。
我們看一下程式碼怎麼寫的:
首先在屬性中聲明瞭display節點用於顯示子域;
label標籤用於顯示微信使用者名稱稱;
userBlock是那個預製資源的根節點;(子節點包括使用者頭像,名稱)

第一部分:子域的顯示與隱藏:
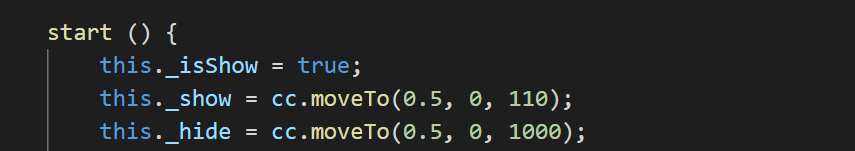
start()函式中,聲明瞭一個標誌,兩個動作。就是為了把display節點放到螢幕外,實現隱藏。

第二部分:獲取裝置寬度高度:
使用了微信的API。微信的API中有一部分是可以在主域中使用的。

為什麼要獲取呢??
為了建立一個授權按鈕。(玩微信小遊戲時會先彈出授權視窗)

有一種做法是把按鈕大小設定為全屏,顏色透明。
然後使用者第一次點選肯定會點到。(先判斷一下是否授權過,授權過就可以把按鈕隱藏掉了)
這是我的補充:
start(){ // 獲取授權狀態 wx.getSetting({ success(res) { // 如果沒授權 if (!res.authSetting['scope.userInfo']) { let systemInfo = wx.getSystemInfoSync();//裝置資訊 let width = systemInfo.windowWidth;//可用視窗寬度 let height = systemInfo.windowHeight; let button = wx.createUserInfoButton({ type: 'text', text: ' ', style: { left: width * 0, top: height * 0, width: width * 1.0, height: height * 1.0, lineHeight: 40, backgroundColor: '#00000000', color: '#ffffff', textAlign: 'center', fontSize: 10, borderRadius: 3 } }); //、、、、、、、、、、、、、、、、
好了,我們往下看:
button.onTap()是指按鈕點下去之後做什麼。
底下的wx.getOpenDataContext().postMessage()是發射至子域資訊。

好了,我們再看一下底下的三個方法:
這是用於display節點的隱藏與顯示:

這是把獲取到的資訊放在圖片上和label上。
cc.loader載入紋理,然後形成spriteFrame。

這是錯誤資訊提示:

誒?
誒?
誒?
關於子域紋理重新整理的程式碼呢?
哈哈,不需要!
綁上元件,不需要你寫相關程式碼。
接下來說一下手動更新貼圖(開關):
直接給程式碼(我工程的,有兩個遊戲模式)
前兩個點選是進入兩個不同的遊戲模式,進入時把元件關了。
然後第三個的start是在載入時開啟。
測試幀率提高26左右。

嗯,主域的先到這。
console.log(滑稽)
我們看看子域:
畫布的比例要與主域的display相同(對應比例就可以)

滾動檢視記得把邊緣留個2畫素。
我們看程式碼:
這就是接受主域訊息的方法。

進行補充:
這是我的工程程式碼:
通過主域給的data來實現子域場景的切換。

怎麼樣,是不是懂了。
關於模組剔除,請查閱官方文件手冊。
還沒太懂怎麼辦?模版呢?
點選這裡:
(感謝追風大神的分享)
加我QQ群:(部落格裡面的專案,群檔案裡都有哦)
706176551
我們一起學習!
O(∩_∩)O~~
