【CSS】css grid 佈局
css grid佈局出來很久了,可以翻譯成柵欄佈局,或者網格佈局,看到了一個很好的應用,所以寫下此篇基礎教程。
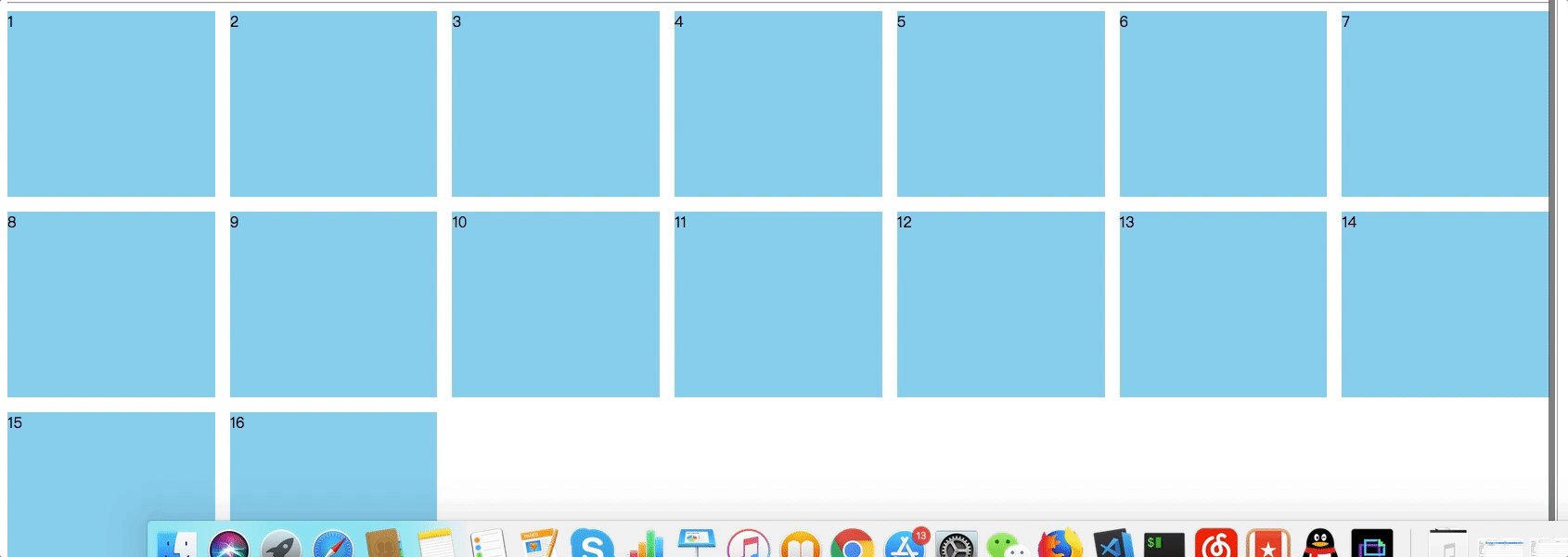
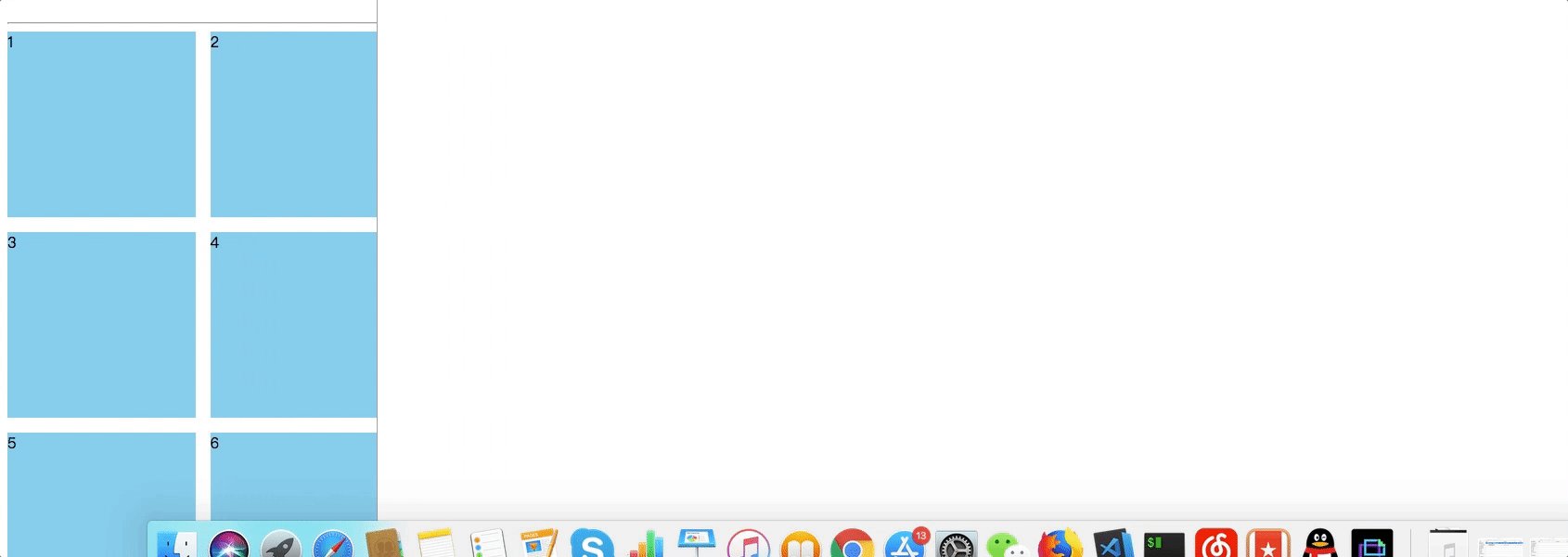
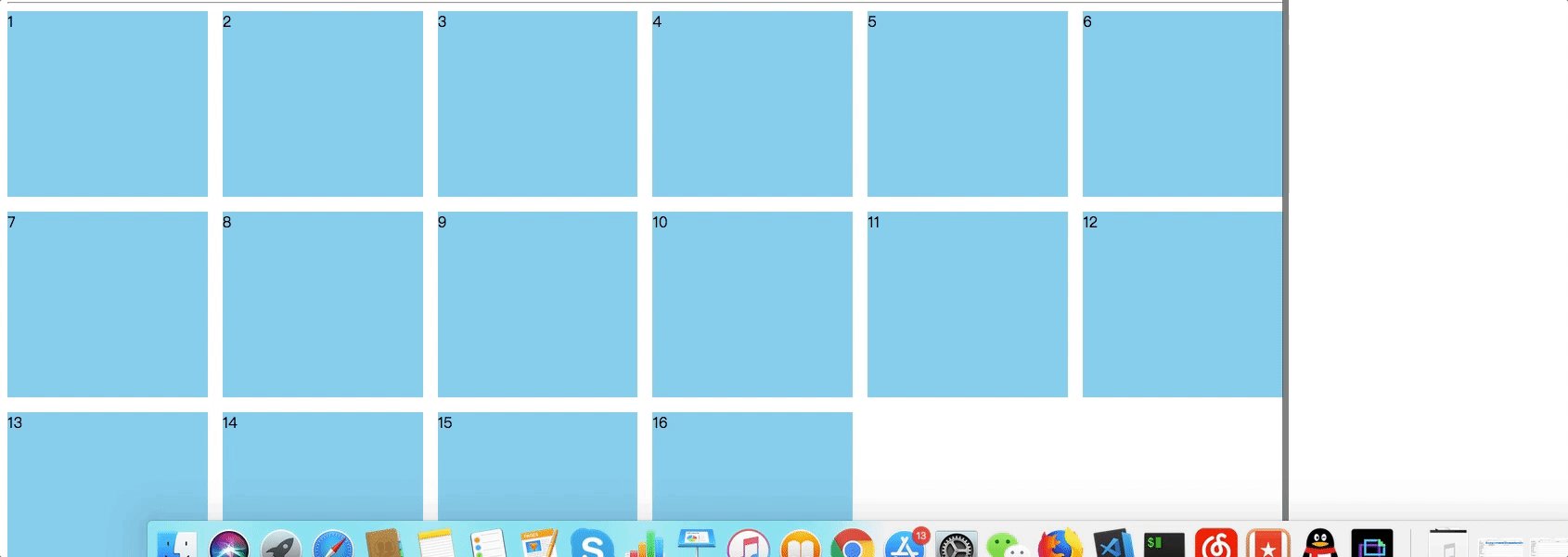
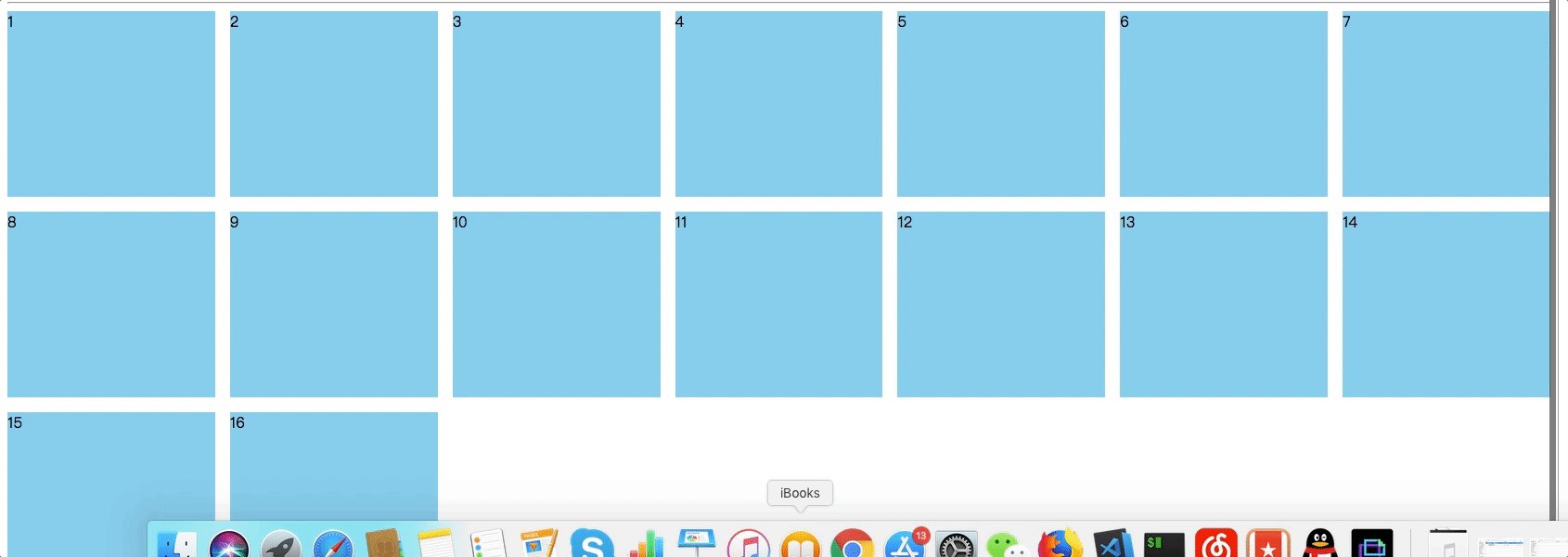
比如我們要達到下面這樣一個效果要怎麼做?
圖中有16個元素,我們要其自適應寬度,按照我們以前的想法肯定是直接通過media,媒體查詢來完成這個,但是程式碼肯定不會簡潔,但是我們通過grid 佈局只需要幾行程式碼!
程式碼長這樣:
CSS:
#container { display: grid; grid-gap: 1em; grid-template-columns#container > div { background-color: skyblue; height: 200px; }
HTML:
< div id= "container" > < div >1 </
container的CSS程式碼display: grid;,基礎程式碼,將container的佈局設定為網格佈局。
第二句 grid-gap: 1em;是簡寫: grid-column-gap 和 grid-row-gap的簡寫,顧名思義就是行與行 列與列之間的間距。
第三局 grid-template-columns: repeat(auto-fill, minmax(200px, 1fr) ) ;。grid-template-columns是顯示網格屬性,我們可以用此屬性來代替flex佈局,暫且記住就是處理列的,將一整行分割為多少列,可以使用這個,這句程式碼的意思是,一行裡面所劃分多少個單元格的是自適應的(auto-fill),寬度怎麼來定,minmax就是最小值和最大值的寫到一起的並稱,最小值是200px,最大值是 1fr, fr是什麼,是css grid一個新的單位,就可以理解為,將目前水平或者垂直寬度分成多少份的距離,這裡1fr 就是container水平寬度/1的距離了,也就是父元素最大寬度了,但是我們是不能直接將一個元素比如第三個div設定一個寬度,然後你會想到後面的就擠下去了,而是需要給第三個div設定 grid-column: auto / span 2 【這一句程式碼就是當前單元格 從任意列開始,將跨2個單元格,水平佔據2個單元格的空間,span就有跨越跨度的意思,這和表格裡面的colspan是類似的】。
------------------------------------
好,我們開始,如何畫格子?!
