微信小程式開發入門教程


小程式:傳圖識字君 小程式:廁所在哪呢
傳圖片上去把上面的文字抓取下來 定位附近的廁所位置
做任何程式開發要首先找到其官方文件,我們先來看看其有哪些官方文件。
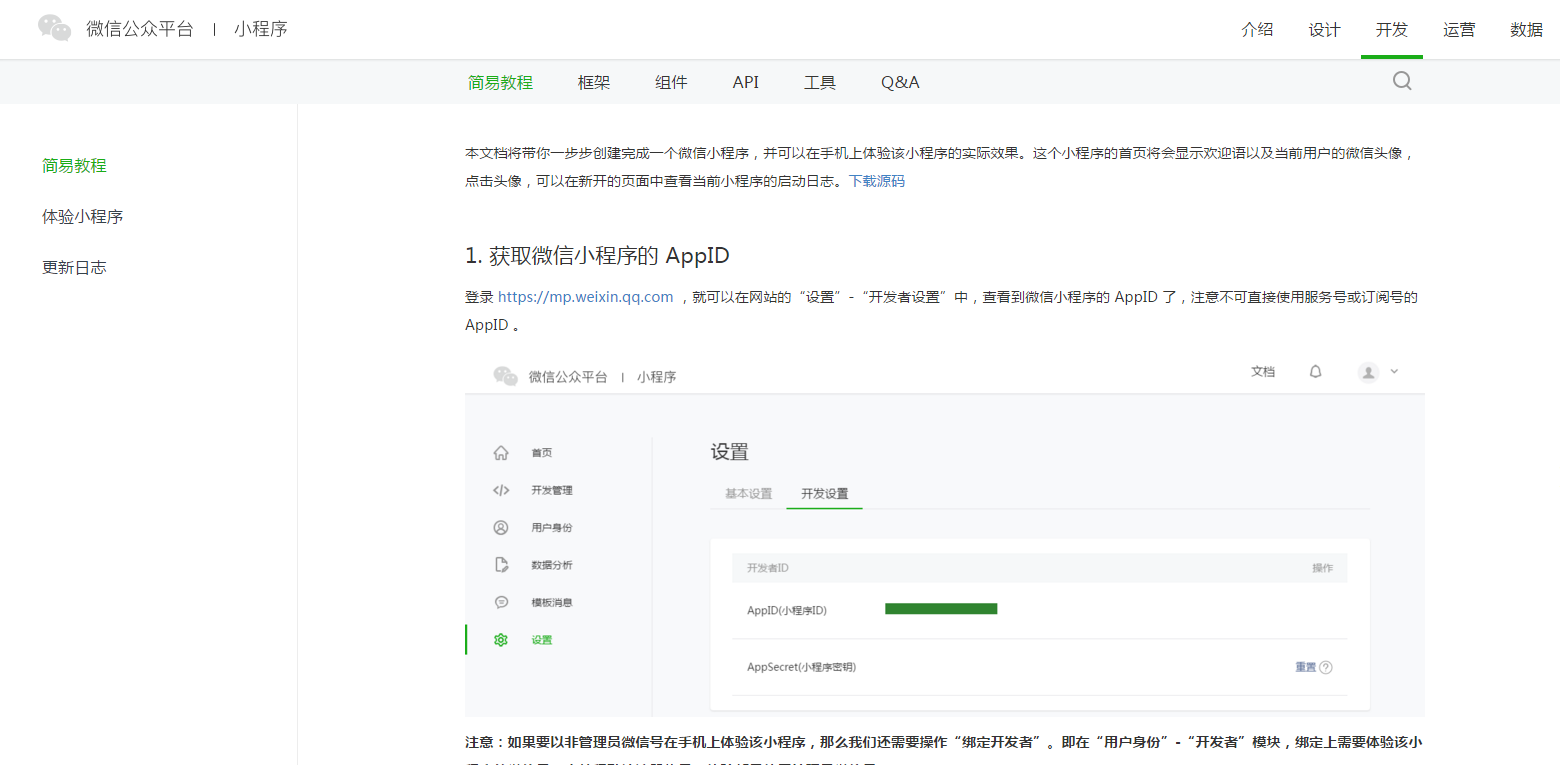
微信小程式開發文件連結為:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,如下圖:

這裡就是做微信小程式開發的全部官方文件。
知道了文件的位置,下面我們來介紹下如何做一個微信小程式開發:
/*********************************************************************
插播:
由於上傳到騰訊視訊後,視訊檔案被自動壓縮了,導致線上觀看的視訊不是特別清晰。
本套視訊教程包含了微信小程式開發的基礎知識,特別適合學習微信小程式開發入門使用,請按照順序觀看學習。
本套教程原來銷售199元,現免費奉送,所有內容都是筆者親自錄製。
需要課程講解中用到的示例原始碼請關注微信公眾號:“微little程式”,按照提示獲取原始碼。關注成功後,也可直接點選公眾號中的“視訊教程”選單,詳細瞭解獲取配套示例原始碼的方式。
拿到示例原始碼後,自己再做嘗試,學習會更有效果。
也可掃描下方二維碼關注該公眾號:

******************************************************************************/
繼續:
第一步:下載微信小程式開發者工具並安裝,下載路徑:
進到下載介面後,根據自己的作業系統選擇相應的連結進行下載,下載完成後進行安裝。
第二步:登入工具
開發者工具安裝完成後我們就可以將其開啟,初次開啟會需要用微信掃碼登入,入下圖,用手機微信掃一掃後確認登入就可以了。

第三步:建立一個專案
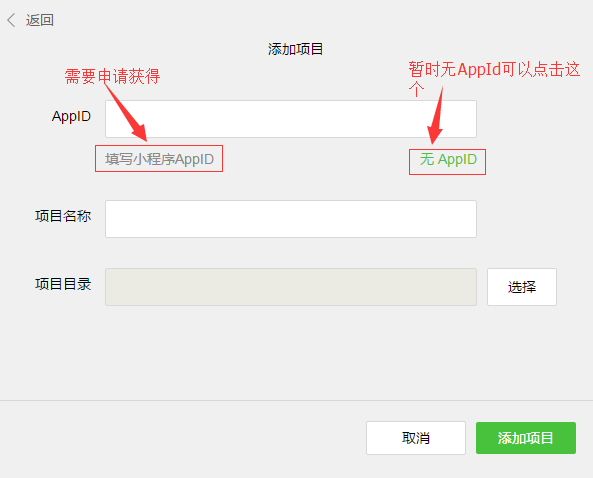
登入成功後,如果是第一次使用該工具會彈出建立專案的視窗,如下圖:

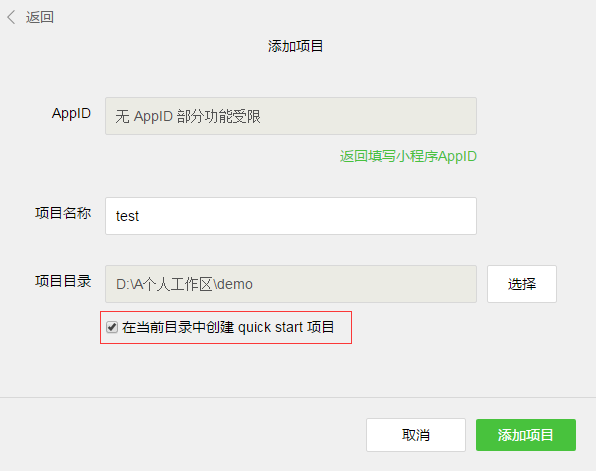
在建立過程中,如果選擇的本地資料夾是個空資料夾會出來一個勾選項“在當前目錄中建立quick start專案”,為方便初學者瞭解微信小程式的基本程式碼結構,請勾選此項,勾選後,開發者工具會幫助我們在開發目錄裡生成一個簡單的 demo,如下圖:

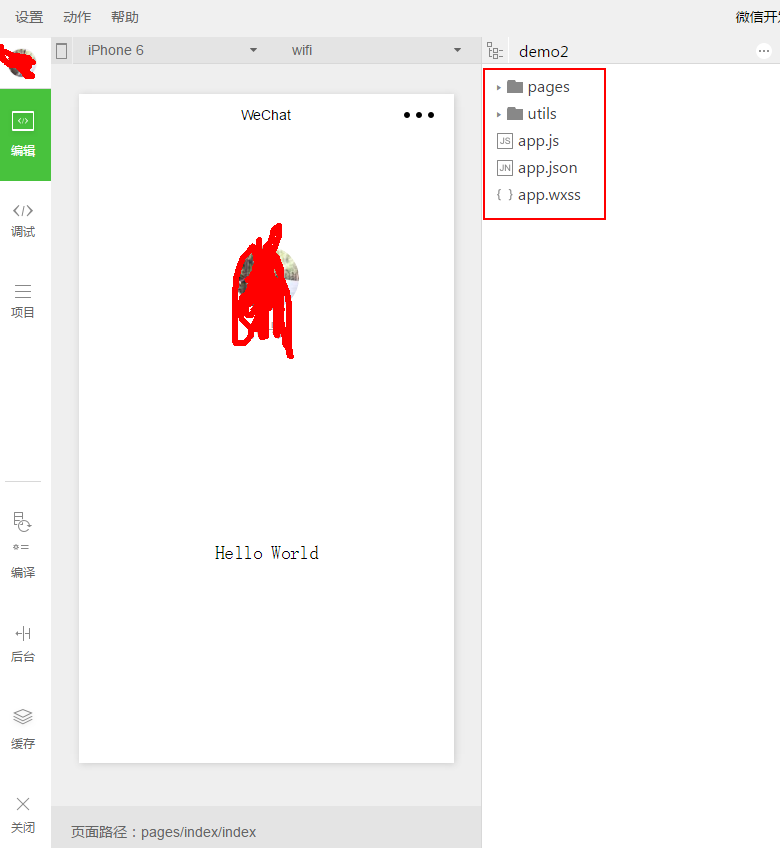
第四步:專案程式碼結構解釋

點選開發者工具左側導航的“編輯”,我們可以看到這個專案,已經初始化幷包含了一些簡單的程式碼檔案。最關鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個。其中,.js字尾的是指令碼檔案,.json字尾的檔案是配置檔案,.wxss字尾的是樣式表文件。微信小程式會讀取這些檔案,並生成小程式例項。
下面我們簡單瞭解這三個檔案的功能,方便修改以及從頭開發自己的微信小程式。
1、app.js是小程式的指令碼程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函式、宣告全域性變數。呼叫框架提供的豐富的 API,如本例的同步儲存及同步讀取本地資料。
2、 app.json 是對整個小程式的全域性配置。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗背景色,配置導航條樣式,配置預設標題。注意該檔案不可新增任何註釋。
3、app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中宣告的樣式規則。
我們注意到,在例項程式的程式碼中還有2個資料夾,一個是pages,一個是utils,其中utils是放通用工具類方法的一個資料夾,pages是存放所有頁面的資料夾。我們著重講一下這個pages.
第五步:小程式頁面檔案構成
在這個示例中,我們有兩個頁面,index 頁面和 logs 頁面,即歡迎頁和小程式啟動日誌的展示頁,他們都在 pages 目錄下。微信小程式中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程式的首頁。
每一個小程式頁面是由同路徑下同名的四個不同字尾檔案的組成,如:index.js、index.wxml、index.wxss、index.json。.js字尾的檔案是指令碼檔案,.json字尾的檔案是配置檔案,.wxss字尾的是樣式表文件,.wxml字尾的檔案是頁面結構檔案。
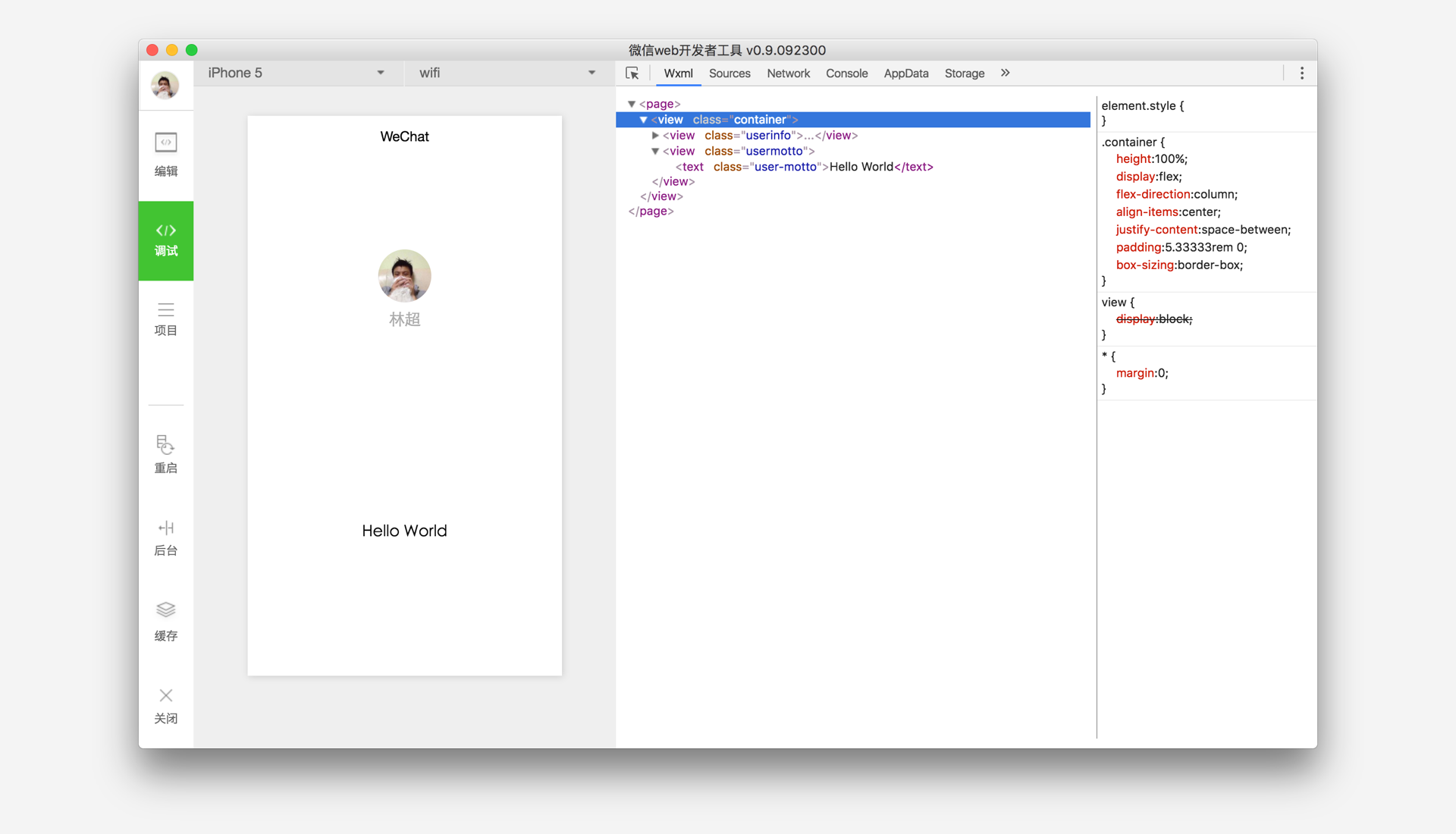
index.wxml 是頁面的結構檔案:
<!--index.wxml--> <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>
index.js 是頁面的指令碼檔案,在這個檔案中我們可以監聽並處理頁面的生命週期函式、獲取小程式例項,宣告並處理資料,響應頁面互動事件等。
//index.js //獲取應用例項 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件處理函式 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //呼叫應用例項的方法獲取全域性資料 app.getUserInfo(function(userInfo){ //更新資料 that.setData({ userInfo:userInfo }) }) } })
index.wxss 是頁面的樣式表:
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構檔案中直接使用 app.wxss 中指定的樣式規則。
index.json 是頁面的配置檔案:
頁面的配置檔案是非必要的。當有頁面的配置檔案時,配置項在該頁面會覆蓋 app.json 的 window 中相同的配置項。如果沒有指定的頁面配置檔案,則在該頁面直接使用 app.json 中的預設配置。
logs 的頁面結構
<!--logs.wxml--> <view class="container log-list"> <block wx:for-items="{{logs}}" wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}</text> </block> </view>
logs 頁面使用 <block/> 控制標籤來組織程式碼,在 <block/> 上使用 wx:for-items 繫結 logs 資料,並將 logs 資料迴圈展開節點
//logs.js var util = require('../../utils/util.js') Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log)) }) }) } })
執行結果如下:

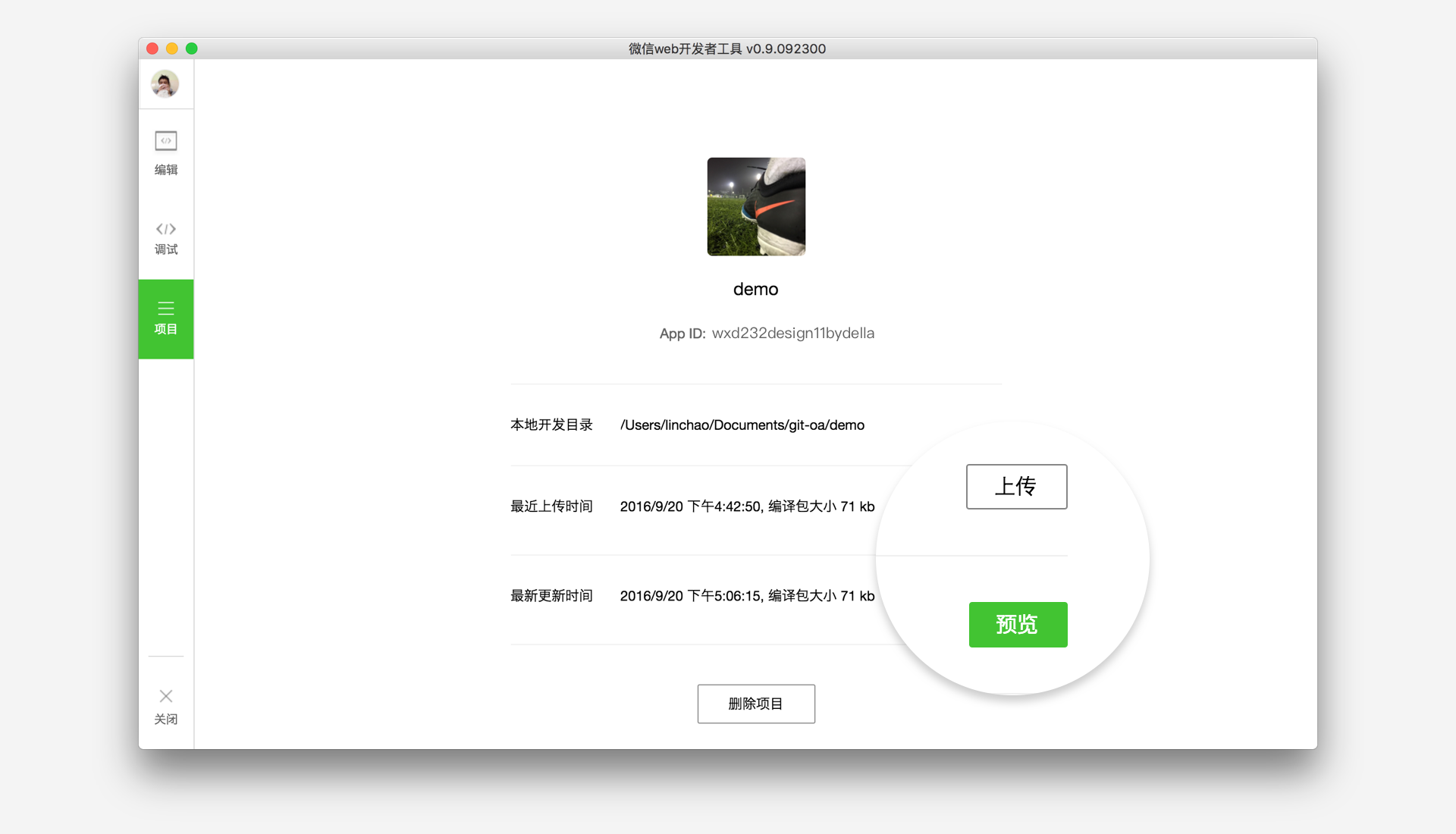
第五步:手機預覽(只有獲得AppId的才有許可權預覽)
開發者工具左側選單欄選擇"專案",點選"預覽",掃碼後即可在微信客戶端中體驗。

以上是微信小程式前端開發的基本流程,而實際上要做一個內容可以更新的小程式,單有前端開發是遠遠不夠的,還需要後臺開發。後臺開發與web開發的後臺基本無異,可以選擇用java、php、nodejs等任一語言,有一點需要注意的是小程式後臺伺服器必須是https協議的,這就要求必須購買雲伺服器並將後臺伺服器設定成https服務。
本文由微信公眾號“微little程式”整理髮布,可在微信中搜索公眾號“微little程式”關注,也可掃描下面的二維碼關注。專注微信小程式領域,釋出微信小程式資訊,探討微信小程式開發技術。
最新文章將第一時間在該公眾號中釋出。

微訊號:lxwl360
小程式製作服務商:拼序網
