前端學習-css(一)
一、CSS介紹
1、什麼是CSS
CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素,給HTML設定樣式,讓他更加美觀。
當瀏覽器讀到一個樣式表,他就會按照這個樣式表來對文件進行格式化(渲染)
2、CSS語法
css例項
每個CSS樣式由兩個部分組成:選擇器和宣告。宣告有包括屬性和屬性值。每個宣告之後用分號結束。
3、CSS註釋
/*這是註釋*/
二、CSS的幾種引入方式
1、行內樣式
行內式是在標記的style屬性中設定CSS樣式。不推薦大規模使用
2、內部樣式
嵌入式是將css樣式集中寫在網頁的<head></head>標籤對的<style></style>標籤對中。格式如下:
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff
}
</style>
</head>
3、外部樣式
外部樣式就是將CSS寫在一個單獨的檔案中,然後在頁面進行引入即可。推薦使用此方式
<link href="mystyle.css" rel="stylesheet" type="text/css"/> #現在寫的這個.css檔案是和你的html是一個目錄下,如果不是一個目錄,href裡面記得寫上這個.css檔案的路徑
p {color:blue;}
/*註釋*/
註釋一般都使用來描述後面這段css程式碼是給頁面上哪一個板塊用的
/*標題樣式*/
xxxxx
/*個人中心設定*/
三、CSS選擇器(如何找到對應的標籤)
1、基本選擇器
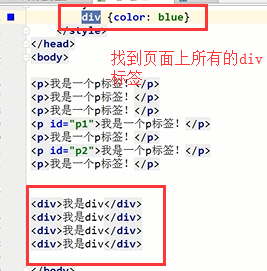
● 元素選擇器(標籤名)
p {color: "red";}

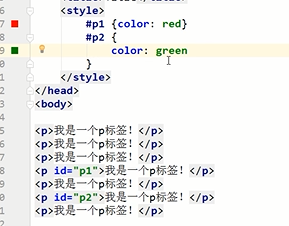
● ID選擇器
#il { #號表示id屬性,後面的il表示id屬性的值
background-color: red; #背景色,color:red是字型顏色
}

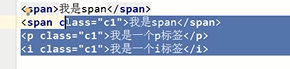
● 類選擇器
.c1 { .表示class屬性,c1表示class的值
font-size: 14px;
}
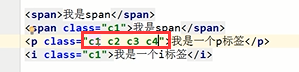
p.c1 { 找到所有p標籤裡面含有class屬性的值為c1的p標籤,注意他倆之間沒有空格昂
color: red;
}



注意:
樣式類名不要用數字開頭(有的瀏覽器不認)。
標籤中的class屬性如果有多個,要用空格分隔。



● 通用選擇器
* { *表示所有的標籤
color: white;
}
2、組合選擇器
● 後代選擇器(子子孫孫)
/*li內部的a標籤設定字型顏色*/
li a {
color: green;
}
● 兒子選擇器(只找兒子)
/*選擇所有父級是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
● 毗鄰選擇器
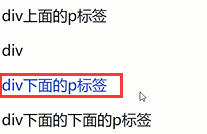
/*選擇所有緊接著<div>元素之後的<p>元素*/
div+p {
margin: 5px;
}




● 弟弟選擇器
/*i1後面所有的兄弟p標籤*/
#i1~p {
border: 2px solid royalblue;
}

找id為d2的div標籤下的兄弟標籤中的p標籤,往下找

3、屬性選擇器
/*用於選取帶有指定屬性的元素。*/
p[title] {
color: red;
}
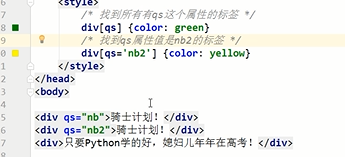
/*用於選取帶有指定屬性和值的元素。*/
p[title="213"] {
color: green;
}
通過屬性或屬性的值來查詢,這個屬性是我們自定義的,不是id啊class啊這種html自帶的屬性


每個標籤裡面都可以可一個title屬性,這個屬性就是滑鼠移動到這個標籤上,就顯示出一個title的值,還有
下面這些不太差僱傭的正則寫法,屬性值以什麼開頭,什麼結尾。
/*找到所有title屬性以hello開頭的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title屬性以hello結尾的元素*/
[title$="hello"] {
color: yellow;
}
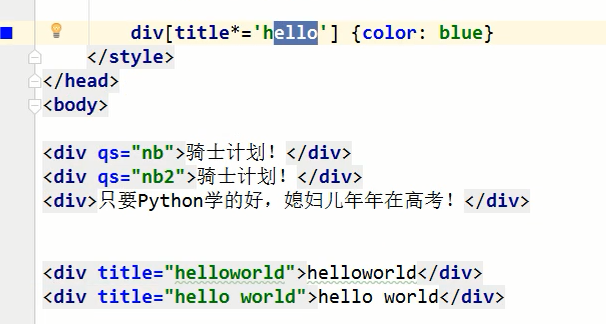
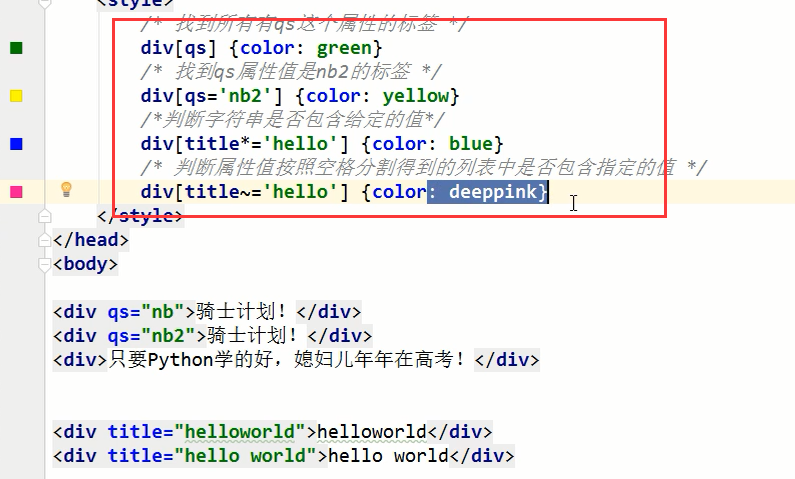
/*找到所有title屬性中包含(字串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title屬性(有多個值或值以空格分割)中有一個值為hello的元素:*/
[title~="hello"] {
color: green;
}
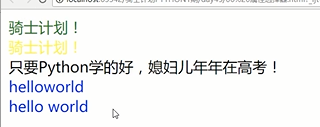
看示例:title*='hello'


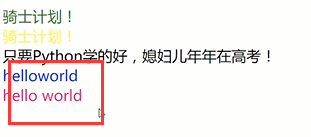
看示例:title~=’hello‘


上面這個屬性選擇器不常用,簡單瞭解一下就行了。
