谷歌瀏覽器"審查元素"javascript除錯教程
阿新 • • 發佈:2019-02-05
怎樣開啟Chrome的開發者工具?
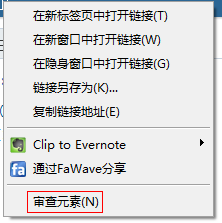
你可以直接在頁面上點選右鍵,然後選擇審查元素:
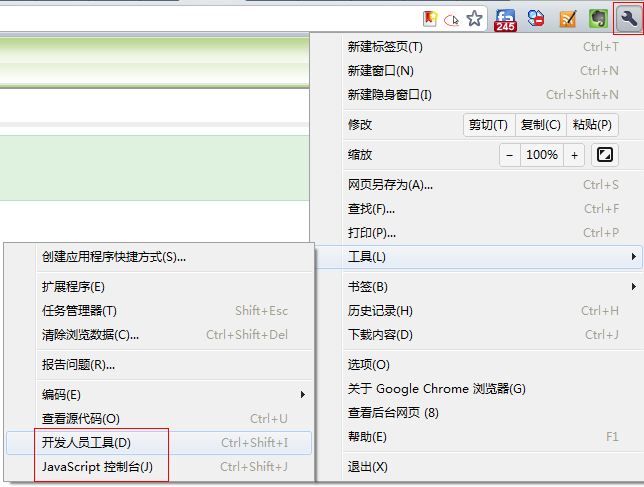
或者在Chrome的工具中找到:
或者,你直接記住這個快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接開啟控制檯),或者直接按F12。
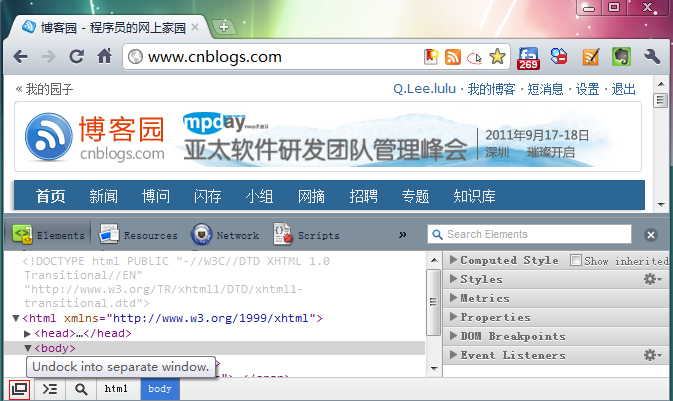
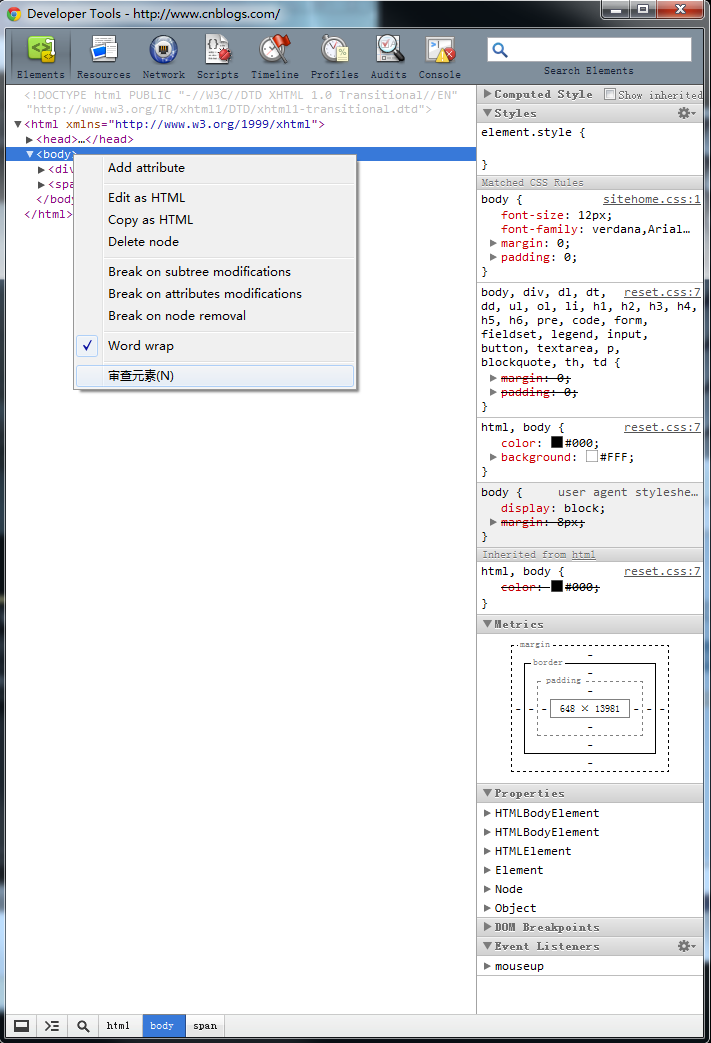
開啟的開發者工具就長下面的樣子:
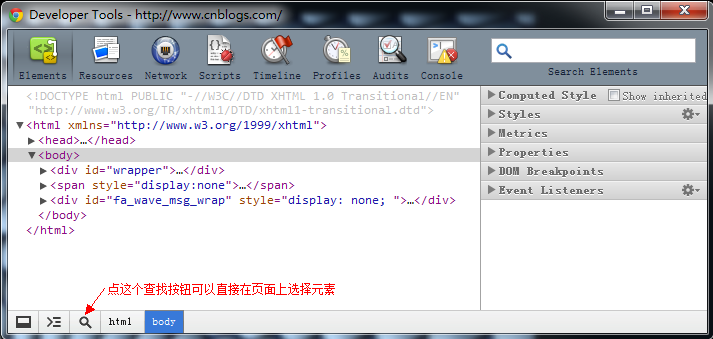
不過我一般習慣與點左下角的那個按鈕,將開發者工具彈出作為一個獨立的視窗:
下面來分別說下每個Tab的作用。
Elements標籤頁
這個就是檢視、編輯頁面上的元素,包括HTML和CSS:
左側就是對頁面HTML結構的檢視與編輯,你可以直接在某個元素上雙擊修改元素的屬性,或者你點右鍵選"Edit as Html"直接對元素的HTML進行編輯,或者刪除某個元素,所有的修改都會即時在頁面上得到呈現。(注:看到上面右鍵選單的最後一個選項"審查元素"了麼?這是不是說明這個開發者工具的頁面也是HTML來的呢?你點一下就知道了哦,嘿嘿)
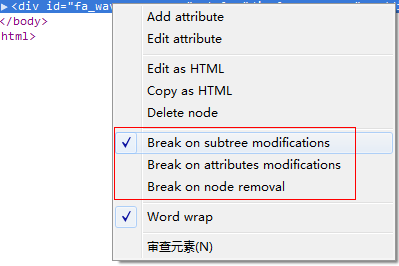
你還可以對某個元素進行監聽,在JS對元素的屬性或者HTML進行修改的時候,直接觸發斷點,跳轉到對改元素進行修改的JS程式碼處:

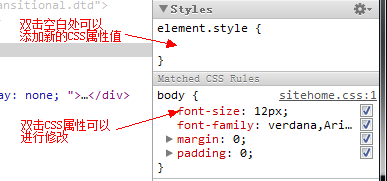
Elements標籤頁的右側可以對元素的CSS進行檢視與編輯修改:

你還可以通過這裡看到各CSS選擇器設定的CSS值的覆蓋情況。
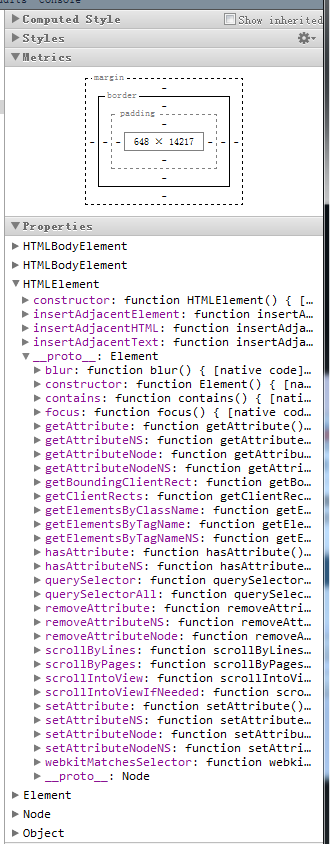
下面的Metrics可以看到元素佔的空間情況(寬、高、Padding、Margin神馬的):

注意到上面的Properties沒有?這個很有用哦,可以讓你看到元素具有的方法與屬性,比查API手冊要方便得多哦(要注意某些方法和屬性在IE、FireFox等其他瀏覽器下面的支援情況哦)。
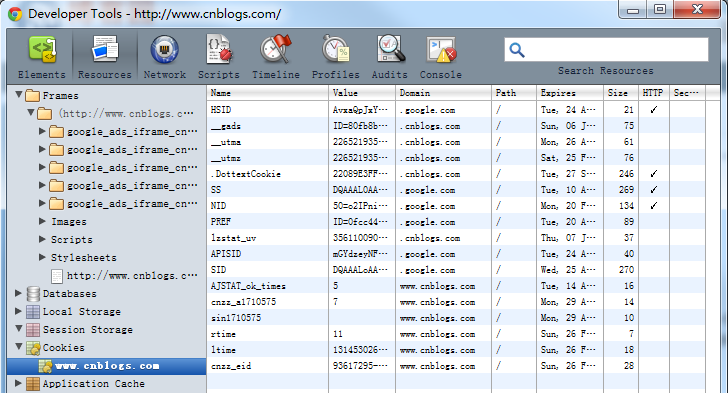
Resources標籤頁

Resources標籤頁可以檢視到請求的資源情況,包括CSS、JS、圖片等的內容,同時還可以檢視到儲存相關的如Cookies、HTML5的Database和LocalStore等,你可以對儲存的內容編輯和刪除。
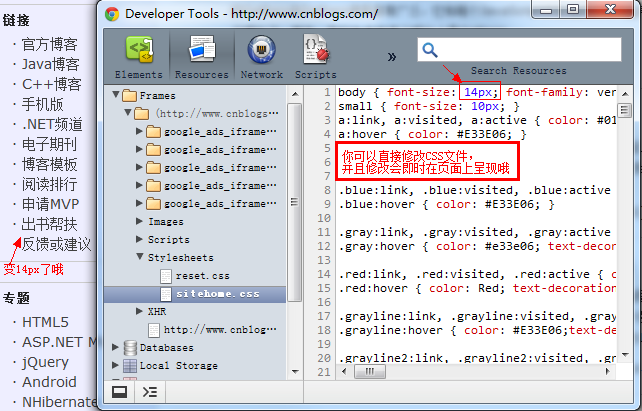
這裡的CSS檔案有一個好玩的特性,你可以直接修改CSS檔案,並且修改即時生效哦:

