grid佈局初試
/*這是HTML*/
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>main</title> <link rel="stylesheet" href="css/header.css" /> <link rel="stylesheet" href="css/aside.css" /> </head> <body><div id="container"> <div class="header" id="header"> <div class="header_part1"> <div class="w3c_logo">w3schools.com</div> <div class="dotcom">THE WORLD'S LARGEST WEB DEVELOPER SITE</div> </div> <div class="header_part2"> <ul class="nav_1"> <li>HTML</li> <li>CSS</li> <li>JAVASCRIPT</li> <li>SQL</li> <li>PHP</li> <li>BOOTSTRAP</li> <li>HOWTO</li> <li>JQUERY</li> <li>W3.CSS</li> <li>PYTHON</li> <li>MORE</li> </ul> <ul class="nav_2"> <li>REFEPENCES▼</li> <li>EXAMPLES▼</li> </ul> </div> </div> <div class="aside"> <nav class="aside_nav"> <h3 class="left"><span class="left_h2">CSS</span> Responsive</h2> <a target="_top" href="css_rwd_intro.asp">RWD Intro</a> <a target="_top" href="css_rwd_viewport.asp">RWD Viewport</a> <a target="_top" href="css_rwd_grid.asp">RWD Grid View</a> <a target="_top" href="css_rwd_mediaqueries.asp">RWD Media Queries</a> <a target="_top" href="css_rwd_images.asp">RWD Images</a> <a target="_top" href="css_rwd_videos.asp">RWD Videos</a> <a target="_top" href="css_rwd_frameworks.asp">RWD Frameworks</a> <a target="_top" href="css_rwd_templates.asp">RWD Templates</a> <br> <h3 class="left"><span class="left_h2">CSS</span> Grid</h2> <a target="_top" href="css_grid.asp">Grid Intro</a> <a target="_top" href="css_grid_container.asp">Grid Container</a> <a target="_top" href="css_grid_item.asp">Grid Item</a> <br> <h3 class="left"><span class="left_h2">CSS</span> Examples</h2> <a target="_top" href="css_templates.asp">CSS Templates</a> <a target="_top" href="css_examples.asp">CSS Examples</a> <a target="_top" href="css_quiz.asp">CSS Quiz</a> <a target="_top" href="css_exercises.asp">CSS Exercises</a> <a target="_top" href="css_exam.asp">CSS Certificate</a> <br> <h3 class="left"><span class="left_h2">CSS</span> References</h2> <a target="_top" href="/cssref/default.asp">CSS Reference</a> <a target="_top" href="/cssref/css_selectors.asp">CSS Selectors</a> <a target="_top" href="/cssref/css_functions.asp">CSS Functions</a> <a target="_top" href="/cssref/css_ref_aural.asp">CSS Reference Aural</a> <a target="_top" href="/cssref/css_websafe_fonts.asp">CSS Web Safe Fonts</a> <a target="_top" href="/cssref/css_animatable.asp">CSS Animatable</a> <a target="_top" href="/cssref/css_units.asp">CSS Units</a> <a target="_top" href="/cssref/css_pxtoemconversion.asp">CSS PX-EM Converter</a> <a target="_top" href="/cssref/css_colors.asp">CSS Colors</a> <a