webpack之url-loader
rl-loader對未設定或者小於limit設定的圖片進行轉換,以base64的格式被img的src所使用;而對於大於limit byte的圖片用file-loader進行解析。
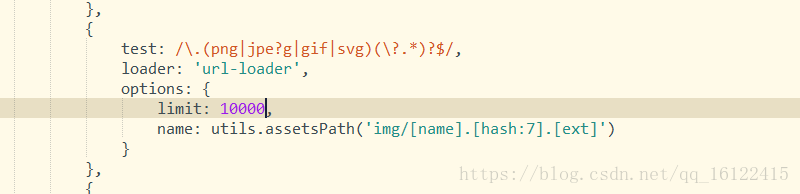
webpack.base.conf.js
vue-cli 預設設定10000 是10k,小於10k的圖轉化為base64;
優點vs缺點
- 對於比較小的圖片,使用base64編碼,可以減少一次圖片的網路請求;那麼對於比較大的圖片,使用base64就不適合了,編碼會和html混在一起,一方面可讀性差,另一方面加大了html頁面的大小,反而加大了下載頁面的大小,得不償失了呢,因此設定一個合理的limit是非常有必要的;
- 另一方面,base64編碼的圖片不能像正常的圖片可以進行快取,因此寫在css裡面可以讓瀏覽器對css檔案進行快取也不錯哦;
相關推薦
webpack之url-loader
rl-loader對未設定或者小於limit設定的圖片進行轉換,以base64的格式被img的src所使用;而對於大於limit byte的圖片用file-loader進行解析。 webpack.base.conf.js vue-cli 預設設定10000 是10k,小於10k的
Vue系列之 => webpack的url loader
安裝: npm i url-loader file-loader -D //url-loader內部依賴file-loader webpack.config.js const path = require('path'); const htmlWebpackPlugin = requi
webpack之file-loader載入字型、圖片路徑問題(八)
問題描述:通過webpack構建之後,發現生成的字型目錄與css中引用的字型路徑不一致,而預設情況下,css中url的路徑是由publicPath和outputPath兩者拼接而成的。 一、為
webpack之css-loader
如果我們在打包的入口js檔案中import了css檔案,並且想要把css檔案作為<style>的內容插入到模版檔案,這時候我們要用到webpack的css-loader和style-loader,前者用於在js中載入css,後者把載入的css作為style標籤內
webpack之圖片引入-增強的file-loader:url-loader
前言: 本文介紹了url-loader(增強的file-loader); url-loader作用:根據需求選擇性的把某些小圖片編碼成base64格式寫進頁面;從而減少伺服器請求。優化效能。 url-loader解決的問題: 如果圖片較多,會發很多http請求,會降低頁
webpack學習筆記-2-file-loader 和 url-loader
多個 webp 們的 dirname data dir http請求 文件中 class 一 .前言 如果我們希望在頁面引入圖片(包括img的src和background的url)。當我們基於webpack進行開發時,引入圖片會遇到一些問題。 其中一個就
前端構建工具Webpack之載入器(loader)
背景 Webpack將js、css之類的檔案統一視為一個模組,而如css這樣的模組,它是不可以直接載入的。 那麼就需要專用的loader了,如:less-loader。使用起來是相當的方便,只需要在webpack的構建指令碼中指定一個特殊的rules即可,上程式碼: 安裝 這
webpack之重新認知babel-loader
前言:在《 webpack之loader 》中webpack.config.js對babel-loader進行了簡單配置。這篇文章回到我們之前的webpack專案中,看看如何配置babel。正文:回顧之前babel-loader配置專案目錄: package.json 配置。
Webpack打包圖片檔案-url-loader
一,前言 上一篇介紹了webpack使用css-loader和style-loader打包css檔案 這篇介紹Webpack打包圖片檔案,方法和css檔案相似,也是使用loader實現 之前說過Webpack只能處理js和Json格式的檔案,所以css,圖片這
webpack中網頁背景圖片url-loader的使用
安裝 配置規則 有時候大的圖片不希望設定base64編碼,這時需要設定limit屬性等於或者大於給定值就不進行編碼 如果不想讓圖片的名字變為雜湊值 假如:引入相同名稱的圖片 結果會出現兩張一樣的圖片,因為後來者替換 解決辦法:名
webpack教程--08使用url-loader引入圖片
增強的file-loader:url-loader 將圖片編碼成另外的格式(base64) 如果圖片比較小可以用這種方式,過大的話還是打包成圖片 --------------------------------------------------------------
Webpack之“多頁面開發”最佳實戰
初始 local warn func ron 列表 大小 turn one 前言:相信之前看過這篇文章,前端構建工具之“Webpack”的朋友,對於Webpack有了一定的了解。那麽今天就跟大家分享下:如何利用webpack,來進行多頁面項目實戰開發
bfzwjeqjSpriNgMc學習系列(3)之url
ref htm 學習 pri blank url lan get 系列 bfzwjeqjSpriNgMc學習系列(3)之url χ絳 bfzwjeqjSpriNgMc學習系列(3)之urlbfzwjeqjSpriNgMc學習系列(3)之url
thinkphp之url的seo優化
引擎 .so 是我 rul inf spa 框架 引擎優化 首頁 1.網站url做seo優化的原因 SEO是由英文Search Engine Optimization縮寫而來, 中文意譯為“搜索引擎優化”。SEO是指通過對網站進行站內優化(網站結構調整、網站內容建設、網
java之URL(URL,URLConnection)實例
div port stream file http exce getproto local rep import org.junit.Test; public class TestURL { @Test public void readUrl() throws
webpack之postcss集成
brush style 生產 pre chrom 管理 gin test class 項目 為了 兼容各個瀏覽器,需要加各種 c3前綴,如果手動的加肯定 相對比較麻煩,但是現在有webpack,gulp之類的 工具可以自動給我們加上,可以說效率上加速不少。如果 配置中 做個
webpack 之 resolve.alias(別名)
指定 lang 離開 one class public rom code try module.exports = { entry: ‘./src/main.js‘, output: { path: path.resolve(__dirname,
20170901 django流程之url和視圖函數
hid tro 其他 會有 默認 class sun 工作 模式 20170901 django流程之url和視圖函數 .wiz-code-container { position: relative; padding: 8px 0; margin: 5px 25px 5p
防火墻(ASA)高級配置之URL過濾、日誌管理、透明模式
防火墻 url過濾 透明模式 楊書凡 asa日誌管理 對於防火墻產品來說,最重要的一個功能就是對事件進行日誌記錄。本篇博客將介紹如何對ASA進行日誌管理與分析、ASA透明模式的原理與配置、利用ASA防火墻的IOS特性實施URL過濾。一、URL過濾 利用ASA防火墻IOS的特性
webpack之source map
mil 例子 extc 嘗試 -1 fun document filename 混亂 先來一個webpack小例子,項目結構如下: // greeter.js module.exports = function() { var greet = document.