微信小程式入門(2):web-view的使用
阿新 • • 發佈:2018-12-23
web-view是最近微信推出的元件,最開始用的時候對於我來說,就是一個內嵌網頁,相當於HTML裡的a標籤。然而這個元件卻不像想象中的那麼好用,不過困擾我十多天後,終於找到一個小方法來“解決”了,看完勿噴。
-
首先,你得是用企業賬戶或其它賬戶申請註冊的小程式才可以使用。
嗯,然後我找了一個企業賬戶試了一下,結果並不能如期跳轉到我想要的網頁。然後我又仔細地看了一下官方文件得配置業務域名,然而按我的理解是隻能跳轉到自己的網站啊,這就有點。。。 -
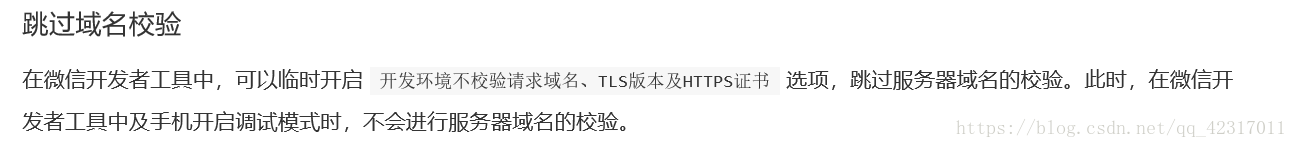
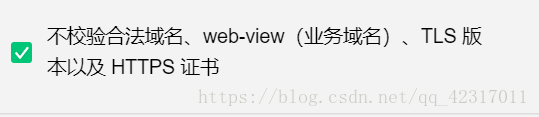
所以再跑去弄網站對我來說不太現實,至少得把小程式這邊弄完啊!但web-view不能用真的費事。不過,我又拿起官方文件看了看,在很不起眼的位置看到這個
在IDE中選擇工具中的專案詳情,然後這樣設定一下就歐克了
然後再隨便測試下
<view>
<web-view src='http://bihu.com/'>hhh</web-view>
</view>
小結:官方文件要看仔細!
官方文件要看仔細!
官方文件要看仔細!
像這種小細節雖然簡單,但在對於個人在開發過程中幫助很大