微信小程式 - debug(除錯)
微信小程式除錯的方式是基於Chrome.
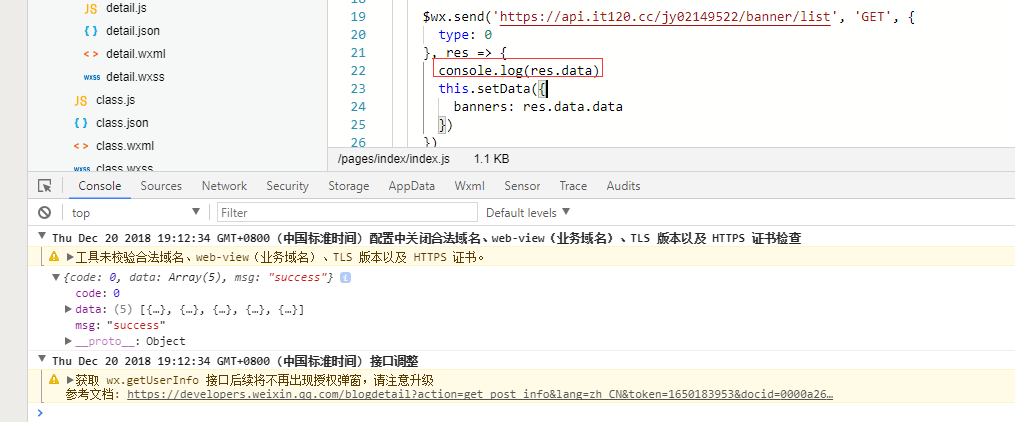
1. 常見console.log除錯(可以具體參考console.log這個函式使用,它可不止這一個作用!)

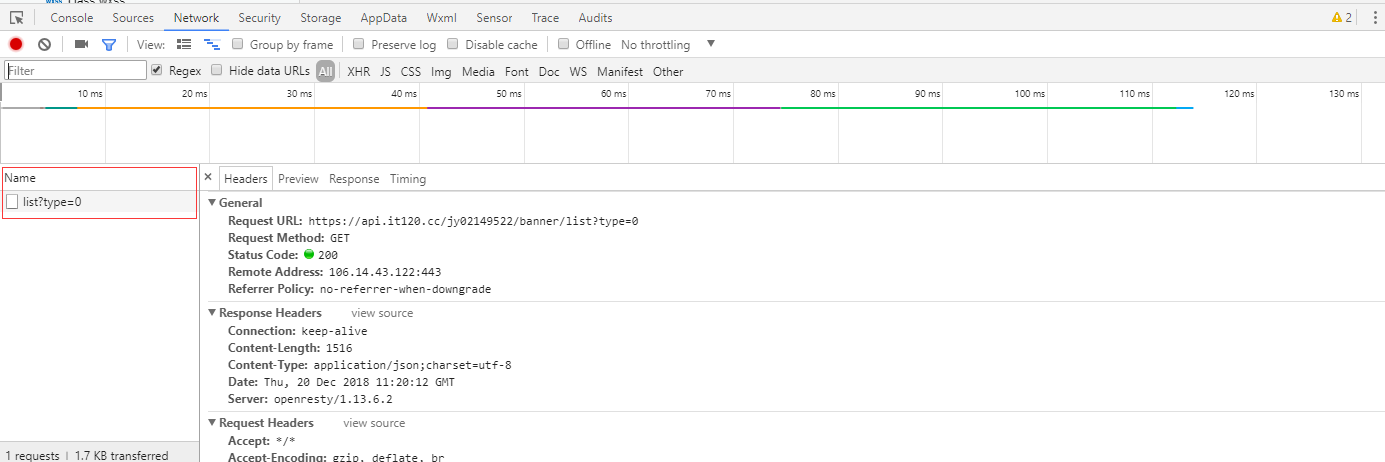
2.使用NETWORK(我們可以查詢到訪問了那些介面以及請求頭,傳輸了那些資料,我們未傳輸哪些資料,以及資料返回和時間間隔)

這個filter,也許我們請求了很多介面,它可以幫助我們過濾掉請求介面,以更直觀的方式展示給我們看

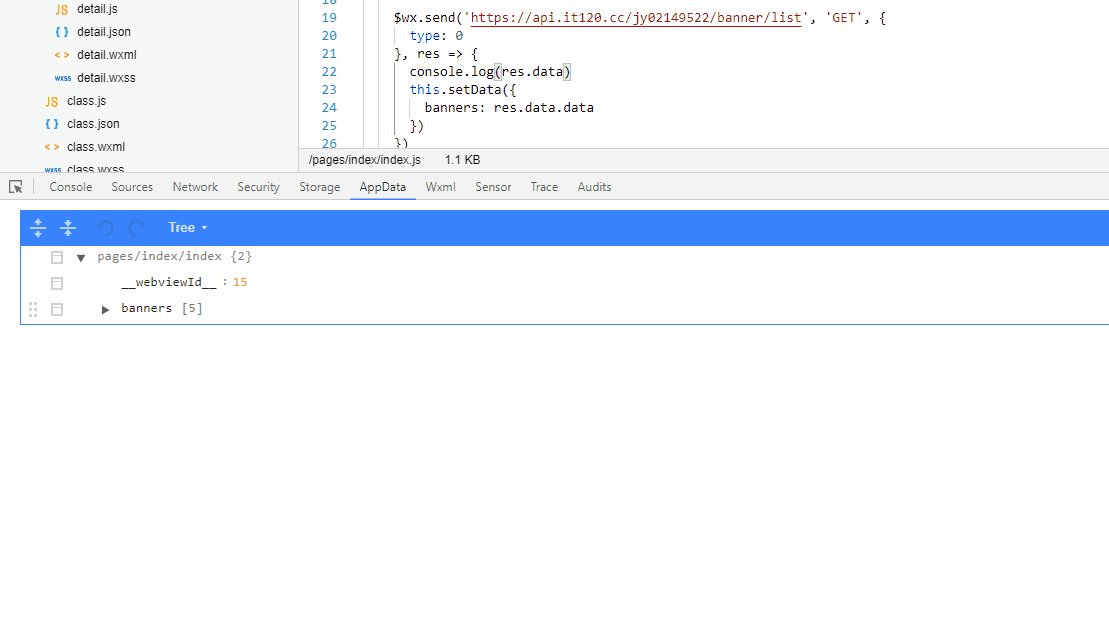
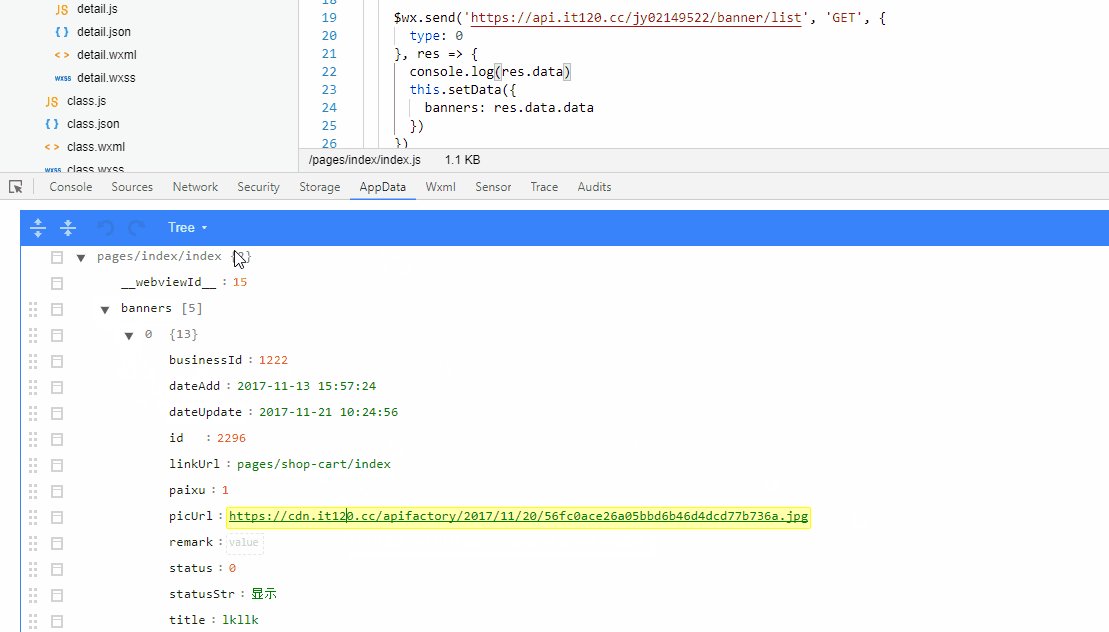
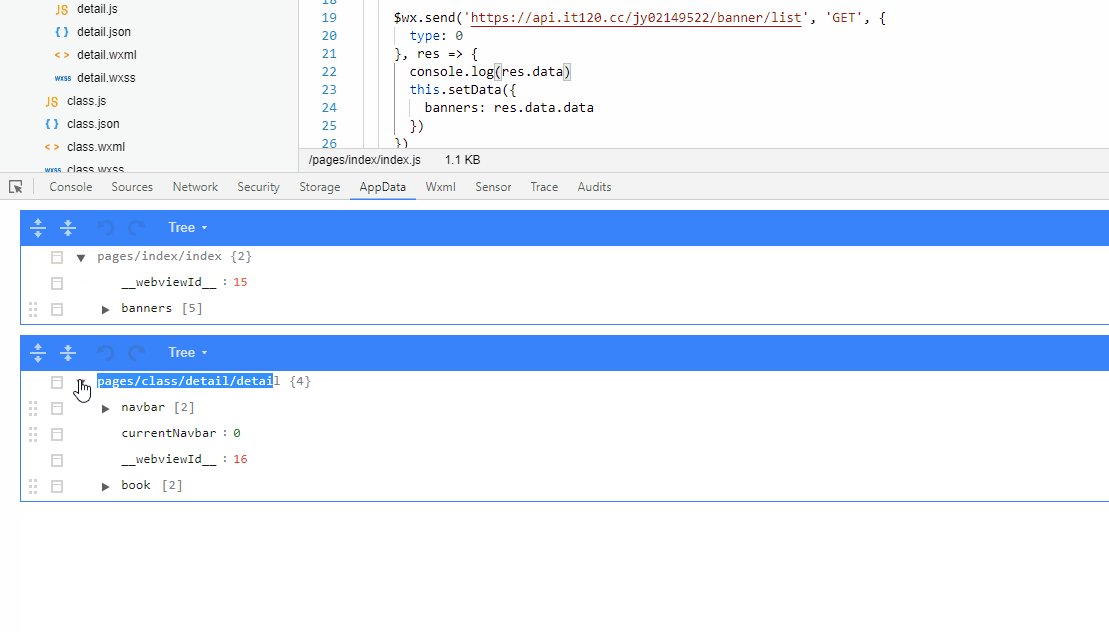
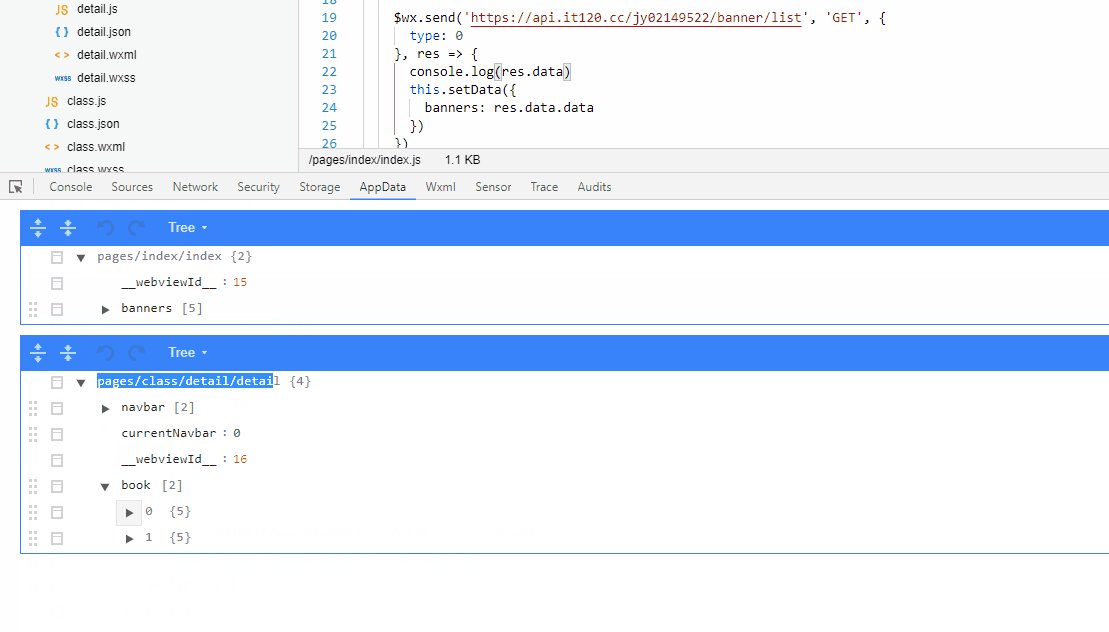
3.AppData(這個是渲染層的資料)- 頁面上都可以取到
類似VUE也有這樣的工具,這個可以查詢到虛擬DOM頁面資料

