自定義一個分段控制元件(仿QQ頂部的分段控制元件)
阿新 • • 發佈:2018-12-17
在Android當中並沒有分段控制元件,怎樣去實現一個這樣的分段控制元件,那就要自己去自定義了;
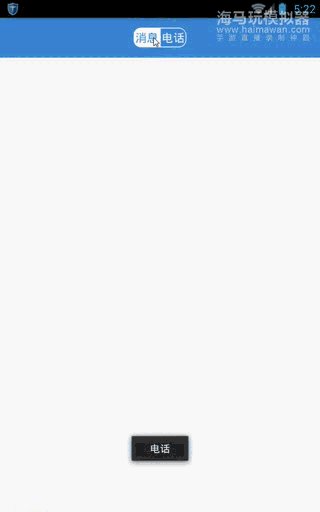
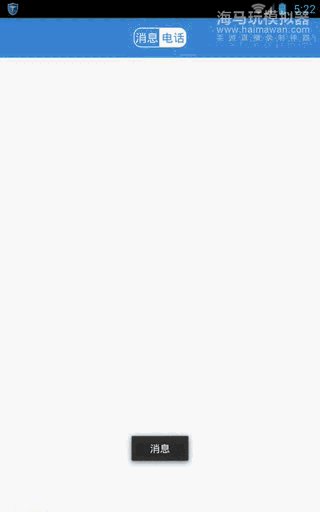
先看一張效果圖:
整體的思路:
1. 設定分段控制元件背景資源
2. 自定義segmentView繼承LinearLayout
3. 設定分段控制元件的屬性(文字的顏色、文字的大小…)
4. 通過TextView中的setSelected()方法控制哪個分段控制元件被選擇
5. 自定義一個介面告知Activity分段控制元件是否被選中
segment_left_background.xml –>左邊分段控制元件的背景資源
<?xml version="1.0" encoding="utf-8"?> segment_right_background.xml –>右邊分段控制元件的背景資源
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
<solid android:color="#ffffff" />
<corners android:topLeftRadius="0dp" android:bottomLeftRadius="0dp" android:topRightRadius="10dp" android:bottomRightRadius="10dp" />
</shape>
</item>
<item>
<shape>
<stroke android:color="#ffffff" android:width="1dp" />
<solid android:color="#3c87d7" />
<corners android:topLeftRadius="0dp" android:bottomLeftRadius="0dp" android:topRightRadius="10dp" android:bottomRightRadius="10dp" />
</shape>
</item>
</selector>segmentView.java –>自定義segmentView 繼承LinearLayout
public class segmentView extends LinearLayout {
private TextView leftTextView;
private TextView rightTextView;
private onSegmentViewClickListener segmentListener;
public segmentView(Context context) {
this(context, null);
}
public segmentView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public segmentView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
private void initView() {
leftTextView = new TextView(getContext());
rightTextView = new TextView(getContext());
//設定文字大小
leftTextView.setText("訊息");
rightTextView.setText("電話");
setSegmentTextSize(16);
leftTextView.setLayoutParams(new LayoutParams(0, LayoutParams.WRAP_CONTENT, 1));
rightTextView.setLayoutParams(new LayoutParams(0, LayoutParams.WRAP_CONTENT, 1));
//設定textView的內容位置居中
leftTextView.setGravity(Gravity.CENTER);
rightTextView.setGravity(Gravity.CENTER);
//設定textView的內邊距
leftTextView.setPadding(5, 6, 5, 6);
rightTextView.setPadding(5, 6, 5, 6);
//設定背景資源
leftTextView.setBackgroundResource(R.drawable.segment_left_background);
rightTextView.setBackgroundResource(R.drawable.segment_right_background);
//預設左側textView為選中狀態
leftTextView.setSelected(true);
setSelectTextColor(0);
this.removeAllViews();
//加入textView
this.addView(leftTextView);
this.addView(rightTextView);
this.invalidate();
leftTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (leftTextView.isSelected()) {
return;
}
leftTextView.setSelected(true);
rightTextView.setSelected(false);
setSelectTextColor(0);
if (segmentListener != null) {
segmentListener.onSegmentViewClick(leftTextView, 0);
}
}
});
rightTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (rightTextView.isSelected()) {
return;
}
rightTextView.setSelected(true);
leftTextView.setSelected(false);
setSelectTextColor(1);
if (segmentListener != null) {
segmentListener.onSegmentViewClick(rightTextView, 1);
}
}
});
}
/**
* 設定字型大小
*
* @param size
*/
private void setSegmentTextSize(int size) {
leftTextView.setTextSize(TypedValue.COMPLEX_UNIT_SP, size);
rightTextView.setTextSize(TypedValue.COMPLEX_UNIT_SP, size);
}
/**
* 設定選中的狀態並改變字型的顏色
*
* @param position
*/
public void setSelectTextColor(int position) {
if (position == 0) {
leftTextView.setSelected(true);
rightTextView.setSelected(false);
//設定字型的顏色
leftTextView.setTextColor(getResources().getColor(R.color.text_selected));
rightTextView.setTextColor(getResources().getColor(R.color.text_noselected));
}
if (position == 1) {
leftTextView.setSelected(false);
rightTextView.setSelected(true);
rightTextView.setTextColor(getResources().getColor(R.color.text_selected));
leftTextView.setTextColor(getResources().getColor(R.color.text_noselected));
}
}
/**
* 設定控制元件顯示的文字
*
* @param text
* @param position
*/
public void setSegmentText(CharSequence text, int position) {
if (position == 0) {
leftTextView.setText(text);
}
if (position == 1) {
rightTextView.setText(text);
}
}
//定義一個介面接收點選事件
public interface onSegmentViewClickListener {
void onSegmentViewClick(View view, int position);
}
public void setOnSegmentViewClickListener(onSegmentViewClickListener segmentListener) {
this.segmentListener = segmentListener;
}
}MainActivity.java
public class MainActivity extends AppCompatActivity implements onSegmentViewClickListener {
private segmentView segmentView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
segmentView = (segmentView) findViewById(R.id.segmentView);
segmentView.setOnSegmentViewClickListener(this);
}
@Override
public void onSegmentViewClick(View view, int position) {
switch (position) {
case 0:
Toast.makeText(this, "訊息", Toast.LENGTH_SHORT).show();
break;
case 1:
Toast.makeText(this, "電話", Toast.LENGTH_SHORT).show();
break;
}
}
}佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.storm.segmentview.MainActivity">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#3c87d7">
<com.example.storm.segmentview.segmentView
android:id="@+id/segmentView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
</android.support.v7.widget.Toolbar>
</RelativeLayout>
如有那裡不對的地方或者那裡寫的不清楚,歡迎大家商討…