69 - three.js 筆記 - 使用光照貼圖 lightMap 建立假陰影
阿新 • • 發佈:2018-11-12
Material的lightMap屬性,是光照貼圖,使用光照貼圖可以模擬出真實的陰影效果,但是陰影的位置不能隨著隨著物體的移動而移動。
1、示例
示例
http://ithanmang.com/threeJs/home/201809/20180905/06-lightMap-texture.html
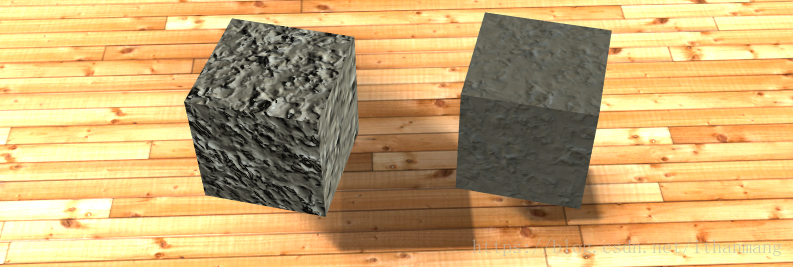
效果

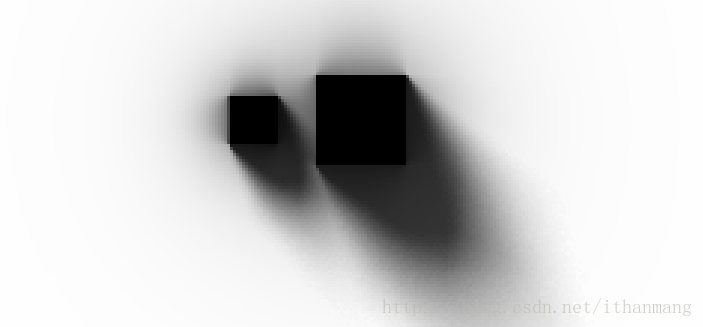
下面的陰影是通過光照貼圖載入進來的,如下面的關照貼圖
2、使用步驟
2.1、建立例項
let lm = new THREE.TextureLoader().load('../../textures/lightmap/lm-1.png');
planeGround.material.lightMap = lm; 將平面的材質的lightMap設定
2.3、指定UV對映
planeGround.geometry.faceVertexUvs[1] = planeGround.geometry.faceVertexUvs[0];為光照貼圖指定uv對映,將紋理的那一部分對映到表面,只有這樣才能將關照貼圖與其它貼圖分別開來。
3、示例程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="../../../three.png"