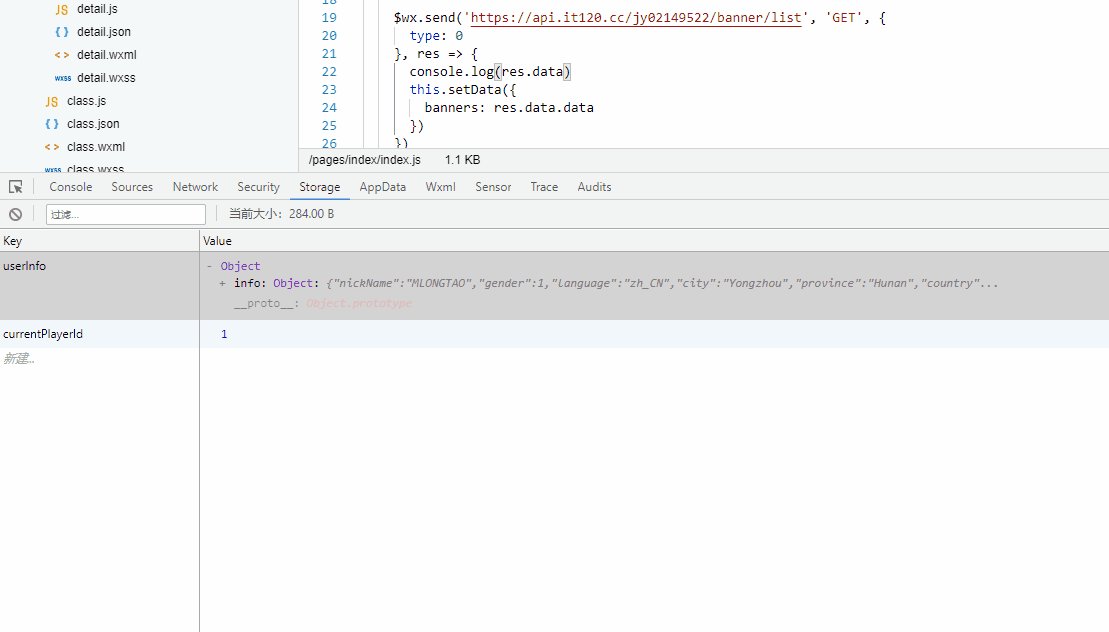
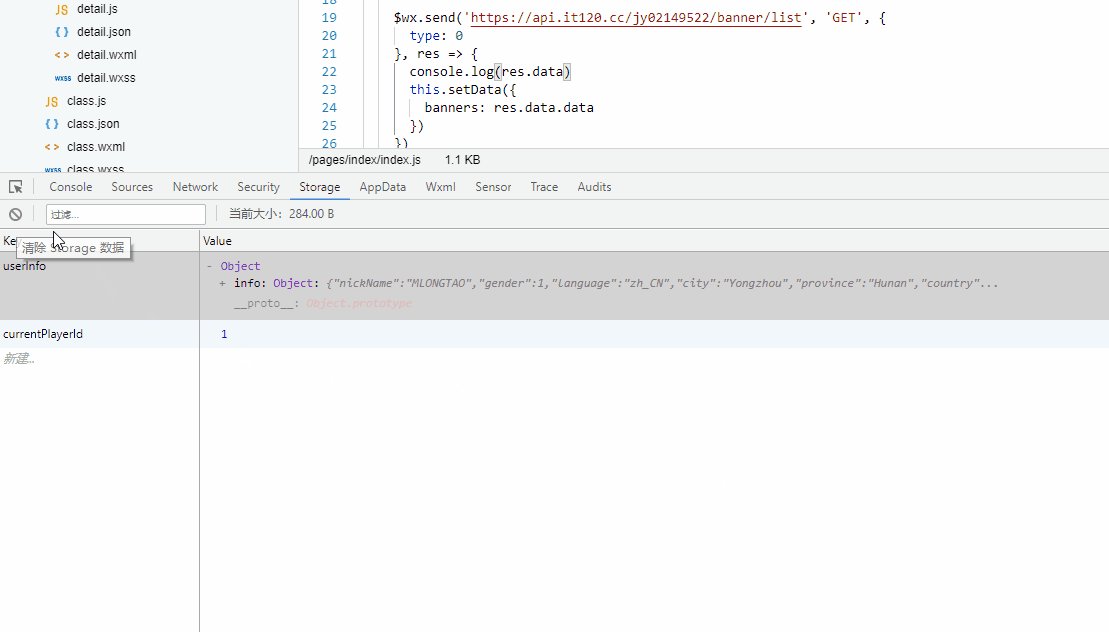
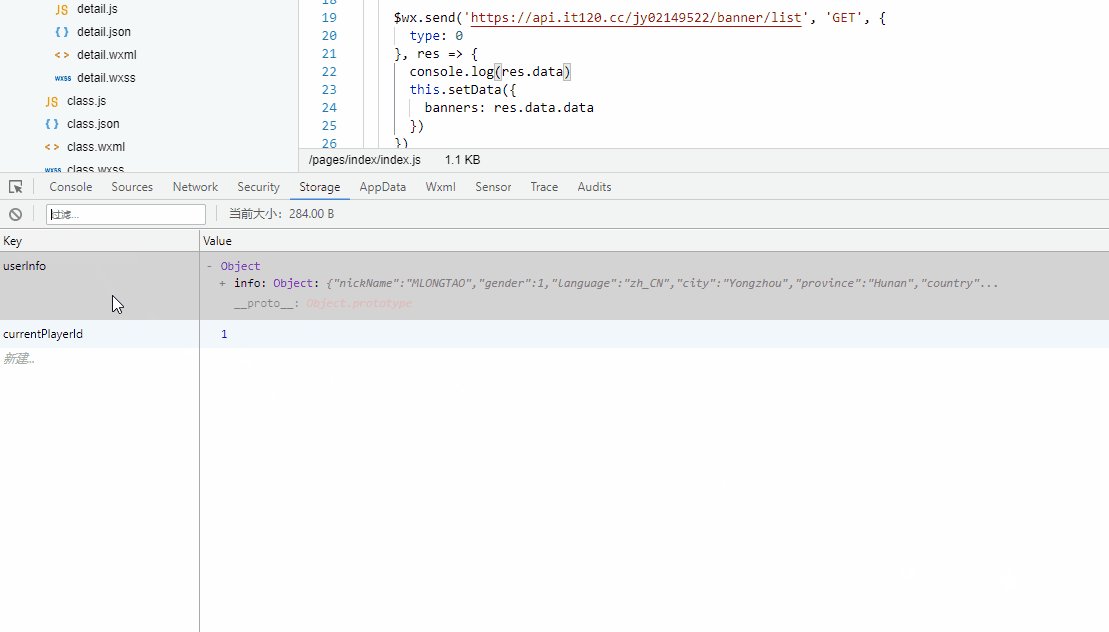
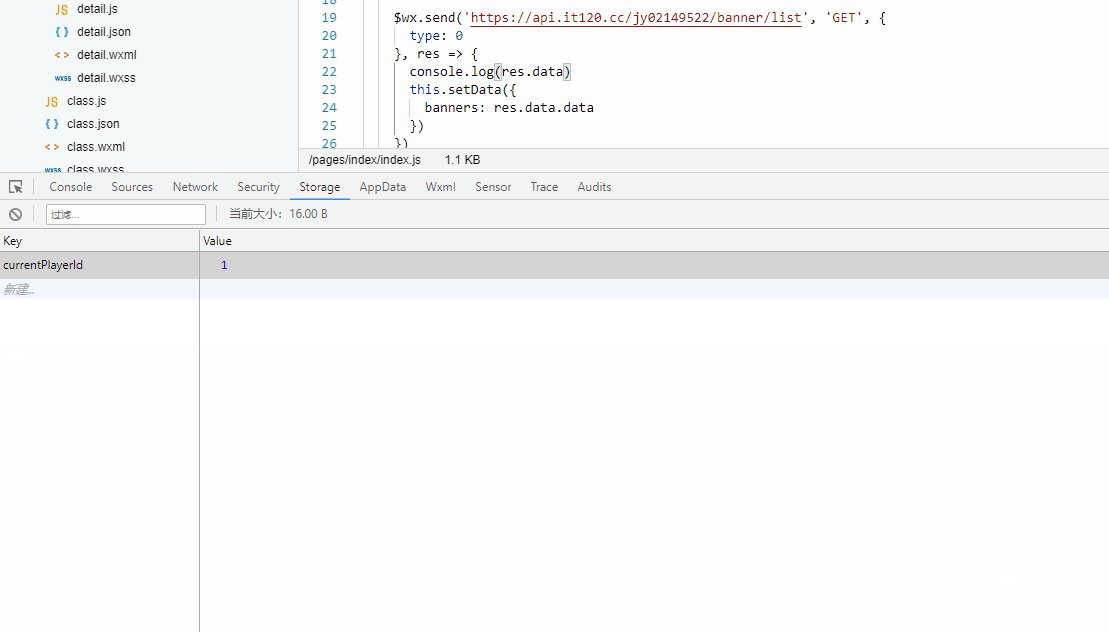
4. Storage
可以清除所有快取資料,也可以把key置空,也就是清除對應value快取資料

5. 關於體驗評分
這個是基於大資料的觀點,可以讓你的小程式更進一步
6. debugger(非常不建議debug,因為太卡了!!!)
何為斷點,怎麼打斷點?

相關推薦
微信小程式 - debug(除錯)
微信小程式除錯的方式是基於Chrome. 1. 常見console.log除錯(可以具體參考console.log這個函式使用,它可不止這一個作用!) 2.使用NETWORK(我們可以查詢到訪問了那些介面以
微信小程式-01(筆記)
微信小程式和Vue有點相似。 首先下載開發工具,直接去官網找工具就可以了 然後安裝使用就可以了 點選選擇小程式,來到這裡 點選測試號小程式 ,會自動生成AppID。然後建立專案就可以了 介面就是這樣、可以選擇各種機型以及屬於你的糞×。點選編譯或者直接