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-row-gap: 1em; grid-column-gap: 2em; }效果是這樣:
容器這樣設定樣式,設定grid-template-columns為3個100px,表示該container下面一行有三列,至於有多少行可以通過 grid-template-rows來設定,比如我們新增下面的css。
grid-template-rows: 100px 200px 300px;變成了下面這樣:
上面的程式碼我可以優化一下,通過repeat, 來改成下面這樣:
grid-template-columns: repeat( 3, 100px);實際上這個就等於 100px 重複三次。
重點!!!!
但是grid-template-columns 和repeat經常配合起來使用,就比如文章開頭提到的那個效果實現。下面列舉了一下常見的用法:
/** 模擬flex佈局 將一行分成3列,佔比為1:2:1 */ /* grid-template-columns: 1fr 2fr 1fr; *//** 模擬flex佈局 第一列200px 剩餘的空間分成2等份,佔比為1:2 */ /* grid-template-columns: 200px 1fr 2fr; */
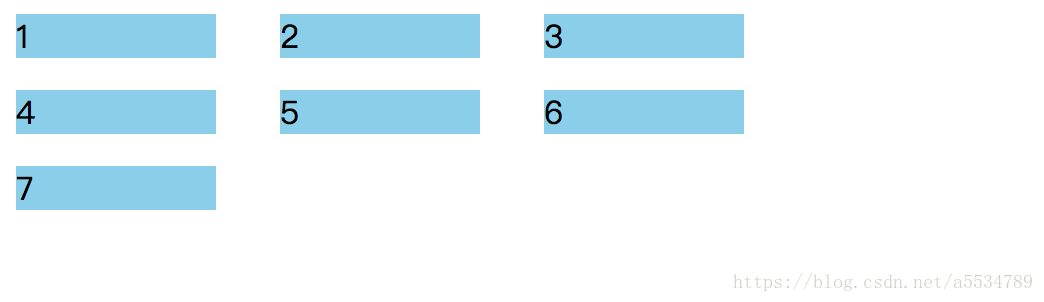
/** 格子自適應排列,每一列的寬度最小200px,最大剩餘可用寬度 */ grid-template-columns: repeat( auto-fill, minmax( 200px, 1fr)) ;
/** 自適應按照每個格子210px等分 */ /* grid-template-columns: repeat(auto-fill, 210px); */