target="_top" href="/cssref/css_colors_legal.asp">CSS Color Values</a> <a target="_top" href="/cssref/css_default_values.asp">CSS Default Values</a> <a target="_top" href="/cssref/css3_browsersupport.asp">CSS Browser Support</a> </nav> </div> <div class="adv"> <a href="#header"> <img src="img/arc-every8minutes-webstatic-160x600-resize-3HqE6._V504641250_.jpg" /> </a> </div> <div class="main_content"> <p style="text-indent: 2em; font-family: '微軟雅黑';"> CSS 中的百分比的應用 閱讀 643 收藏 30 2017-05-31 原文連結:blog.5udou.cn 前言 百分比的應用隨處可見,但是就一直沒有機會去好好總結一下,如今專案中遇到的坑都是當年留的淚,在月底之前終於把這個好久想總結的文章給寫完了。 1、使用百分比的場合 在目前專案中,最常用百分比的莫過於width和height。其他可以用到百分比的樣式包括:border-radius,background-position,font-size,line-height,vertical-align,bottom、left、right、top,transform: translate等。如果上面列舉的所有屬性你都能夠輕鬆地說出它們的百分比含義,那麼估計這篇文章就不大適合你了。 接下去我們使用JsFiddle上面的demo來逐個說說這些樣式的百分比 2、羅列常用的百分比 2.1、width和height 這個最常用也是最簡單的了,它們的百分比計算是基於包裹它的父元素的寬和高來計算,比如: 其盒子模型如圖所示: 有一種特殊情況是,父元素沒有明確的高度定義,並且子元素使用百分比並且不是絕對定位,那麼這時候的百分比等同於auto。 於是我們有如下的demo: 可以看到父元素的高度是子元素撐起來的,然後子元素的高度不再按照百分比來計算,而是使用了auto值。 另外如果子元素是絕對定位的又會如何?再看下面的demo: 那麼留給大家一個問題: 此時為什麼cube的這個塊元素的高度計算成了101.89? 2.2、margin和padding 這兩個屬性的百分比就比較有意思了,也是我們經常用錯的兩個。在CSS盒子模型規範明確提出了其百分比的含義: The percentage is calculated with respect to the width of the generated box's containing block. Note that this is true for 'margin-top' and 'margin-bottom' as well. If the containing block's width depends on this element, then the resulting layout is undefined in CSS 2.1. padding的解釋也是類似。 上面的意思可以總結出三點: 百分比的計算是基於其包含塊的寬度 百分比的計算規則適用於margin和padding的四個方向 如果包含塊的寬度取決於該元素,那麼百分比的使用結果是未定義的。 同樣以上面的demo為例子,可以看到cube元素的margin計算得到: 6px 18px 6px 18px padding同理計算得到0px 12px 0px 12px 這時定有童鞋會疑惑,為什麼CSS規範的制定者會選擇使用包含塊的寬度來作為參考值,而不是高度? 其實在上面總結的三點中已經有所涉及的了,在我們平時的樣式佈局中,元素的高度取決於子元素的高度,如果子元素的margin或者padding的百分比又依賴於包含塊的高度,那麼二者互相依賴,就永遠無法得到一個穩定的值,陷入了一種死迴圈,因此也許是基於這個考慮,CSS的規範中才會提到上面要點的第三點。以上純屬自己的猜測,僅供參考。 2.3、border-radius 根據MDN-border-radius的百分比介紹: 橫軸上的百分比參考的是元素自身的寬度,縱軸上的百分比參考的是元素自身的高度,負值是無效的 border-radius的百分比參考值是自身的尺寸,於是你可以經常使用百分比來畫出一個圓形來: 從上面的例子可以看出border-radius的作用順序是從top-left開始順時針依序到bottom-left,縮寫規則和margin一樣 </p> <p style="text-indent: 2em;"> 那麼如何理解MDN的那一句話呢? 2.4、background-position background-position這個屬性允許你在它的包含塊中隨意移動背景圖片(或者漸變),預設值是0 0,這個時候的圖片是放在左上角的位置,如下demo: 如果使用百分比,那麼百分比的計算應該是這樣的,假設一個容器的長寬為300X200,圖片是150X150,那麼當設定background-position: 20% 100%,那麼圖片新的位置應該是(以左上角為例): (0, 0) => ((400 - 150) * 20%, (200 - 150) * 100%) 也就是移動的結果是(父元素-背景圖片)*百分比,這樣的設計很符合我們平時排版的思路。 2.5、font-size 這個屬性的百分比參考值是它的父元素的font-size,沒有太多的資訊,是比較純粹的一個百分比。 