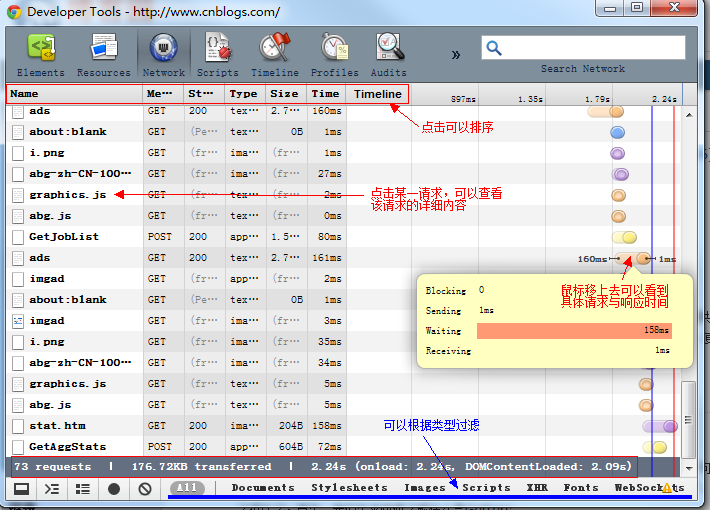
Network標籤頁

Network標籤頁對於分析網站請求的網路情況、檢視某一請求的請求頭和響應頭還有響應內容很有用,特別是在檢視Ajax類請求的時候,非常有幫助。注意是在你開啟Chrome開發者工具後發起的請求,才會在這裡顯示的哦。
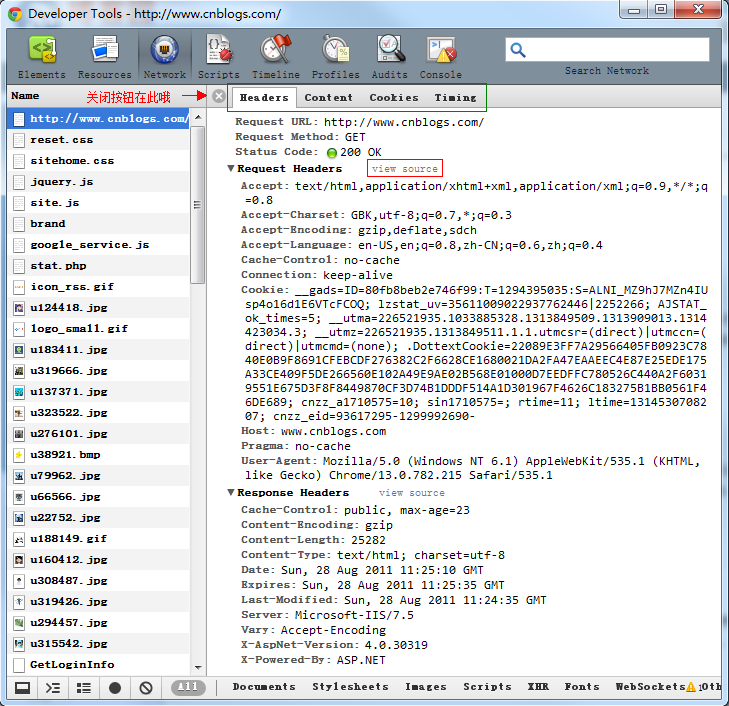
點選左側某一個具體去請求URL,可以看到該請求的詳細HTTP請求情況:

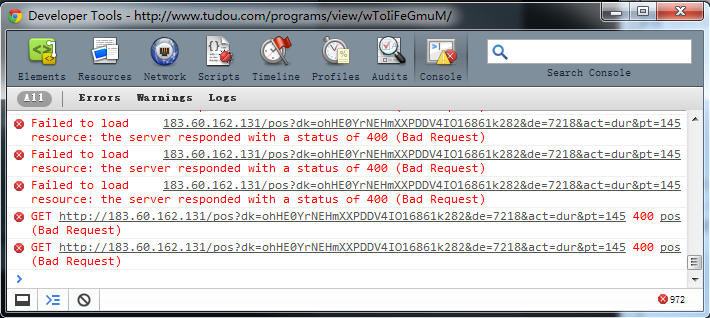
我們可以在這裡看到HTTP請求頭、HTTP響應頭、HTTP返回的內容等資訊,對於開發、除錯,都是很有用的。
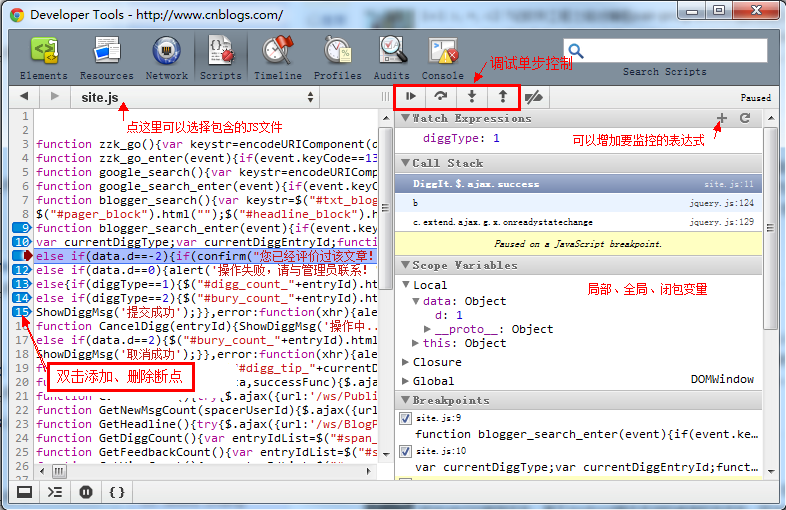
Scripts標籤頁
很明顯,這個標籤頁就是檢視JS檔案、除錯JS程式碼的,直接看下圖的說明:

