Debugging JavaScript in Chrome
Debugging JavaScript in Chrome
This feature is only supported in the Ultimate edition.
IntelliJ IDEA provides a built-in debugger for your client-side JavaScript code that works with Chrome. The video and the instructions below walk you through the basic steps to get started with this debugger.
Before you start, configure the built-in debugger as described in Configuring JavaScript Debugger. To use the Live Edit functionality and view the changes in your HTML and CSS in the browser on the fly, install the JetBrains IDE Support Chrome extension. Find more in
Debugging an application running on the built-in server
IntelliJ IDEA has a built-in web server that can be used to preview and debug your application. This server is always running and does not require any manual configuration. All the project files are served on the built-in server with the root URL http://localhost:<built-in server port>/<project root>
To start debugging
-
Set the breakpoints in the JavaScript code, as required.
-
Open the HTML file that references the JavaScript to debug or select the HTML file in the Project Tool Window.
-
On the context menu of the editor or the selection, choose Debug <HTML_file_name>. IntelliJ IDEA generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears.
-
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, etc.
Example
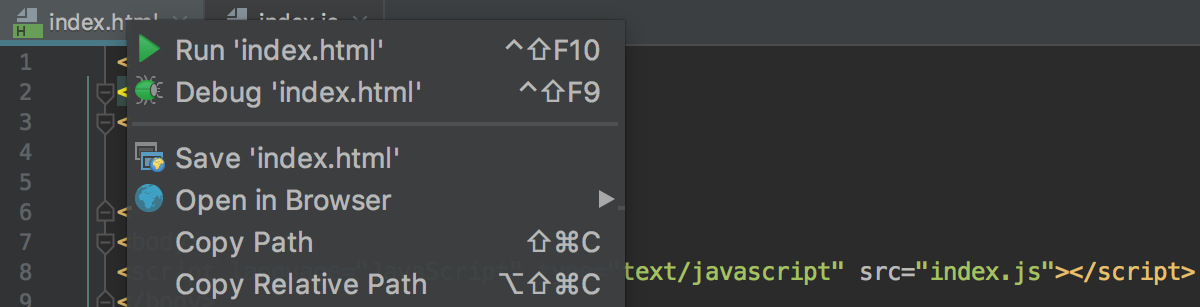
Suppose you have a simple application that consists of an index.html file and an index.jsfile, where index.html references index.js. To start debugging this application using the built-in server, open index.html in the editor and choose Debug 'index.html' on the context menu:

IntelliJ IDEA creates a run/debug configuration automatically, and a debugging session starts:

To restart the new run/debug configuration, click ![]() in the upper right-hand corner of the IntelliJ IDEA window or choose Run | Debug on the main menu:
in the upper right-hand corner of the IntelliJ IDEA window or choose Run | Debug on the main menu:
![]()
Debugging an application running on an external web server
Often you may want to debug client-side JavaScript running on an external development web server, e.g. powered by Node.js.
To start debugging
-
Set the breakpoints in the JavaScript code, as required.
-
Run the application in the development mode. Often you need to run
npm startfor that. When the development server is ready, copy the URL address at which the application is running in the browser - you will need to specify this URL address in the run/debug configuration. -
Create a debug configuration of the type JavaScript Debug:
Choose Run | Edit Configuration on the main menu, click on the toolbar and select JavaScript Debug from the pop-up list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application is running. This URL can be copied from the address bar of your browser as described in Step 2 above. Click OK to save the configuration settings.
on the toolbar and select JavaScript Debug from the pop-up list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application is running. This URL can be copied from the address bar of your browser as described in Step 2 above. Click OK to save the configuration settings. -
Choose the newly created configuration in the Select run/debug configurationdrop-down list on the toolbar and click
 next to the list. The URL address specified in the run configuration opens in the browser and the Debug tool windowappears.
next to the list. The URL address specified in the run configuration opens in the browser and the Debug tool windowappears. -
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, etc.
See Debugging React Applications and Debugging Angular Applications for examples.

Debugging asynchronous code
IntelliJ IDEA supports debugging asynchronous client-side JavaScript code. IntelliJ IDEA recognizes breakpoints inside asynchronous code, stops at them, and lets you step into such code. As soon as a breakpoint inside an asynchronous function is hit or you step into asynchronous code, a new element Async call from <caller> is added in the Framespane of the Debugger tab. IntelliJ IDEA displays a full call stack, including the caller and the entire way to the beginning of the asynchronous actions.
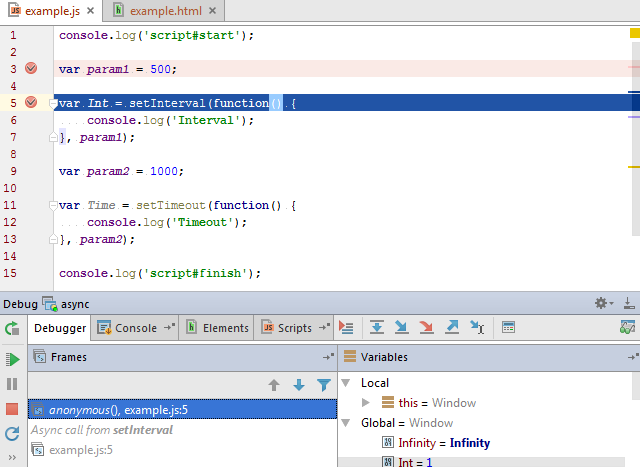
The image below shows an example of a JavaScript debugging session.

The debugger stops at line3(breakpont), then at line5(breakpoint). On clicking Step into, the debugger will stop at line5 (on function), then will move to line6.
The asynchronous debugging mode is turned on by default. To disable asynchronous stack traces, set js.debugger.async.call.stack.depth in Registry to 0.
Debugging workers
IntelliJ IDEA supports debugging Service Workers and Web Workers. IntelliJ IDEA recognizes breakpoints in each worker and shows the debug data for it as a separate thread in the Frame pane on the Debugger tab of the Debug Tool Window.
Note that IntelliJ IDEA can debug only dedicated workers, debugging forshared workers is currently not supported.
To debug workers
-
Set the breakpoints in the Workers to debug.
-
If you are using Service Workers, make sure the Allow unsigned requests checkbox on the Debugger page is selected. Otherwise your service workers may be unavailable during a debug session:

-
Create a debug configuration of the type JavaScript Debug as described above inDebugging client-side JavaScript running on an external web server.
- Choose the newly created configuration in the Select run/debug configurationdrop-down list on the tool bar and click Debug
 .
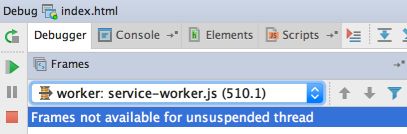
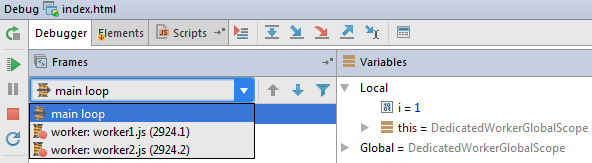
. The HTML file specified in the run configuration opens in the chosen browser and the Debug Tool Window opens with the Frames drop-down list showing all the Workers:

To examine the data (variables, watches, etc.) for a Worker, select its thread in the list and view its data in the Variables and Watches panes. When you select another Worker, the contents of the panes are updated accordingly.
轉載:https://www.jetbrains.com/help/idea/debugging-javascript-in-chrome.html
