微信小程式筆記(一)
阿新 • • 發佈:2019-01-02
微信小程式的初步使用
昨個寫了個Vue的小練習,今天再來個微信小程式的練習。資料繫結上大致跟vue的用法差不多,可惜了不會CSS,要不寫起來能順溜不少。這麼一看還是寫Android順手。
1、建立專案
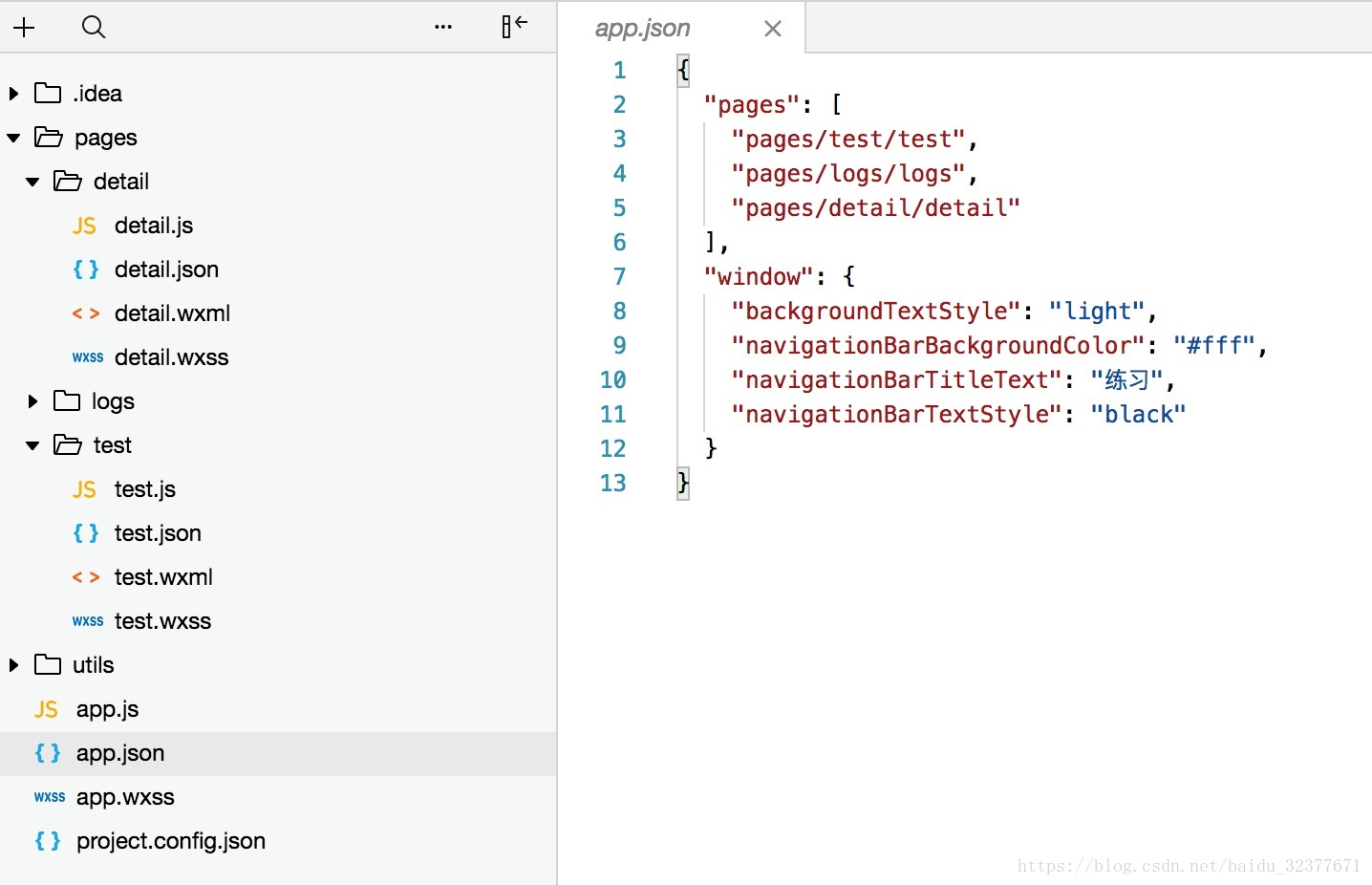
不得不說小程式的文件寫的相當不錯,建立專案看微信小程式開發文件就能知道咋回事了,這裡留個截圖以作紀念。
建立完page後,介面的路徑會自動在app.json裡配置好。但是注意一下,放在pages陣列的第一個元素才是首頁。
| 介面 | 功能 |
|---|---|
| test | 列表介面(裡面不全是美女也差不多了) |
| detail | 詳情介面(就是為了練一下跳轉傳值) |
這裡同樣貼一下test.json和detail.json的配置,這裡就設定了一下各自的標題。
test.json
{
"navigationBarTitleText": "圖片列表"
}
detail.json
{
"navigationBarTitleText": "詳情介面"
}
2、顯示列表
這裡先準備下資料,因為這樣能體現出介面中繫結的資料和事件是從哪來的。不得不說寫JS程式碼提示這部分使用WebStorm配合wecharCode.jar,實在是比小程式自己的IDE強太多了。由於開發Android使用Kotlin的字串模板太順手,就搜了一下JS有沒有字串模板,一搜一看還真有不過得用ES6,還好小程式支援ES6。再一看這箭頭函式跟Java8的lambda表示式還挺像的。反正別的不說這波this用的很爽。
// pages/test/test.js
let pageNum;
Page({
/**
* 頁面的初始資料
*/
data: {
imgs: []
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
pageNum = 1;
this.mineFunction();
},
/**
* 頁面上拉觸底事件的處理函式
*/
onReachBottom: function () {
console. 在介面中繫結資料。來看下佈局是咋跟資料繫結的吧。(data-xx:是用來傳值的)
<!--pages/test/test.wxml-->
<!-- imgs:資料列表 girl:遍歷的物件 index:遍歷的索引 -->
<view class='item' wx:for="{{imgs}}" wx:for-item="girl" wx:key="girl" data-pos='{{index}}' data-item='{{girl}}' bindtap='itemClick'>
<view class='group'>
<!-- 顯示所屬girl的圖片url 和 描述(描述 居然 是 日期 - -!) -->
<image style='width : 100%' src='{{girl.url}}'></image>
<text style='text-align: right;display:block'>{{girl.desc}}</text>
</view>
</view>
附上樣式,列表每排有兩張福利。我的樣式很是蹩腳- -!,湊合看吧!
/* pages/test/test.wxss */
.item{
width: 50%;
display: inline-flex
}
.group{
width: 100%;
padding: 2px
}
效果還算可以,沒辦法不會CSS是硬傷。
3、詳情頁?
就當成是詳情頁得了,至少傳了個物件過來呢。字串模板不僅是用著舒服,看著也是舒服。
// pages/detail/detail.js
Page({
/**
* 頁面的初始資料
*/
data: {
item: {}
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
console.log(options);
console.log(`索引值為:${options.pos}`);
this.setData({
item: JSON.parse(options.item)
});
console.log(`當前圖片的連結為->${this.data.item.url}`);
wx.setNavigationBarTitle({
title: `詳情【${options.pos}】`
})
},
});
將傳遞過來的圖片展示到介面中。
<!--pages/detail/detail.wxml-->
<image class='img' src='{{item.url}}' mode='widthFix'></image>
設定下樣式。
/* pages/detail/detail.wxss */
page{
height: 100%;
background-color: #000000;
display: flex;
justify-content: center;
align-items: center;
}
.img {
width: 100%;
}
效果如下。