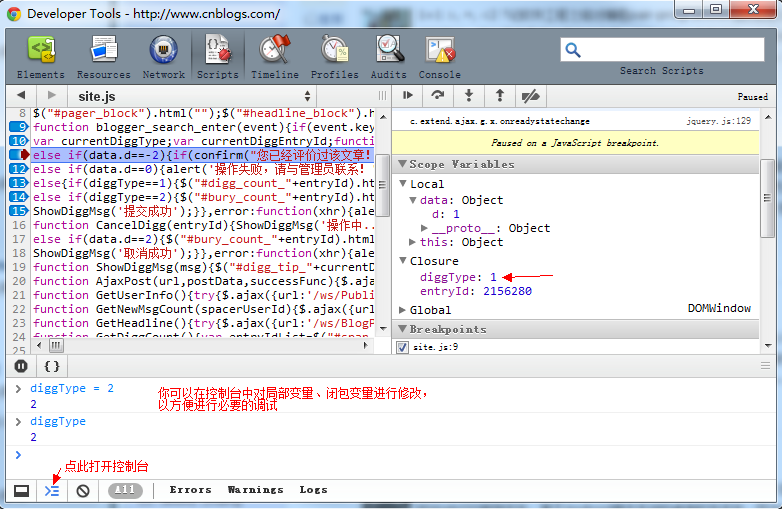
還有你可以開啟Javascript控制檯,做一些其他的檢視或者修改:

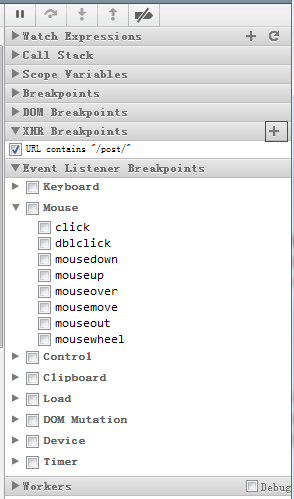
你甚至還可以為某一XHR請求或者某一事件設定斷點:

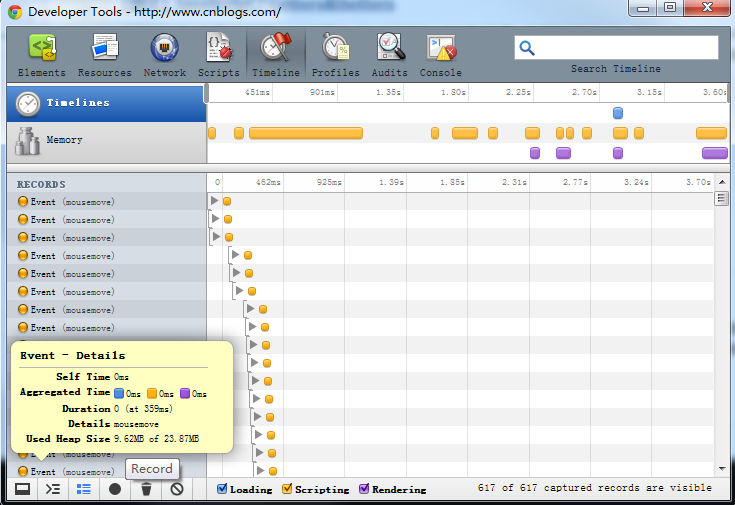
Timeline標籤頁
注意這個Timeline的標籤頁不是指網路請求的時間響應情況哦(這個在Network標籤頁裡檢視),這個Timeline指的JS執行時間、頁面元素渲染時間:

點選底部的Record就可以開始錄製頁面上執行的內容。(這個不熟悉,請參考文末連結)
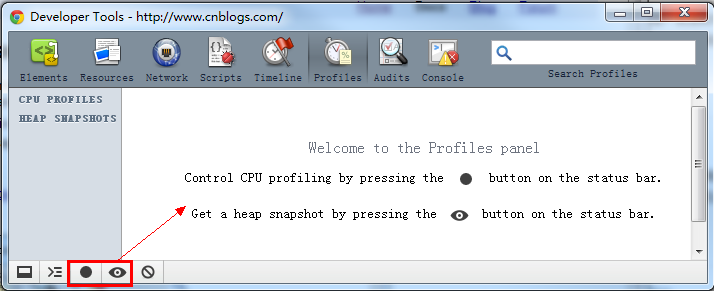
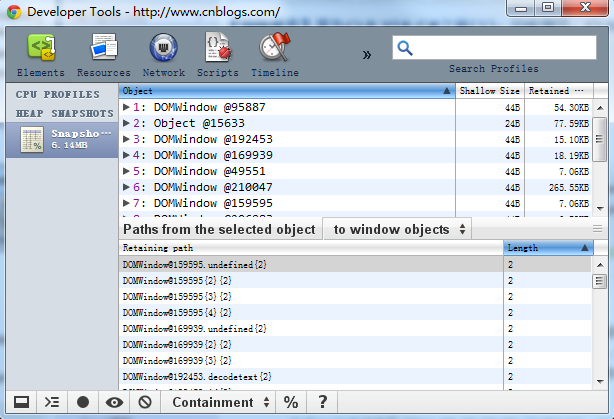
Profiles標籤頁
這個主要是做效能優化的,包括檢視CPU執行時間與記憶體佔用:


這個也不熟悉,不多說,還是請參考文末連結吧。
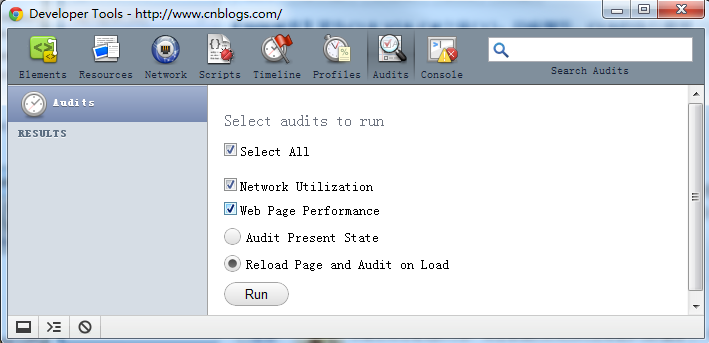
Audits標籤頁
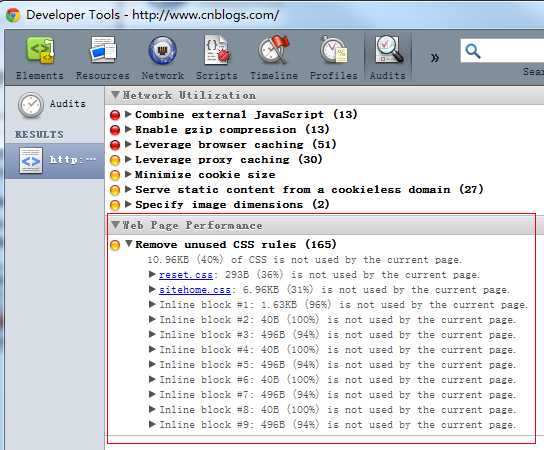
這個對於優化前端頁面、加速網頁載入速度很有用哦(相當與Yslow):

