webpack打包nodejs專案(前端程式碼)
適用情況
首先說明,此情況不具備普遍性。若你的情況與筆者類似那麼希望這篇文章能夠幫到你。
我的專案情況是這樣的:用node.js做後臺,ejs做模板引擎(即整個頁面是一個ejs檔案)由node.js將資料渲染完成後,再將完整頁面返回給使用者。
那麼這樣做會遇到的問題:
1. 本專案沒有html頁面,ejs的作用也不是引入公共的元件,直接就是一個完整的頁面,用webpack中處理ejs檔案的loader返回的是一個函式,故會產生問題
2.由於node.js配置了靜態資源目錄public,而檢視目錄與之同級,webpack在處理影象等靜態資源目錄的路徑的時候會產生問題
3.如果使用publicpath 那麼nodejs在執行的時候就會找不到資源,因為設定了靜態資源的目錄
如果你也遇到了類似的問題,希望你能在本文中找到解決方法。
這裡多說一句:不要覺得我的專案很奇怪,因為我當時寫的時候,知識儲備不足,等到後面發現不妥的時候,為時已晚。
改起來太麻煩,所以將錯就錯了。。。。。。
解決方案
1.處理ejs
我在各個論壇,官網搜尋良久,始終沒能找到,能處理我這種情況的loader。
沒有辦法之下,只能換一個思路,將ejs檔案先轉為html
首先要修改檔案,那麼就要修改伺服器的模板引擎(這裡是我的app.js)

那麼要修改成什麼呢?我要讓nodejs使用ejs模板引擎,但是使用html檔案來渲染
這裡我們要用的是express中的app.engine 來註冊一個引擎
程式碼如下:
app.set('views',path.join(__dirname,'views'));//設定模板引擎的目錄
app.engine('html', require('ejs').renderFile);
app.set('view engine','html');
這樣我們就可以將原本views檢視目錄中的ejs檔案的字尾修改為.html了
2.webpack處理html檔案
首先引入我眼簾的是webpack外掛:HtmlWebpackPlugin
我找了許多文章,文章中對html檔案的處理無一列外都用到了這個外掛
既然那麼多人用,那麼它的強大是毋庸置疑的。
但是配置好後執行webpack,報了一個locals未定義的錯誤
報錯程式碼:

由於locals是由express中的res.render()傳回頁面的資料,而在此時webpack處理的時候,理所當然的會報未定義的錯誤了。
那麼這個問題怎麼解決呢?
我現在需要讓webpack幫我處理html中的資源,又要讓webpack不要理會ejs的語法,幫我繼續壓縮程式碼,就陷入了一個十分難受的境地。
在搜尋良久無果後,一篇誤打誤撞的文章啟發了我

這篇文章的博主是希望,webpack能夠把ejs引入的模板打包到一個頁面中,而我恰恰相反,我就是需要webpack不理會我的ejs程式碼。
於是解決辦法氤氳而生。
首先我將原本html中的js程式碼抽離到test.js中
然後以這個js檔案為入口檔案,再以原本的html檔案為模板
用HtmlWebpackPlugin來生成我所需要的壓縮過後的html
解決程式碼
webpack.config.js
'use strict'; const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); //打包ejs module.exports = { entry: { test: './test.js',//入口檔案 即一般來說app.js }, mode:"production",//生產環境 output: { path: path.resolve(__dirname,'build'),//輸出路徑 filename: 'js/[name]/[name].js'//輸出後的檔名 }, externals: { jquery:'window.jQuery' },//外部載入的資源 這些都是不需要進行打包的 module: { rules: [//設定處理js檔案的loader {test:/\.js$/,use:'babel-loader',exclude:/node_modules/}, {test:/\.css$/,use:["style-loader","css-loader"]}, { test: /\.(png|jpg|gif)$/, use: [ { loader: 'file-loader', options: { name: 'images/[name].[ext]' } } ] }, { test: /\.(html)$/, use: { loader: 'html-loader', options: { attrs: [':data-src'] } } } ] }, plugins:[ new HtmlWebpackPlugin({ name:'test', template:'./public/init.html',//模板檔案 filename:'views/test.html',//目標檔案 minify:{ collapseWhitespace:true, collapseInlineTagWhitespace:true, conservativeCollapse:true, minifyCSS:true, minifyJS: true, removeComments:true, trimCustomFragments:true } }) ], optimization: { minimize: true//是否壓縮程式碼 } };
上面的minify引數主要是配置html壓縮的
入口檔案test.js
這裡面沒有任何有關webpack的程式碼,全是專案的業務程式碼,故在這裡就不粘了
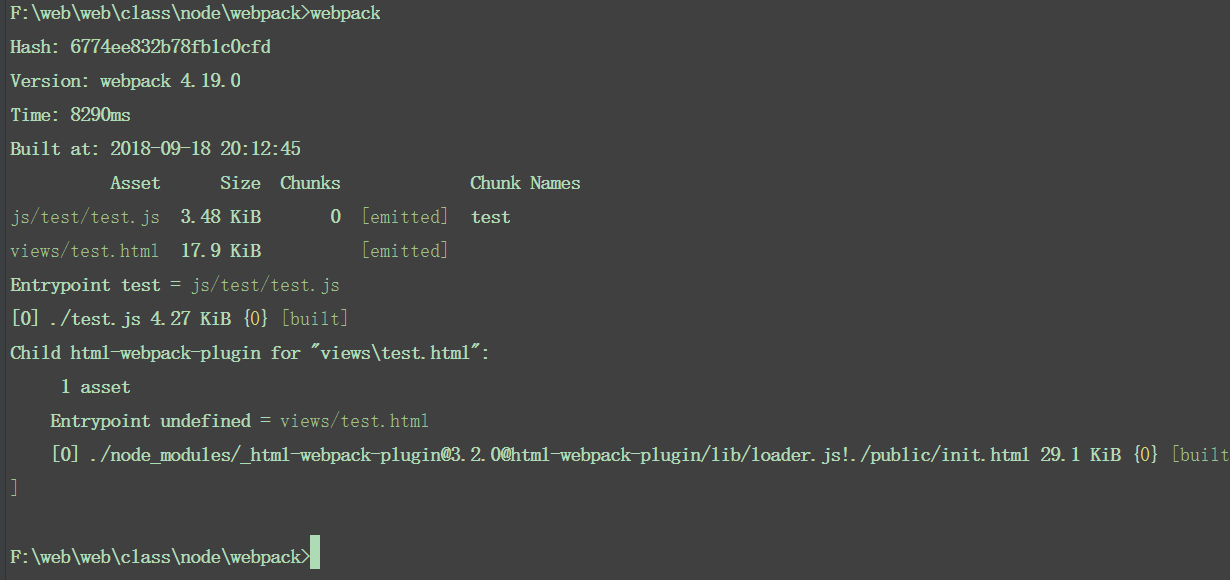
執行webpack 大功告成

我們來看看打包前後的html
打包前:

打包後

啟動nodejs伺服器

問題解決 睡覺咯~~