微信小程式支付(thinkphp)
之前一直想學下微信支付,這次終於有機會來操作一下,還是記錄下來,跟大家分享分享。 一、首先,我們要在微信官方網站上去下載支付介面,然後改個名方便呼叫(例如:WeiXinpay),然後將下載的檔案放入thinkphp的Vendor檔案下面; 二、然後去官網下載商戶操作證書:https://pa
微信小程式——操作(一)
首先,你需要從官網上https://mp.weixin.qq.com/cgi-bin/wx下載“微信web開發者工具”,如下圖 雙擊開啟 設定專案路徑,AppId或者點選小程式,入門就建立快速啟動模版,確定開啟。 開啟程式後,我們先認識一下目錄:如圖所示, pages資料夾放的是你每
微信小程式 筆記(一)
navigateTo, redirectTo 只能開啟非 tabBar 頁面。 switchTab 只能開啟 tabBar 頁面。 reLaunch 可以開啟任意頁面。 頁面底部的 tabBar 由頁面決定,即只要是定義為 tabB
微信小程式learning - (1)簡易教程
官方連結:https://developers.weixin.qq.com/miniprogram/dev/ 學習微信小程式,重點標記,只做記錄,自行看官方文件 全域性配置 小程式根目錄下的 app.json 檔案用來對微信
微信小程式學習(18) —— 上拉載入和下拉重新整理
在微信小程式上實現下拉重新整理、上拉載入的效果 使用系統提供的onPullDownRefresh、onReachBottom這2個事件, 前提需要在app.json或page.json配置檔案中設定,才能使用。 app.json是全應用的頁面都可以使用該事件
微信小程式新聞(文章)釋出系統前後臺完整程式碼
1:建表 。分類表,新聞表 2:後臺。新增新聞,管理新聞。 3:小程式介面。列表頁,詳情頁。 4:後臺介面 5:小程式程式碼 //////////////////////////////////////////////
從零開始學微信小程式開發(一)
從我學習開發小程式到現在,已經有好幾款上線了。雖然都是一些益智類的小程式,不難,但是也從裡面學到了一些知識。 1.準備工作 首先需要去官網註冊一個小程式的帳號。註冊好賬號以後,就可以設定補充小程式的資訊
微信小程式入門(3):移動端訪問PC
上一篇講了web-view的使用,然而你會發現這隻能訪問一些百度、淘寶、騰訊等一些存在的網站,但如何訪問自己本地ip以來訪問自己寫的一些網站呢? 注意:這篇文章是利用Python開發的web,可能對一些其他僅有HTML、css、js的靜態不太適用 對於Django部分本篇不做過多講解,以後
微信小程式入門(2):web-view的使用
上一篇:簡單介面的實現 web-view是最近微信推出的元件,最開始用的時候對於我來說,就是一個內嵌網頁,相當於HTML裡的a標籤。然而這個元件卻不像想象中的那麼好用,不過困擾我十多天後,終於找到一個小方法來“解決”了,看完勿噴。 首先,你得是用企業賬戶或其它賬戶申請註冊的
微信小程式入門(1):簡單介面的實現
原始碼我已經放在GitHub上了https://github.com/A666AHL/pupil 1.安裝 微信web開發者工具 不多BB,直接從安裝IDE開始 首先,你得進入微信公眾平臺官網(https://mp.weixin.qq.com) 點選底部的小程式並檢視詳情
微信小程式實戰(一)---實現登入介面
昨天小程式第一天公測,就下載個小程式自帶IDE玩了玩,看了看API,擼出了個登入介面給大家分享下。 下面是主介面和程式碼。 index.wxml <view class="container"> <view class="usermotto">
微信小程式把玩(九)scroll-view元件
scroll-view為滾動檢視,分為水平滾動和垂直滾動。注意滾動檢視垂直滾動時一定要設定高度否則的話scroll-view不會生效。滾動檢視常用的地方一般都是Item項比較多的介面,比如我的模組
微信小程式筆記(一)
微信小程式的初步使用 昨個寫了個Vue的小練習,今天再來個微信小程式的練習。資料繫結上大致跟vue的用法差不多,可惜了不會CSS,要不寫起來能順溜不少。這麼一看還是寫Android順手。 1、建立
微信小程式開發(三)- 顯示 loading 提示框
首先看一張圖片,就是要做成的效果。 當我們點選查詢時,就會有一個請選擇地點的彈出框。 這個狀態我們只能去看微信開發文件了。 這個在API-介面-互動反饋-wx.hideLoading() 這
微信小程式筆記(二)
整理資料 第三方元件庫 ZanUI這個是老版的,新版的現在是vant-weapp,現在來看這兩個可以互補。 wux-weapp這個沒用過,但是光看效果功能比上面的多。 weui-wxss微信官方的UI庫,瞭解下就行。因為上面三個隨便選一個,基本也就用不到它了
微信小程式開發(一)——使用ssh(struts2+hibernate+spring)框架實現後臺與微信前臺進行通訊
使用ssh框架實現對微信小程式前臺的通訊,做到前後臺分離,後臺頁面都為靜態頁面,通過用json來現實與前臺通訊(面向介面程式設計)。在這次因為只為了實現通訊所以沒有用hibernate。只用了struts2+spring,也是ssh框架中struts和spring整合。實現了
微信小程式把玩(七)資料繫結
資料繫結有一部分前幾個看著還行,後面的幾個可能有幾個不理解,介面展示的資料有的也因為條件沒法顯示。看不懂的可以先記著,後面真正用到時就會明白,反正我是這樣想的。這裡先記錄下 data.wxml
微信小程式開發(2)---APP()函式
App({ onLaunch: function(options) { // Do something initial when launch. }, onShow: function(options) { // Do something when show. }, onHide: function() {