2.6、line-height line-height這個屬性的百分比參考的是自身的font-size大小,更多line-height的資訊可以參考line-height 2.7、vertical-align vertical-align顧名思義是縱向對齊,其參考值是自身的line-height,這三個屬性合起來有一個demo可以看看效果: 2.8、bottom、left、right、top 定位使用的四個方向值,如果使用百分比的話,參考的是元素包含塊的尺寸,這個時候不同於margin或padding,left和right是參照包含塊的寬度,bottom和top是參照包含塊的高度,我們可以通過下面的demo來看看效果: 2.9、transform: translate 在水平或者垂直居中的應用場景中,我最常使用的便是這個平移變換了,輕輕鬆鬆的-50%就可以讓塊元素居中,那麼這個百分之50%基於的是什麼樣的參考值呢?答案便是其自身元素的寬度或者高度,這裡的寬度和高度是否包含了padding和border呢?我們使用下面的demo來說說: 所以通過這個例項,我們清楚其參考的應該是border-box的尺寸 Tips 請注意,當百分比值用於可繼承屬性時,只有結合參照值計算後的絕對值會被繼承,而不是百分比值本身 </p> </div> <div class="footer" style="border-top: 1px solid gainsboro;"> <p style="text-align: center; font-size: 15px; margin-top: 100px;">電話:13094587757</p> <p style="text-align: center; font-size: 15px;">郵箱:[email protected]</p> <address style="text-align: center; font-size: 15px;">地址:翻斗大街一號胡圖圖</address> </div> </div> </body> </html>
/*CSS*/
* {
margin: 0px;
padding: 0px;
list-style: none;
text-decoration: none;
}
#container{
display: grid;
grid-template-areas:"header header header"
"aside main adv"
"aside footer footer";
grid-template-columns:1fr 6fr 1fr;
grid-template-rows:138px 1fr 205px;
grid-gap:20px;
min-height: 100vh; /*這個單位:相對於視口的高度。視口被均分為100單位的vh*/
}
#container>.header{
grid-area:header;
overflow: hidden;
}
#container>.aside{
grid-area:aside;
}
#container>.adv{
grid-area:adv;
}
#container>.main_content{
grid-area:main;
}
#container>.footer{
grid-area:footer;
}
.header>.header_part1{
display: flex;
flex-direction: row;
justify-content: space-between;
height: 88px;
}
.header>.header_part1>.w3c_logo{
color: #4CAF50;
font-family: arial;
font-size: 37px;
letter-spacing: 3px;
float: left;
padding-left:30px;
padding-top:25px;
overflow: hidden;
}
.header>.header_part1>.dotcom{
float: right;
padding-right:30px;
padding-top:45px;
overflow: hidden;
letter-spacing: 4px;
word-spacing: 8px;
}
.header>.header_part2{
display: flex;
flex-direction: row;
justify-content: space-between;
height: 44px;
color: white;
background-color: gray;
}
.header>.header_part2>.nav_1{
float: left;
}
.header>.header_part2>.nav_2{
float:right;
}
.header>.header_part2>ul>li{
float: left;
line-height: 44px;
padding: 0px 15px;
}
.header>.header_part2>ul>li:hover{
background: black;
}
.aside{
overflow-y: scroll;
overflow-x: visible;
position: sticky;
top: 44px;
height: 675px;
border: 1px solid gainsboro;
background: #f1f1f1 !important;
}
.aside_nav{
}
.aside_nav>h3{
text-align: center;
}
.aside_nav>a{
display: block;
padding: 3px;
text-align: center;
line-height: 1.5;
font-size: 15px;
color: #000000;
}
.aside_nav>a:hover{
background: #cdcdcd;
}
以上由三個檔案組成:
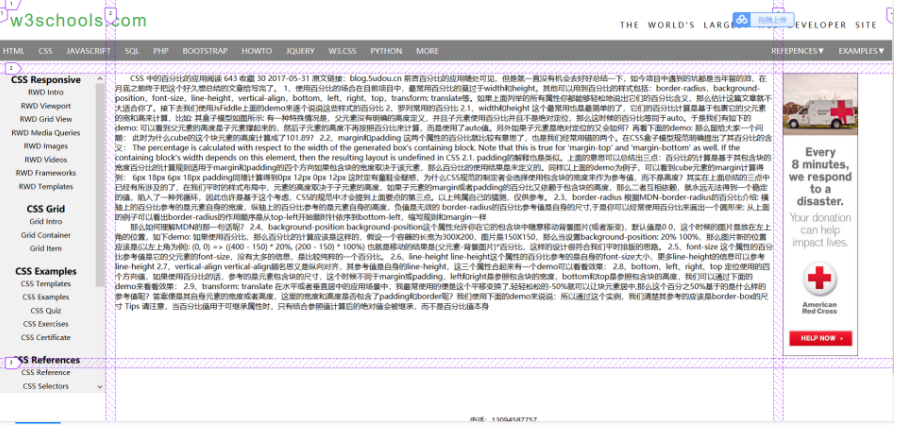
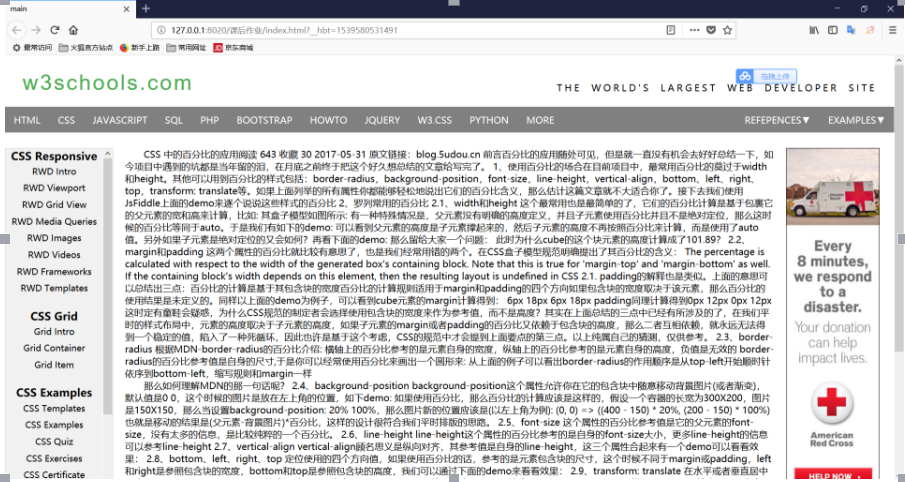
效果圖:
佈局: