three.js 筆記
1、簡介
THREE.OrbitControls是最常用的用來控制相機的控制元件,並且也是官方文件中唯一有介紹的控制元件。
軌道控制允許攝像機圍繞一個目標軌道執行
這個目標預設為THREE.Vector3(),也就是(0, 0, 0)世界座標的原點。
可以通過THREE.OrbotControls的例項物件來修改.target = new THREE.Vector3(...)
設定控制元件的target屬性,會改變相機的lookAt視點,但是修改相機的lookAt是不會影響THREE.OrbitControls的target的,原因是控制元件的預設目標並不是相機的聚焦點。
檢視OrbitControls
THREE.OrbitControls = function ( object, domElement ) {
this.object = object;
this.domElement = ( domElement !== undefined ) ? domElement : document;
// "target" sets the location of focus, where the object orbits around
this.target = new THREE.Vector3();
......
}預設的聚焦點this.target = new THREE.Vector3();
2、使用案例
2.1、設定相機聚焦點
如果場景中沒有新增OrbitControls的話,設定camera.lookAt()是有效的。添加了控制元件則相機的lookAt()失效,所以如果想讓相機的聚焦點改變的話,就需要改變OrbitControls的target屬性。
controls.target = new THREE.Vector3(0, 10, 0);以上程式碼會使場景的聚焦點向上移動10距離。
2.2、執行動畫時改變 target
顧名思義OrbitControls為軌道控制元件,因此當相機移動的時候,必須有一個一直圍繞的中心點。
如果想要實現一個相機隨著路線移動的動畫,那就需要相機一直注視著前方,所以此時的視點就是前方的一個Vector3
target,若是固定的target則會在相機移動的時候,使鏡頭改變不再注視前方。
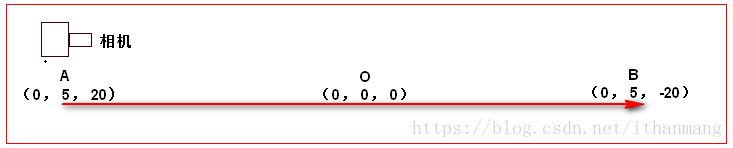
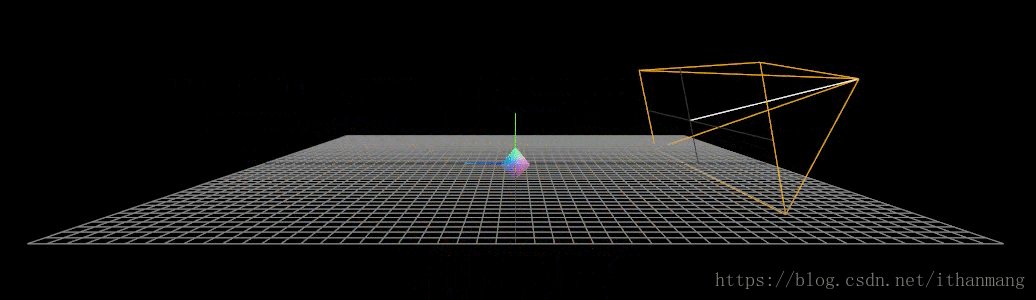
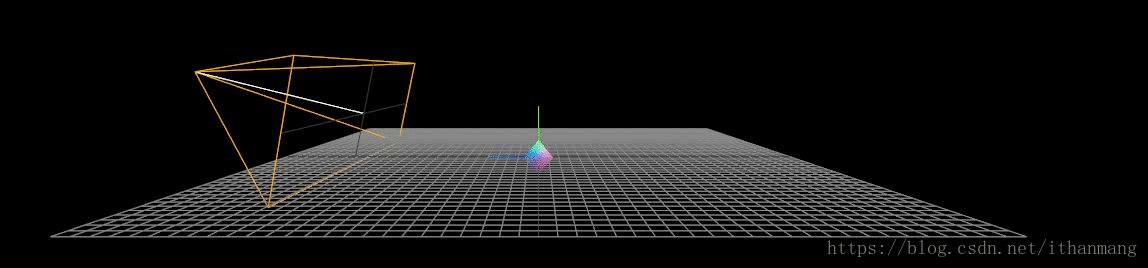
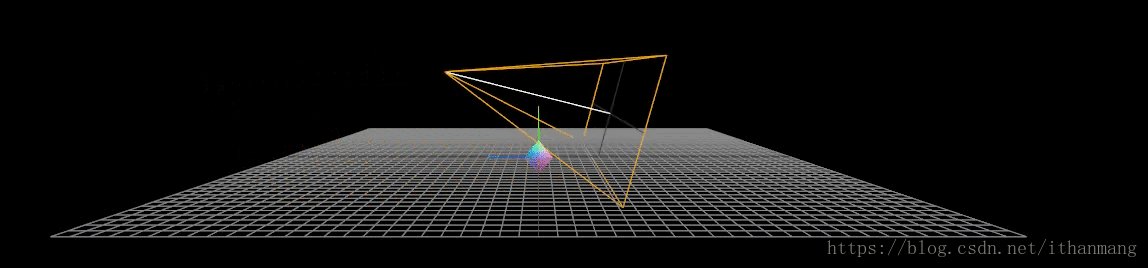
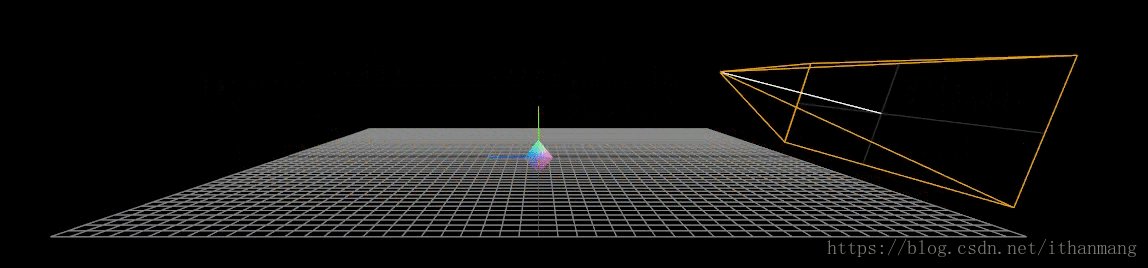
如下的示例,讓相機從A點到B點,途徑原點o(0, 0, 0)此時,看一下相機的視角狀態
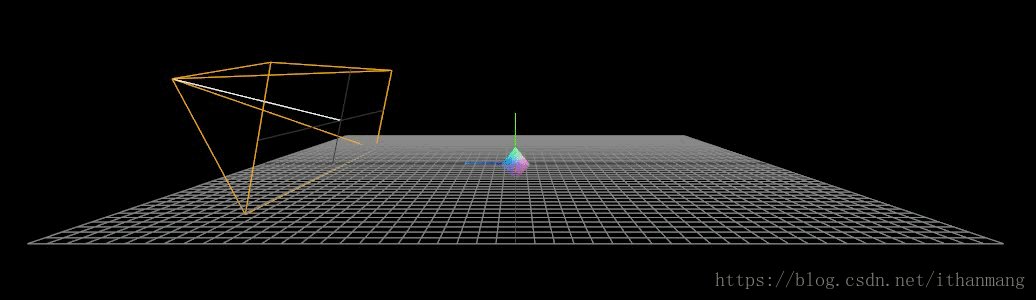
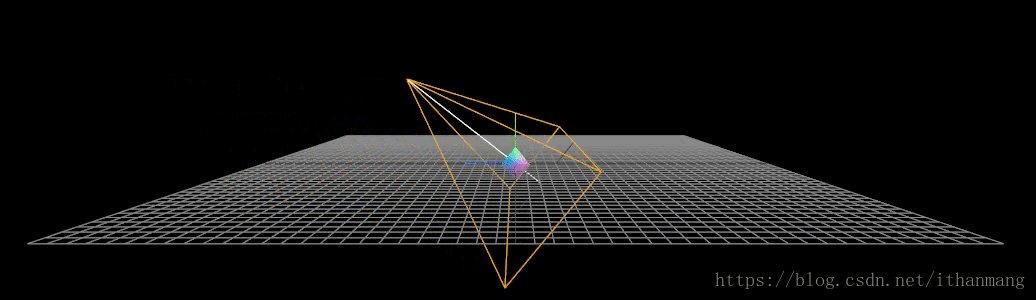
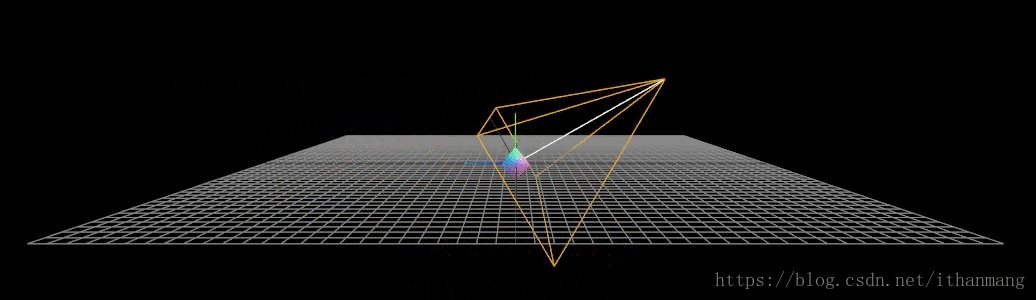
 看一下相機在場景中執行的效果,發現與設想並不符合,因為相機走到原點的時候鏡頭髮生了變動
看一下相機在場景中執行的效果,發現與設想並不符合,因為相機走到原點的時候鏡頭髮生了變動
然後看一下此時相機的執行軌跡,可以看出,相機的聚焦點確實一直注視著場景的中心,並沒有一直向前


OrbitControls的target在動畫的過程中,一直注視著場景的中心Vector3(0, 0, 0)導致的,解決辦法就是,在動畫的過程中,修改控制元件的target屬性。
let tween = new TWEEN.Tween(camera.position);
tween.to({x:0, y:5, z:-20}, 5000);
tween.delay(2000);
controls.target = new THREE.Vector3(0, 5, -20);
tween.start();此時在執行動畫的時候,就不會因為target而導致相機的鏡頭改變了