/** 第一列和最後一列20px 中間剩餘空間分成6分【設定了這個,就不要設定grid-item的最大最小寬度,不然顯示錯亂,自行嘗試】 */ /* grid-template-columns: 20px repeat(6, 1fr) 20px; */ /** 每一行分成6等份,實際就等於grid-template-columes: 1fr 1fr 1fr 1fr 1fr 1fr*/ /* grid-template-columns: repeat(6, 1fr); */ /*** 每一行分成5等份,每一等份分成2份,佔比是1:2 */ /* grid-template-columns: repeat(5, 1fr 2fr); */
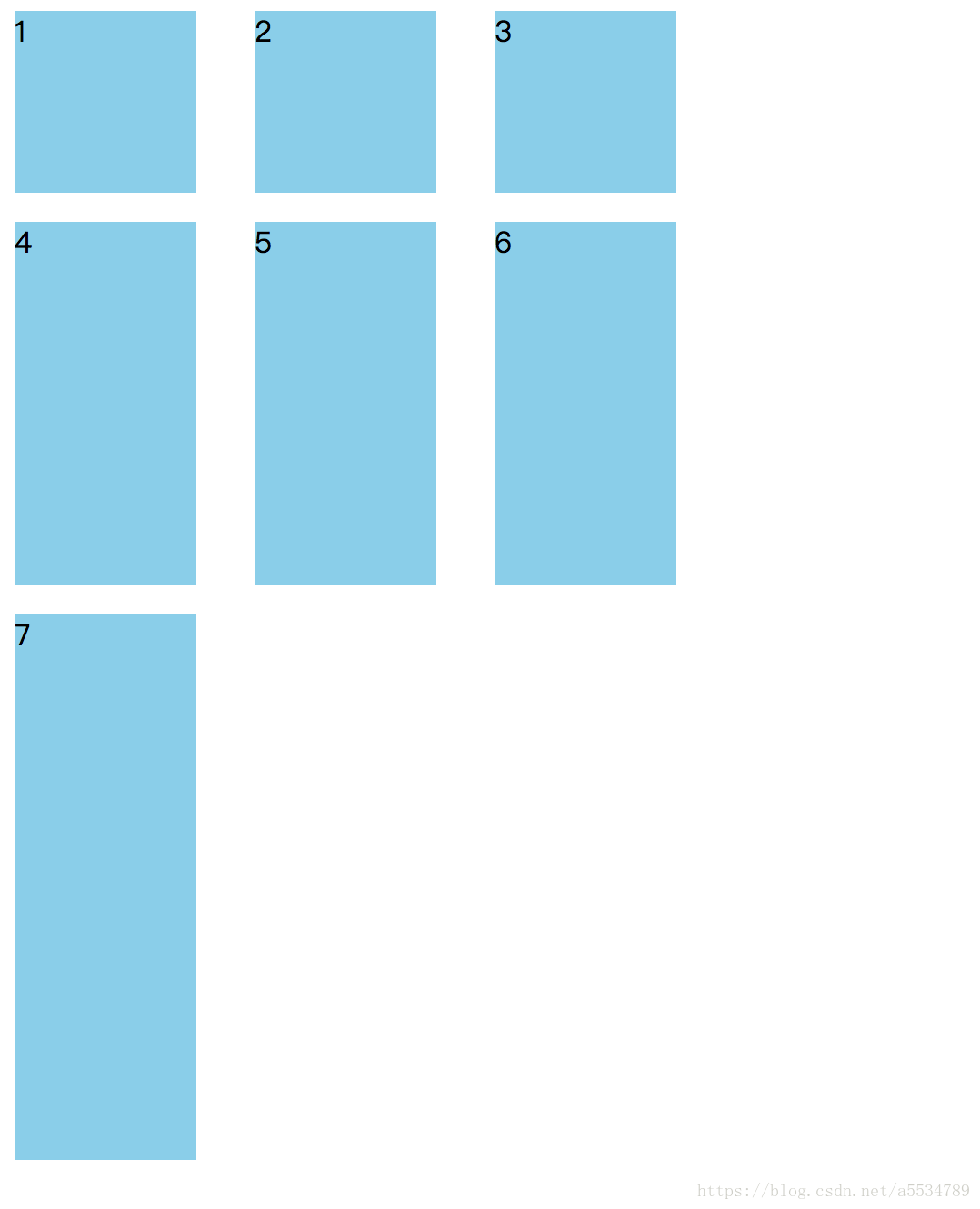
我們先把grid-template-rows設定為3個100px, 或者將cell div高度設定為100px,然後讓第四個div跨兩行,可以像下面這樣寫:
/**方法一*/ grid-column-start: 1; grid-column-end : 3 ;/**方法二*/ grid-column: 1 / 3 ;
/**方法三*/ grid-column: 1 / span 2 ; /**方法一二三有同樣的效果*/
最後的效果是這樣:
如果你想使用grid佈局做出更加酷的效果,你也許需要了解一下grid-auto-flow
你也可以點選這個連結和這個連結來檢視本文的demo html檔案,裡面會有一些其他小的擴充套件。
但是更多的需要自己去探索!
參考: MDN
https://medium.freecodecamp.org/how-to-recreate-mediums-article-layout-with-css-grid-b4608792bad1
https://medium.com/@patrickbrosset/css-grid-css-multi-columns-7664f59bb60c