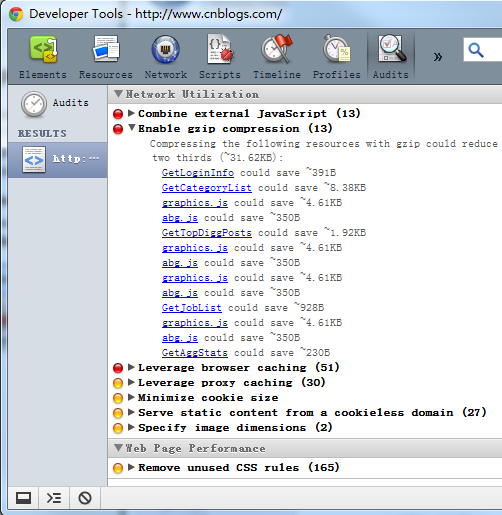
點選run按鈕,就可以開始分析頁面,分析完了就可以看到分析結果了:

它甚至可以分析出頁面上樣式表中有哪些CSS是沒有被使用的哦:

Console標籤頁
就是Javascript控制檯了:

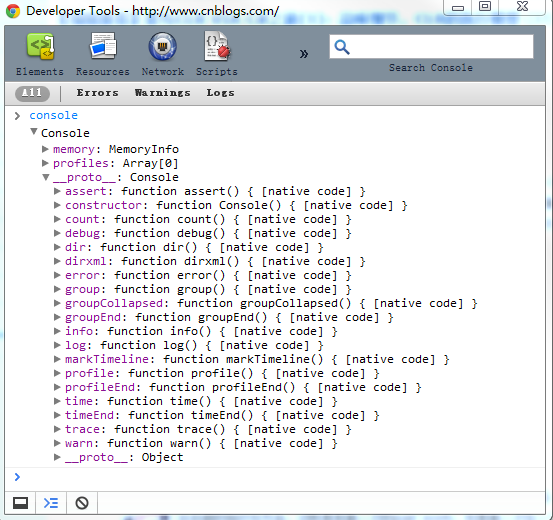
這個除了檢視錯誤資訊、列印除錯資訊(console.log())、寫一些測試指令碼以外,還可以當作Javascript API檢視用。
例如我想檢視console都有哪些方法和屬性,我可以直接在Console中輸入"console"並執行:

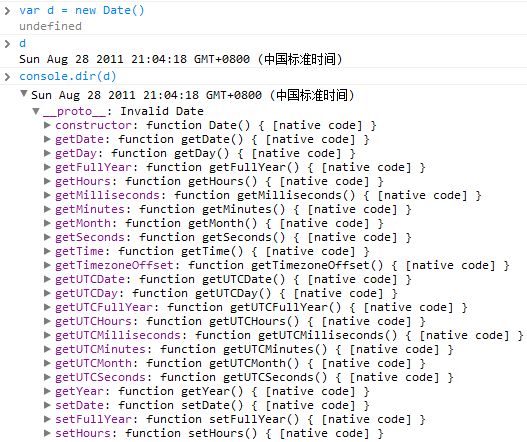
怎麼樣,一目瞭然了吧 ?再例如我想檢視日期函式都有哪些方法:

(注:注意在這裡看到的某些方法和屬性是ES5新增的,記得相容其他瀏覽器的支援情況哦)
結語
Google Chrome除了簡潔、快速,現在的Chrome的外掛也非常的豐富了。而對於web開發者來說,Chrome對於HTML5、CSS3等一些新標準的支援也是比較完善的,而且Chrome的開發者工具我個人認為真的非常好用,這就是為什麼我向web開發者推薦使用Chrome的原因。
